@sofiapapa08 Thanks a lot this also helped me solve a similar issue with anchors on mobile.
cyrus
Posts
-
Submenu anchor not clickable when on another page + on mobile menu ! -
THIS IS HOW YOU MAKE AN ACCORDIONRe: Best way to create Dropdown/Accordion?
Thank you that we finally have a working version! I tried literally everything in the forum and nothing works so hope people see this! ^^
Please consider adding to the documentation :)
Cyrus
-
Anchor points in touchdevices not workingIs support down for laytheme then? In the absence I switched back to the original broken code which at least doesn't make visuals disappear when I click on an anchor link :) But real help would be massively appreciated
-
Anchor points in touchdevices not workingHey @mariusjopen please do get back to us when you have a chance :)
-
Anchor points in touchdevices not workingAny update on this please?
-
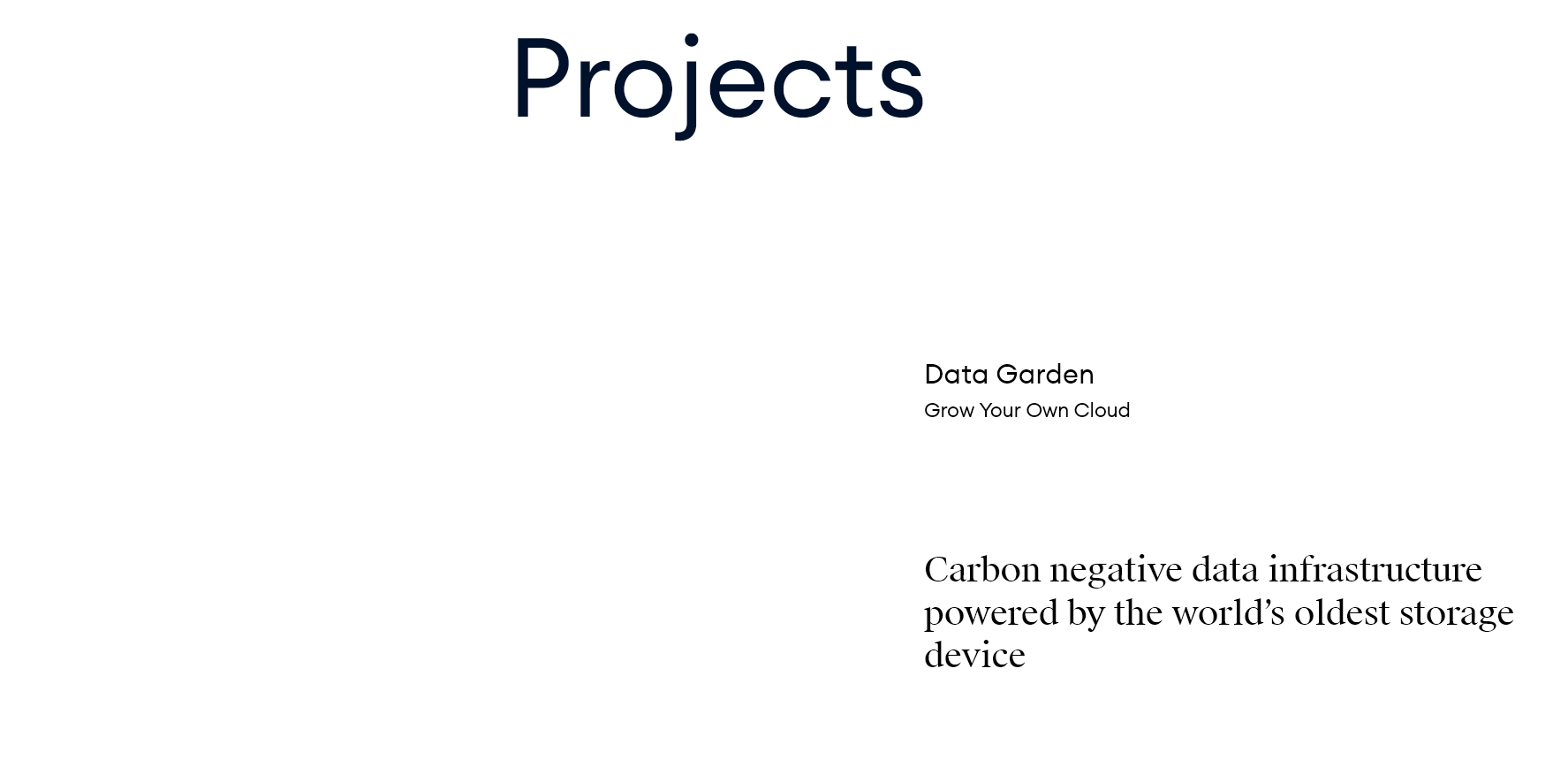
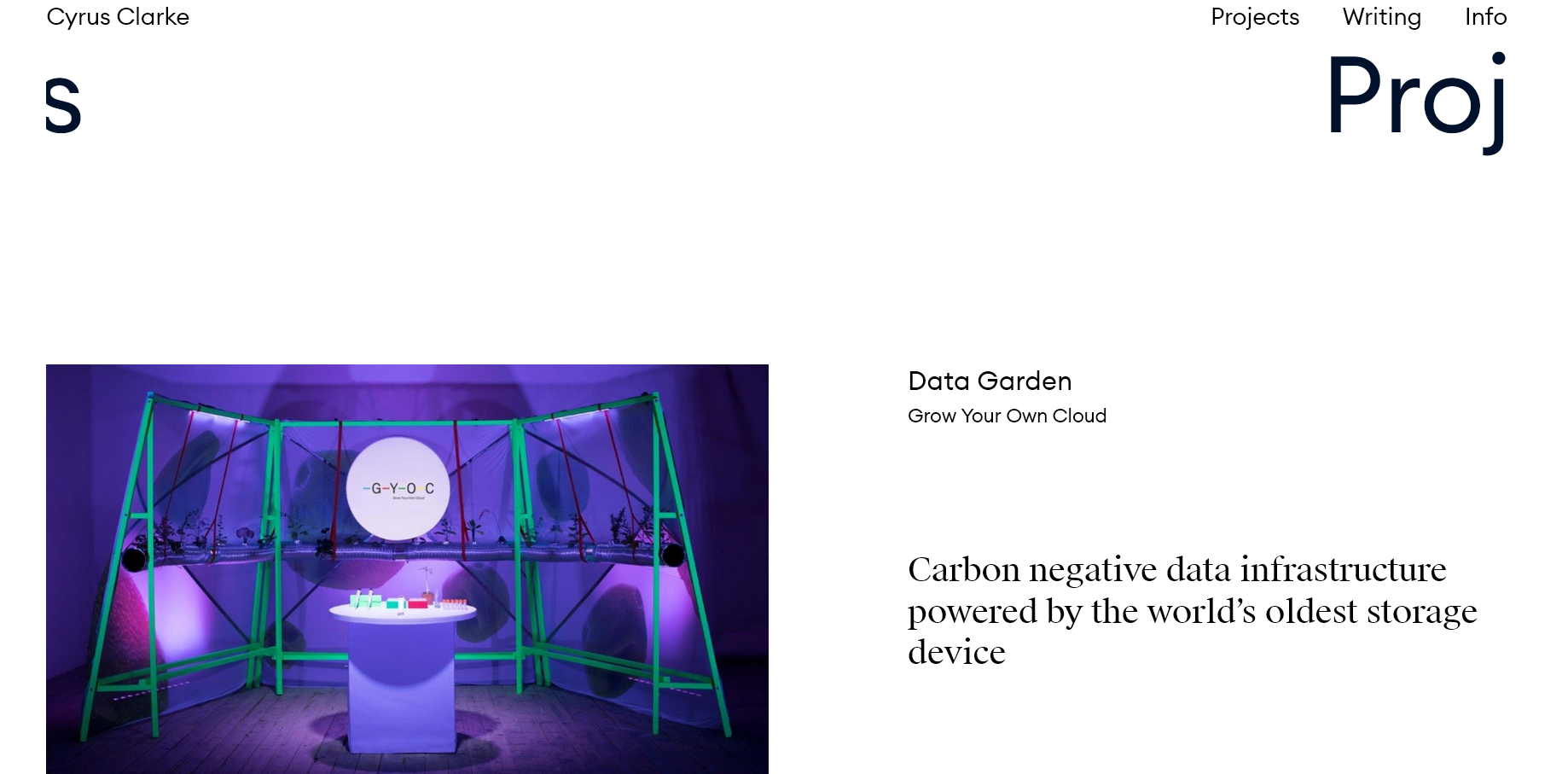
Anchor points in touchdevices not workingJust to add some visual references in case the problem isn't obvious. You can ignore the position of the title "Projects' as it's a scrolling marquee...
Screenshot of page after navigating back using the 'Projects' link

Expected result (normal load)

Basically all image assets fail to load now.
-
Anchor points in touchdevices not workingHey Marius!
Thanks for your reply, implemented the little fix above, actually made the situation worse:If you check on the site, www.indofutures.com ; navigate to another page e.g. www.indofutures.com/info and then click on the 'project' navigation entry. All visual content now disappears.
The mobile menu still does not work - is this a laytheme limitation?
