Hey @Richard-Keith,
Thank you.
I've tried your suggestion, but unfortunatly there is still no padding at the top.
Is there anything else I could do?
Hey @Richard-Keith,
Thank you.
I've tried your suggestion, but unfortunatly there is still no padding at the top.
Is there anything else I could do?
@Richard-Keith Ah sure, sorry for that!
https://elro.zahnarztpraxis-aeschenhof.ch
Sorry to revive this thread but I'm also interested in this!
I'm trying to add some space above the activated mobile menu.
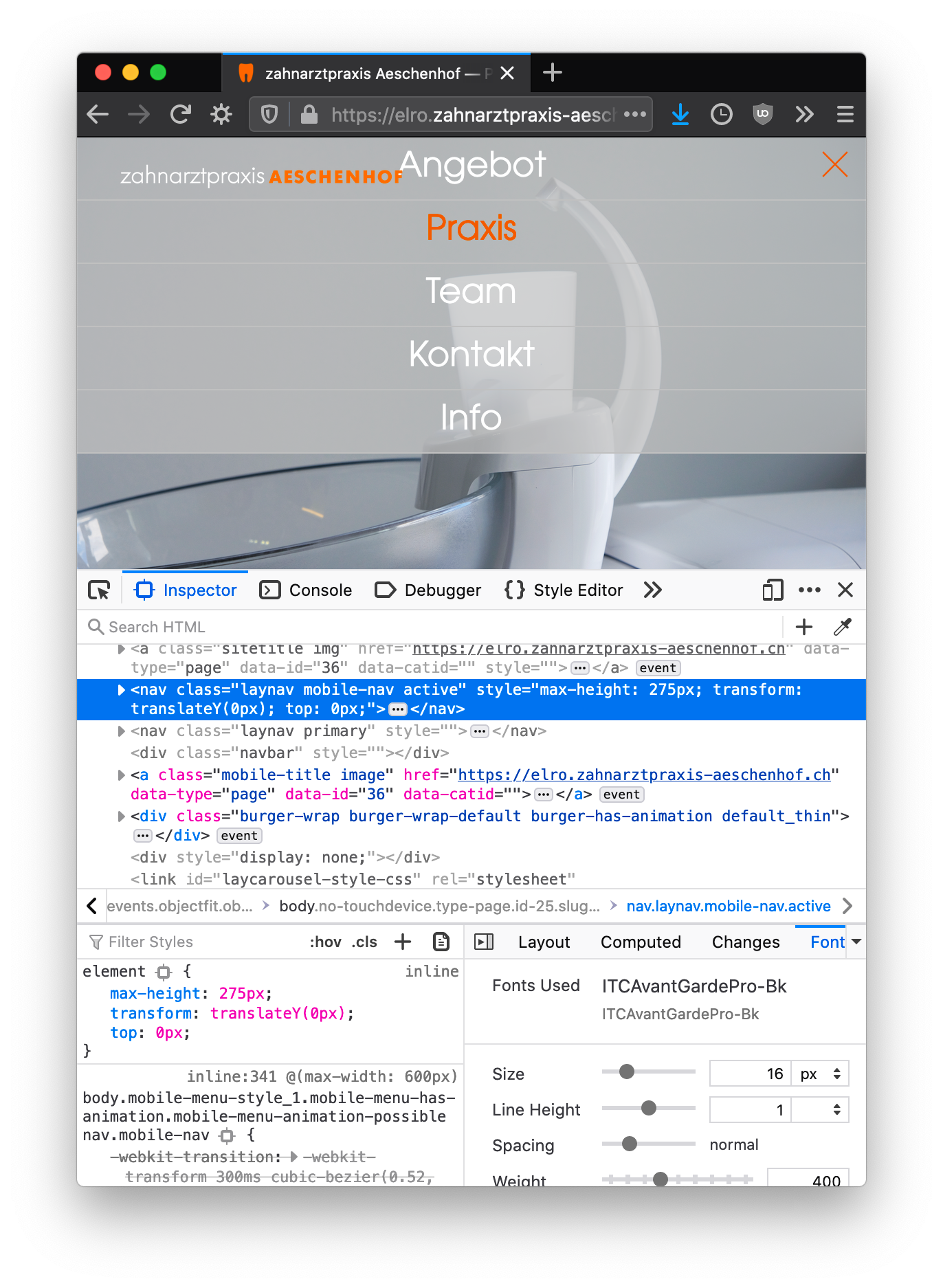
This is what I have:

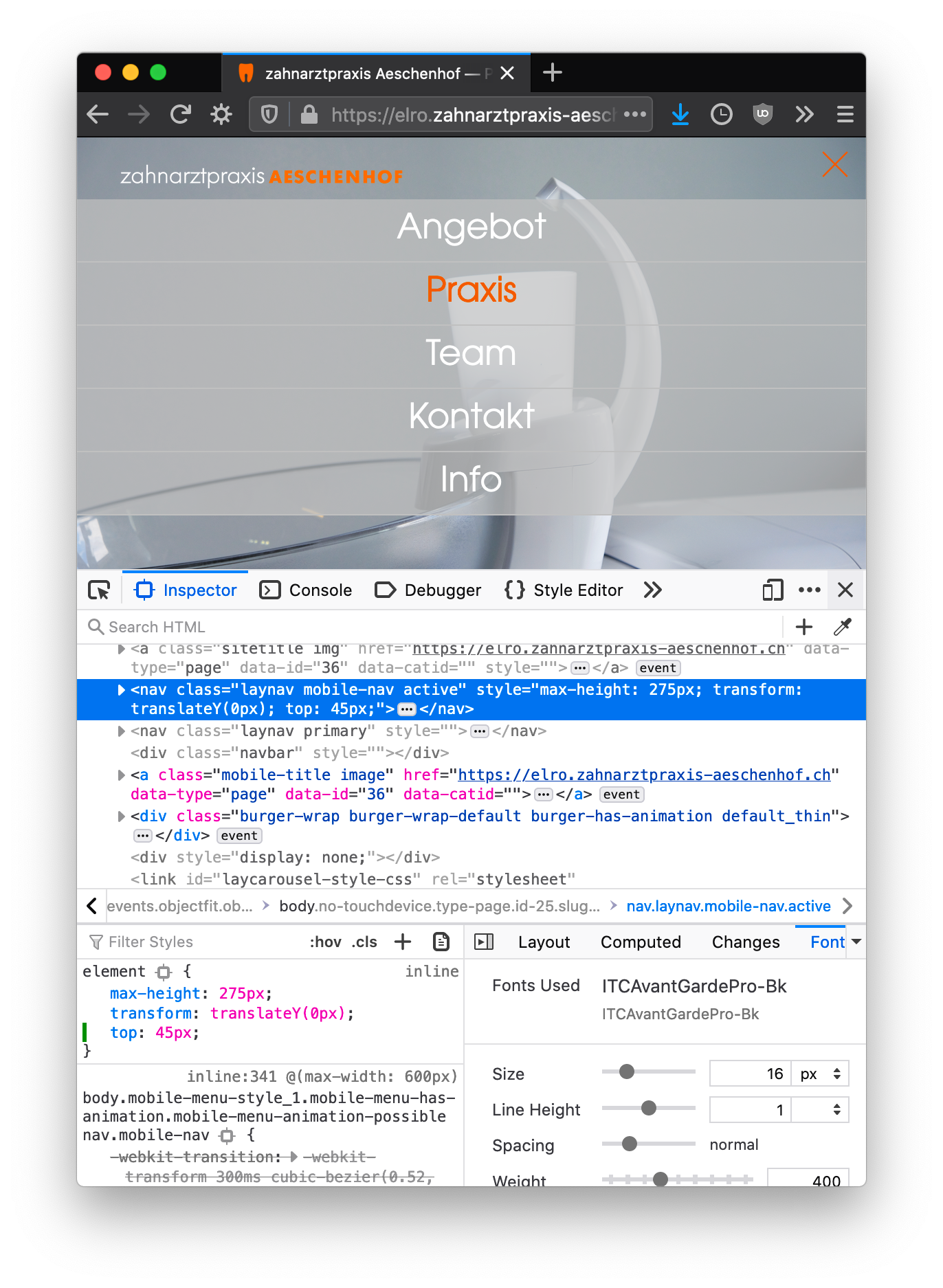
This is what I want:

I tried using custom CSS
.laynav mobile-nav active{
top: 45px;
}
but this does not work. (The wanted screenshot is done with editing inside the inspector). Is there a different class or is my code wrong?
Cheers and many thanks in advance!