Hi @arminunruh,
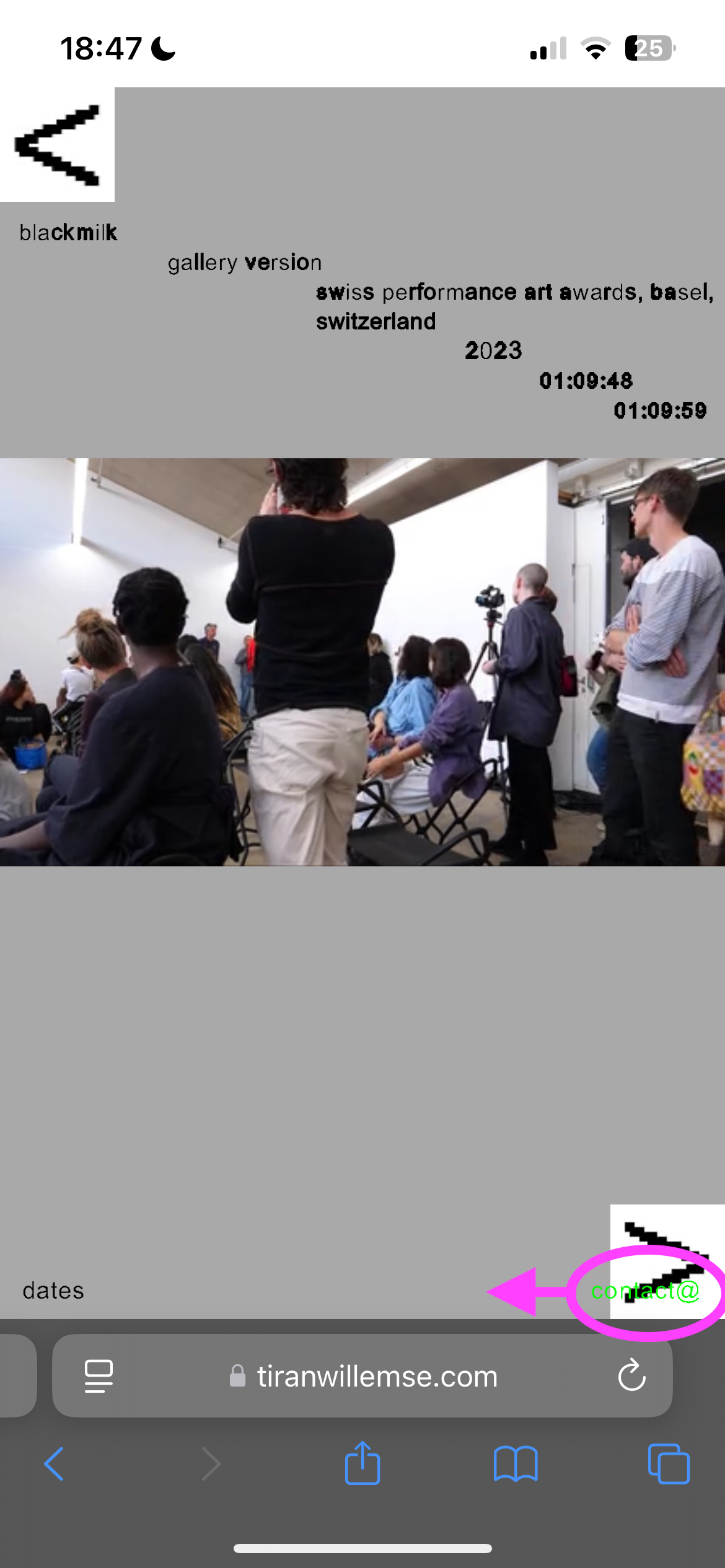
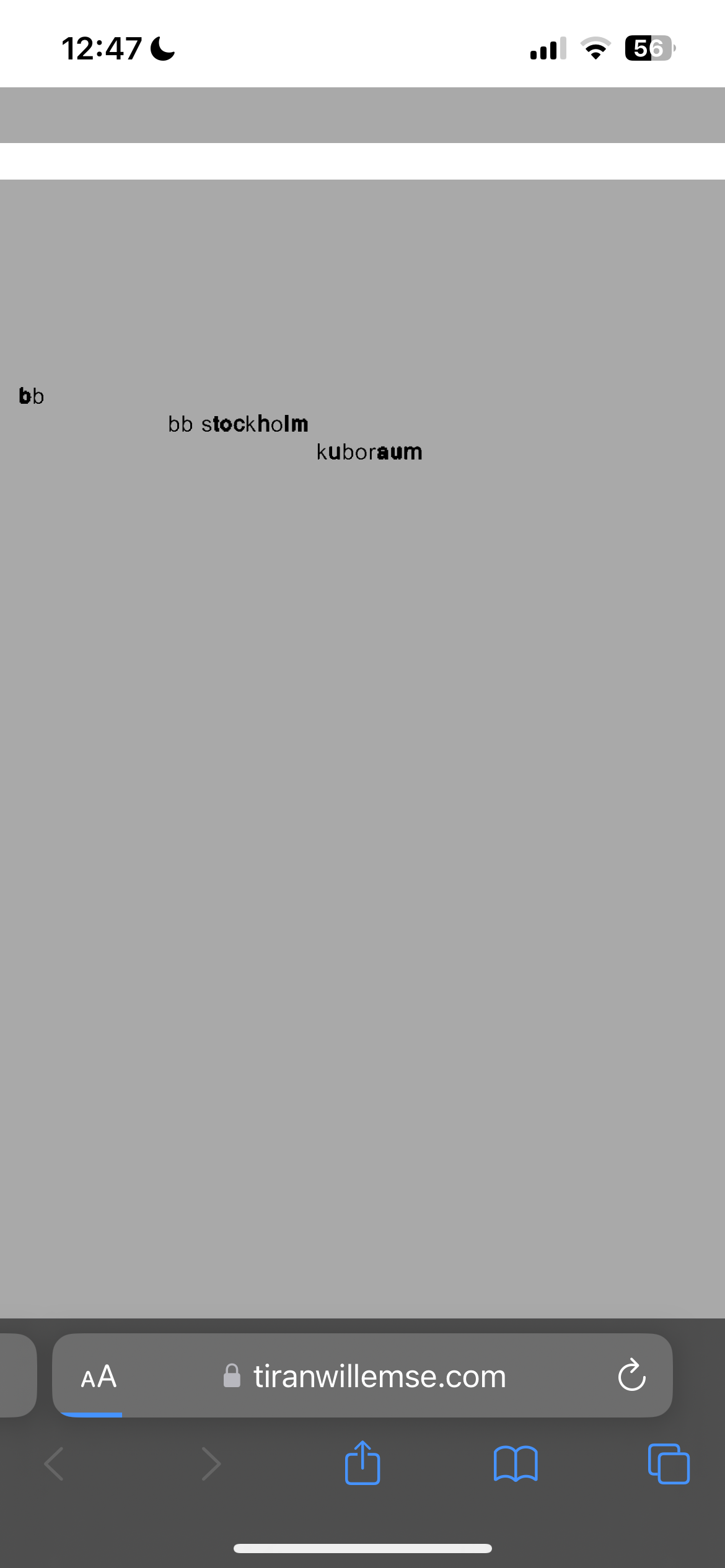
on tiranwillemse.com I'm using the desktop menu for mobile which works great. Now for the mobile view I would like to move the 2nd menu (@contact in green - in the right bottom corner - menu-item-92 ) a bit more to the left so its next the arrow. Is that possible with CSS ?
Thanks again and it's always nice to work with the theme.
Best wishes
Daniel