Hi there,
I have read the other threads about adding an accordion with custom script but they still don't seem to help my problem.
I am trying to add this Accordion to my site
https://www.w3schools.com/howto/howto_js_accordion.asp
I currently have:
In the project and under +more - +HTML I have
<button class="accordion">Section 1</button>
<div class="panel">
<p>COPY INSIDE TAB</p>
</div>
Under Custom CSS for Desktop Version
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
display: none;
background-color: white;
And finally in my Custom <head> content
<script>
window.laytheme.on("newpageshown", function(){
}
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
/* Toggle between hiding and showing the active panel */
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}
</script>
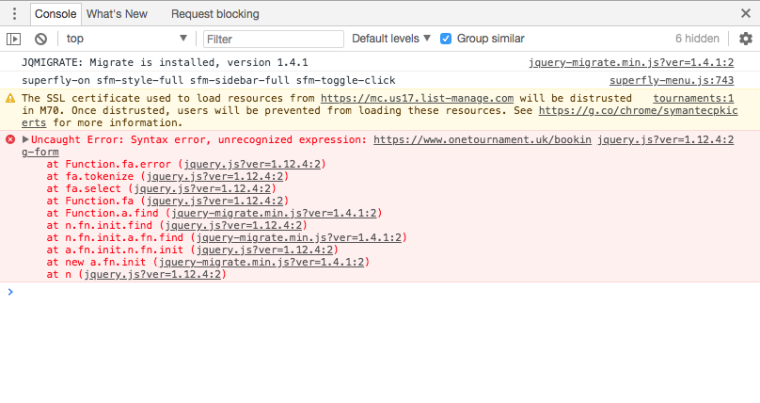
Would you be able to let me know what I am doing wrong? The panel is appearing fine - its the Javascript thats not working.
Regards
Chris