I actually just made it work with the following code in case someone is interested.
Thx alot for ur time anyway!

I actually just made it work with the following code in case someone is interested.
Thx alot for ur time anyway!

Hey Marius,
thx for taking the time to answer!
The dropdown-navigation works fine already. I have no Problems linking with an # to an id. I use a wordpress-plugin called "scroll to id". The whole page works just fine. I just want to get rid of the dropdown-menu after clicking on an item so it does not block the content. So far i have to close the menu on the x (burger) by hand. If u want to have a look at it to actually understand the problem i can send u a link via msg.
I think i need to do a newpageshown-event on the menu but my javascript skills are too bad. Started learning it now to get my head around it. But will take me some time i realized.
I thought this problem might have a less complicated solution. Guess this was wrong. =)
Hi Marius,
thx for the quick reply.
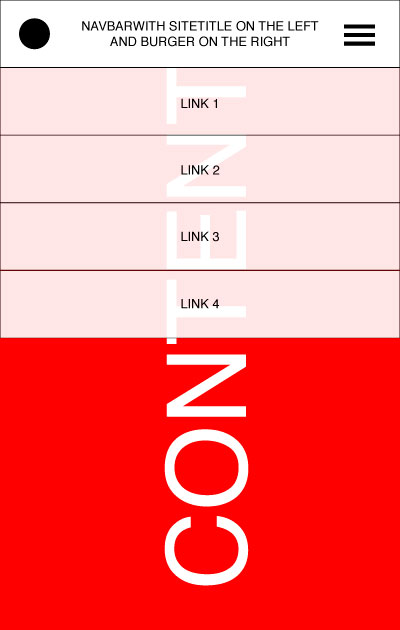
I want the menu-items (link 1-link 4) of the mobile-menu to collapse (slide to top) if the user clicks on any of the menu-items (link 1- link 4) . So the page is not visually blocked by the mobile-menu. The navbar with the burger and the sitetitle has to stay.
I think this function exists already for clickevents which lead to other pages or projects. But since i have a onepager and the menu guides towards id's on the same page (in this case category work) the mobile-menu is not collapsing.
Here a sketch. THX for ur help!

Hi together,
first of all thx for the great theme!
I can't get my head around one thing and i didn't find any post about this in the forum. Is it possible to collapse the mobile-navigation (not the fixed navbar with the burger and the sitetitle)?
I have a onepager happening on the work category. The menu-links direct to id's further down the page. I realized that the nav is collapsing when transitioning between pages or projects but it is not collapsing when staying on the same page using anchors to scroll to.
Thx for ur time!