In addition to the above issue, I just noticed that these warning messages are appearing on the site currently — see attached screenshot. They only disappear once the browser is refreshed.
Can this be fixed?

In addition to the above issue, I just noticed that these warning messages are appearing on the site currently — see attached screenshot. They only disappear once the browser is refreshed.
Can this be fixed?

Hey Armin,
On this site designed for a client, there is an SVG graphic on the landing page with some CSS animation applied to it (to make it rotate). The positioning of the graphic should be centrally aligned – it has the following CSS applied to it for its positioning…
.witta-logo-home-hero {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
This works fine when you first arrive at the homepage. However, when you click onto another page (ie: About page etc.) and then click back to the homepage via the site title, the positioning of the SVG graphic appears off-centre. You have to refresh the page again for it to appear in the correct position. This is especially noticeable on Safari and Firefox desktop browsers, and even more so for Chrome, Safari, and Firefox on mobile devices.
On mobile devices, the graphic is sized appropriately for small screens, this loads fine first time round. However, when clicking back to the homepage from another page, the graphic shows it desktop size and not its mobile size, plus it’s way off-centre too. It’s only when you refresh the page that the correct size and positioning appears.
The central positioning of the SVG graphic worked fine before updating to the latest version of Lay on desktop and mobile devices on all browser types. This has only happened since updating to v9.7.8!
Any idea why this happens? Let me know if you need anymore info.
Thanks!
Hey Armin,
I think there seems to be a bug with the latest carousel update [2.7.7].
Firstly, for carousel slides with a video [MP4] the page does not load correctly, and when the page is refreshed an error msg appears.
Secondly, for carousels with just 2 image slides in them, and which is set to ‘loop’ in the settings – this does not appear to work. For example, when using the forward custom cursor to go from the first slide to the second slide this does not work. I have to use the back custom cursor to get to the second slide.
Hope you can fix these issues — thanks!
Hey there,
I think when adding a new project thumbnail image, or changing the current thumbnail image on an existing project, this option is now missing since the most recent theme updates. I checked to see that that I had project thumbnail still selected / checked within the screen options section, which I still do — but the facility to add a project thumbnail image is not there. The option for project thumbnail video is still there though.
I had to downgrade from v8.7.5 to v8.4.2 to get the project thumbnail image option back again.
Thanks for looking into this @arminunruh – still getting the same issue as before with the new code, unfortunately. The footer text still appears on page load (and when refreshed). Any thoughts?
Hey Armin,
I’m working on some updates to a site, I’ve added a footer for one particular page which has some text positioned in the bottom right corner, which acts as ‘close’ (back to previous page) button.
I‘ve added some JS in the ‘Custom CSS & HTML’ section, which makes the footer ‘close’ text appear after you have scrolled 75% of the page. However there appears to be a ‘bug’ with my code, as the ‘close’ text appears as soon as the page loads, but disappears as soon as you start scrolling, but then appears as it should do after 75% of the page is scrolled. Is there a way I can make the ‘close’ text not appear on page load (or on a page refresh)? I guess I must have missed something with the code?!
Thanks, D
url: https://www.helenfelcey.co.uk/info-and-contact/
js:
jQuery(document).scroll(function() {
var scrollPercent = 100 * jQuery(window).scrollTop() / (jQuery(document).height() - jQuery(window).height());
if (scrollPercent > 75) {
jQuery('#footer-region').fadeIn();
} else {
jQuery('#footer-region').fadeOut();
}});
</script>Hey Armin,
On this site I’ve designed for a client, the sitetitle on this page has a white svg sitetitle / logo: https://a0m.f0a.myftpupload.com/about-and-contact/
The actual ‘main’ sitetitle is hidden on this page via CSS, as it needs to be different on this page. The ‘main’ sitetitle has a colour change / gradient applied to it, this is done directly in the HTML mark-up of the SVG code, rather than CSS. This appears on every page except this one (About & Contact).
Since the last theme update, I’ve noticed on Safari for iOS / iPhone, the positioning of the white svg logo on this page has shifted, and the positioning is no longer fixed. The svg logo on this page was created in the gridder, using the +more > +html option.
