Hi,
-
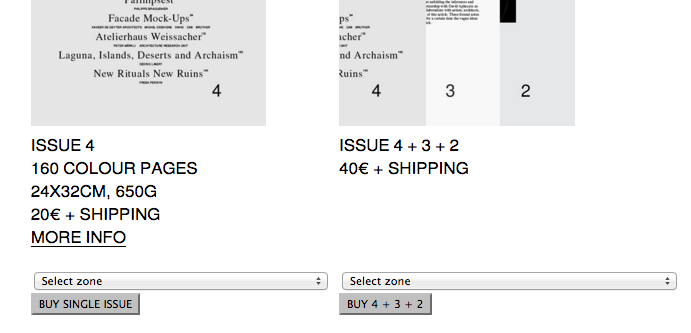
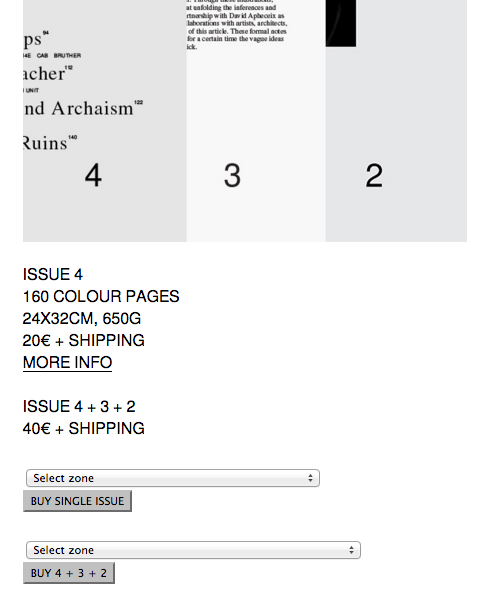
The scroll on my pages is inexistant, yet we have to scroll to see all my content.
-
Otherwise, I have problems with background in general. I tried at first to put a background for the all website in "customize > background" but I noticed the scroll wasn't working either and it was also not responsive as the title is for example.
so I put on one of the pages a background image with the option "use browser height for row height" but we can't see the all image, the image is centered so we can't see the top of it either its bottom. And it looks like it depends of the height of the text box I put in...
Any idea to fix the scroll; the responsive background of the website and how does the background image appears on pages ?
ps : I desinstalled already all the plugins except for the image hover addon.
I use Chrome.
Thanks a lot