Hey @arminunruh,
Thank you for taking a look at this issue.
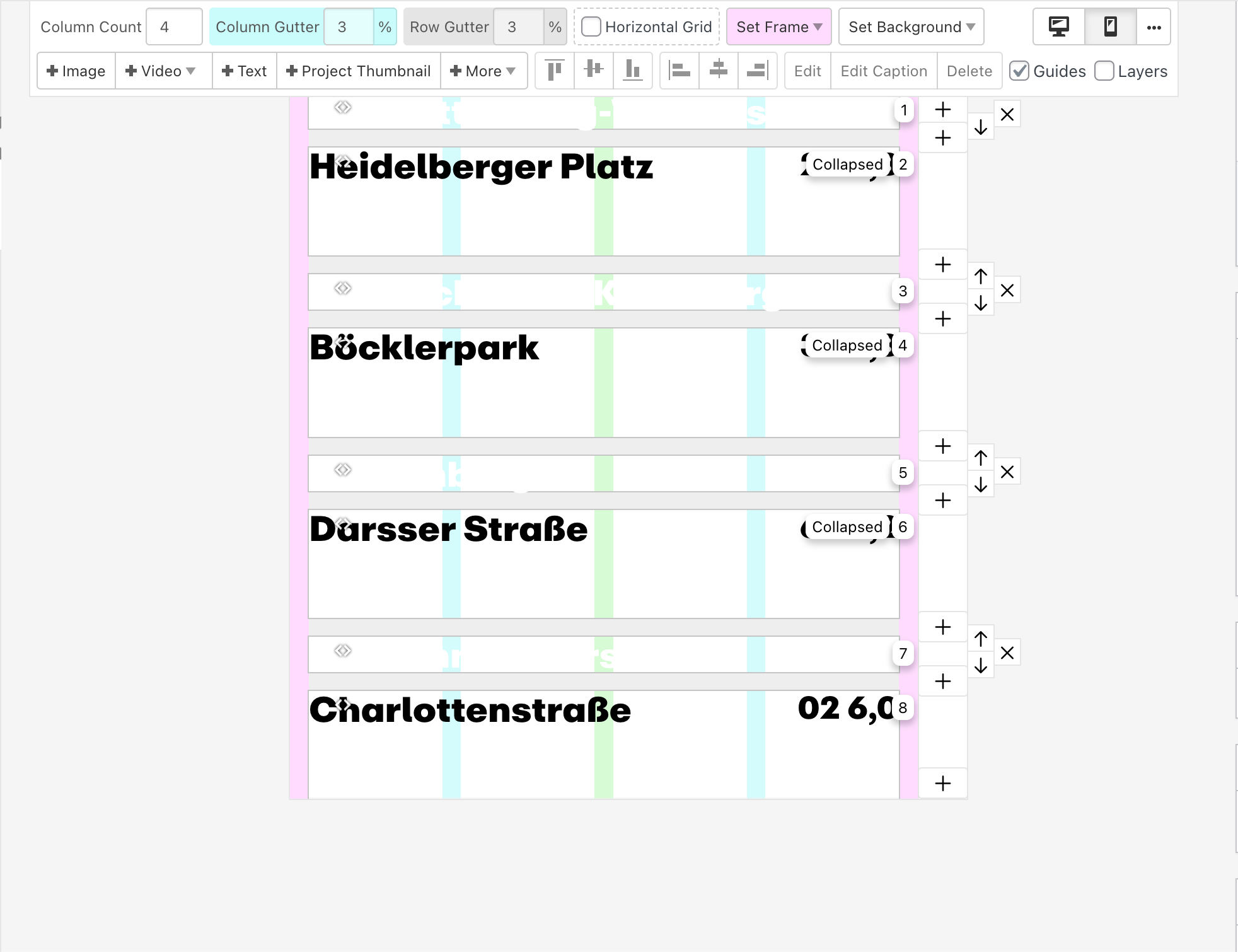
However, I created the phone layout from scratch again without syncing anything:

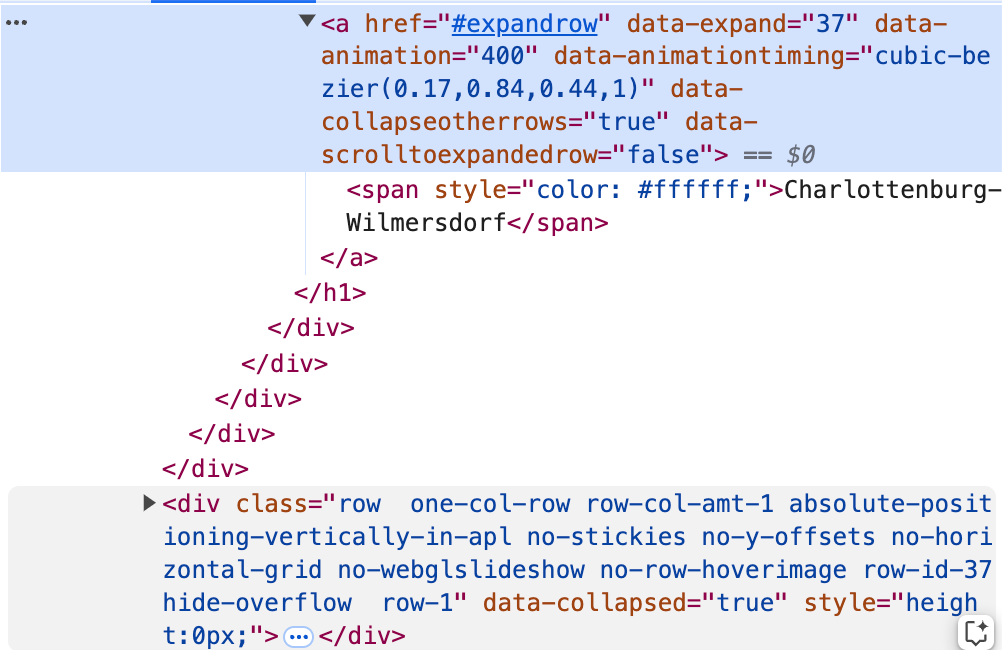
As you can see the first row has the id=30 and should only expand the second row with the id=37.

However, it still collapses row 3 (id=40) and 5 (id=44) although they are not set to collapsed.
Best,
Christian