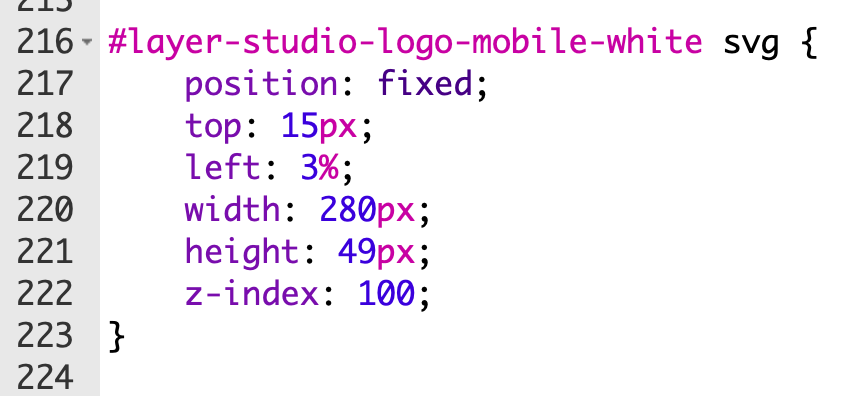
Please see attached screenshot of the CSS code applied to the white sitetitle for mobiles for just the About & Contact page, as noted the positioning has changed and the position of the logo is no longer fixed, it moves when scrolling down the page when using Safari on an iPhone. Prior the recent theme update, this worked fine. The positioning of the logo is supposed to match the ‘main’ sitetitle on every other page.
Do you know why this could have happened since the last theme update? The CSS code has not changed. It works fine on Chrome and Firefox when viewing the site on iOS / iPhone. Could it be a Safari bug?
Let me know if you need any further details or have any questions.
Thanks, D

Ah, I see — thanks for explaining.
Hey Armin,
For this site I designed, I think there might be a ‘minor’ bug within the News Section feature.
https://witta.org/events-and-projects/
The News category is called ‘Events & Projects’ which contains a thumbnail grid – with featured thumbnail images, post titles, and text excerpts.
Whenever this category page is refreshed, the content of the page disappears! I have click on the menu item to get the content back. Not sure why this happens.
I’ve turned off the custom code and disabled the plugins, didn’t make any difference.
Let me know if you need more info.
Thanks, D
Hey Armin,
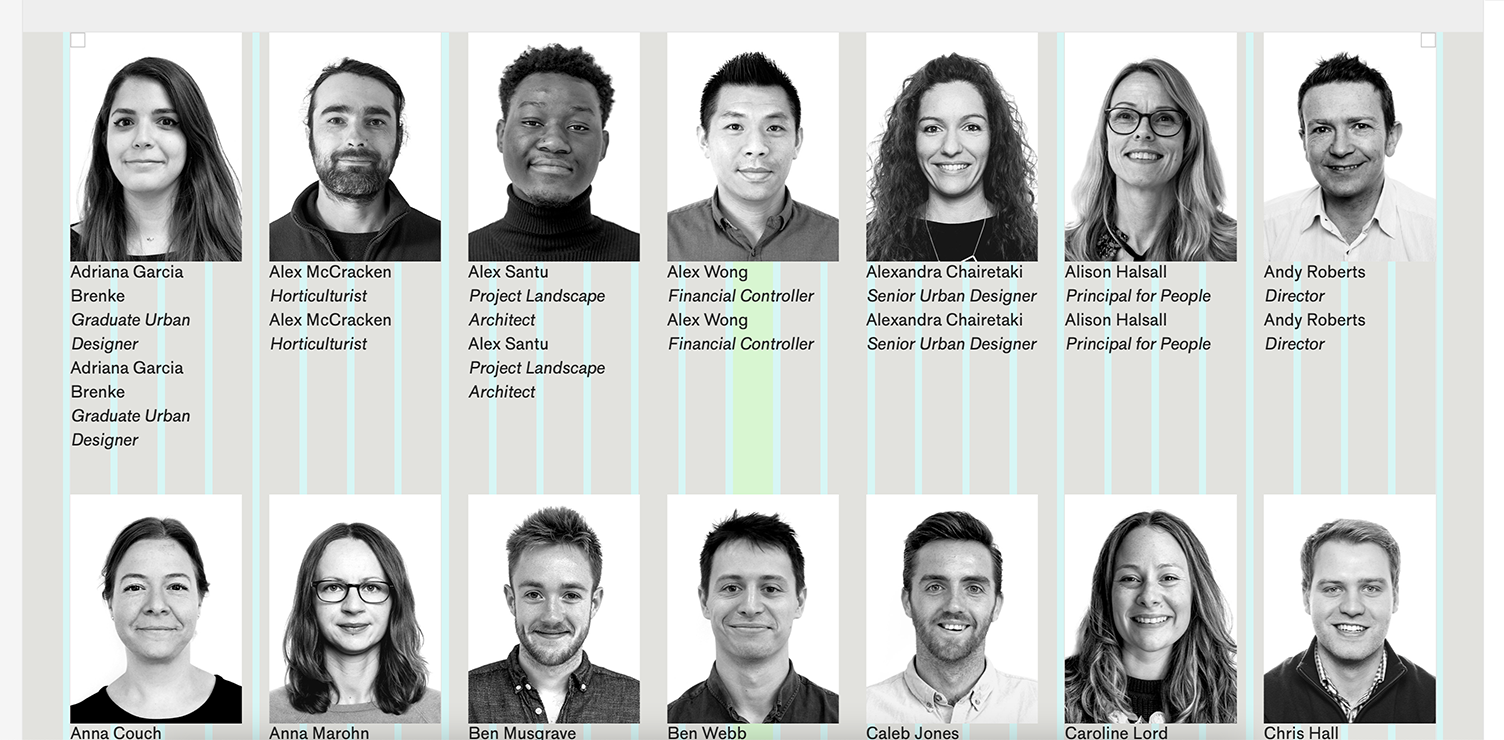
I’ve noticed what appears to be a bug in Safari on this site I designed for a client: https://layer.studio
The majority of rows within projects are set to vh / browser height, and the images and texts are centrally aligned within them. However, in Safari all the images and texts appear top aligned for some reason. This only happens in Safari for both desktop (macOS) and mobiles (iOS) — in Chrome, Firefox, and Edge, the content is aligned as it should be. So I’m guessing this might be a bug of some sort?