Thanks
Cyrus -
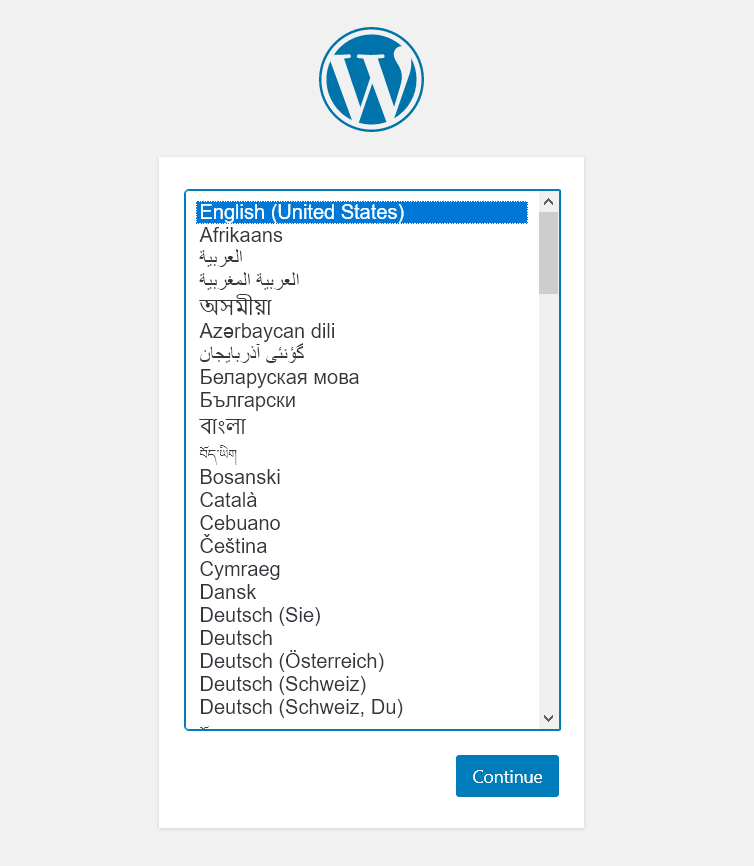
Website transfer errorJust to update on my side since there's no reply yet, I tried once again, had to remove the old WP-Content folder multiple times as some parts would not delete (on the new website). Then imported the WP-Content folder, everything was OK. The issue seems to be when I migrate the DB, I keep seeing the install wordpress screen posted above after the migration is complete but cannot see what I'm doing wrong.
-
Anchor points in touchdevices not workingHaving a similar problem with touch, but also just issues with the anchor behaviour generally. Have updated Lay to the latest but not solving my problem:
site: http://indofutures.com (test domain for now)
I'm using some this script below to navigate to a section on the site using the #id no matter what page they are on.
<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery(id).offset().top }, { duration: 1200 }); } } }); </script>On the site I'm using this to navigate to the Projects section of my homepage, using the 'Projects' entry in the navigation. This section currently has an anchor on an empty row with id=projects. To make this very visible during testing I've written the word anchor in this row so I could see what was going on.
(I'm using an anchor to an empty row in this way as the row I would like to anchor to (the row with the marquee 'Projects') has offsets and spacing and scroll behaviour seems to be very erratic with those settings(?)
Anyway, I am running into 2 issues:
1: Scrolling behaviour is not consistent:
Depending on which page I click the 'Projects' link, the position I am taken to on the home page and project section is different. For example on the home page when I click on Projects it takes me to the anchor top which is perfect as this is this account for the space of the stick navigation. However if I click through from other pages e.g. any project page or the info page, there is a large gap to the anchor and I can even see part of the section above (which is black) which ruins the aesthetics.(This behaviour is true on Firefox and Chrome, have not tested other browsers. The behaviour also seems to be slightly different between the browsers.)
2: On mobile from the hamburger nav there are a few issues with the same link
a) On homepage If I tap on 'Projects' entry nothing happens - the menu stays open and I'm not navigated to the section
b) On other pages if I open the menu and tap 'Projects' I am just taken to the homepage but not the relevant section.
Would love to find a solution to this, I was looking at the site of the OP and seems they changed the navigation since it is not working on mobile which I hope to avoid!
-
Website transfer errorHello,
Am following the instructions here to migrate my website from a test URL to my portfolio page.
Followed all the steps a couple of times now but getting the same error.
I deleted the WP-Content on the new site, replaced it with the WP-Content from the test site, didn't see any errors on the transfer.
After checking the wp-config.php file for the correct DB to edit, I migrated the database (drop the database on the new site and import the database from the old site)
Next, I navigate to the new website, expecting to see my website properly populated, but get the below view:

Not sure why this is happening. I can see before I make the migration that there is a 'fresh' wordpress page on the new site using one of the default themes, and wordpress is definitely installed on the domain.
My host is Namecheap, they supported a little bit but are unable to give me any more direction as this might be specific to Laytheme. I noticed that the video is from 2016 so maybe something has changed?
Thanks!
-
Position sticky behaviour confined to specific grid rowsNo idea at all? This doesn't seem such a difficult functionality outside of Lay, but cannot get it working at all inside of the framework...
-
Position sticky behaviour confined to specific grid rowsJust started playing with Laytheme, wanted to try to make an effect that I have done on other sites which were coded, but proving a bit difficult so asking here. Have checked in the forums but couldn't find a similar query.
Essentially I would like to make an element in a div (or row) fixed/sticky within that row, so that when a user scrolls through on that row, the while images are scroll as normal and the text stays in a fixed position. I suppose you have seen this before.
I have setup the premise here: http://indofutures.com/data-garden. The text I would like to make fixed/sticky would be the "Project Details" and the images to the right would scroll as normal.
This is essentially what I'm trying to do: https://jsfiddle.net/7pcr8fvz/
If you imagine that my text would be the red element (although not aligned to the top of the div, rather the middle). Any ideas on how to get this done? I've been trying to do it with pure CSS/html but hasn't worked yet.
Thanks!