Any help would be appreciated!
Thanks, D
I’ve updated to v5.3.8, still having the same issues as noted above.
I’ll email the details requested.
Hey Armin,
I‘ve just upgraded to Lay v5.3.6, for a site I’m working on.
When I attempt to edit an existing thumbnail grid within the gridder, by double-clicking, it doesn’t allow me to, see this video I’ve made demonstrating the issue – https://we.tl/t-y8H9dS02BC
As you can see, I can’t access the layout settings for the thumbnail grid.
Also, it doesn’t allow me to create a new thumbnail grid too!
For context, I’ve another client site which is still on Lay v5.3.5 and I can access and edit the thumbnail grids without any issues. So I’m wondering if this might be a bug with the new version of Lay?
Let me know if you need any more info.
Thanks, D
Hey Armin,
Would it be possible to have a custom html mobile site title option, in addition to the image and text options, please? The custom html option is already available in the customiser for the desktop version of Lay, but would be also useful for mobiles too, if possible!
Thanks!
D
Hey @arminunruh,
Just following this up, please see above…
I’ve just updated to the latest version of Lay (4.9.9) — but still getting the same issues with image caption texts duplicating in the element grid.
As mentioned above, I disabled all plugins and turned off any custom code, but the issues still appear.
Can this be looked into, please?
I had a similar issue to this recently too. I can upload WOFF and WOFF2 files into the media library, but when it comes to adding webfonts via Lay Options it didn’t recognise / give the option of adding the WOFF files but did recognise the WOFF2 files. I tried this with different fonts too and the same issue occurred — can not add the WOFF versions, but can add for the WOFF2 versions.
Hi Armin,
A client of mine has got in touch with me regarding an issue.
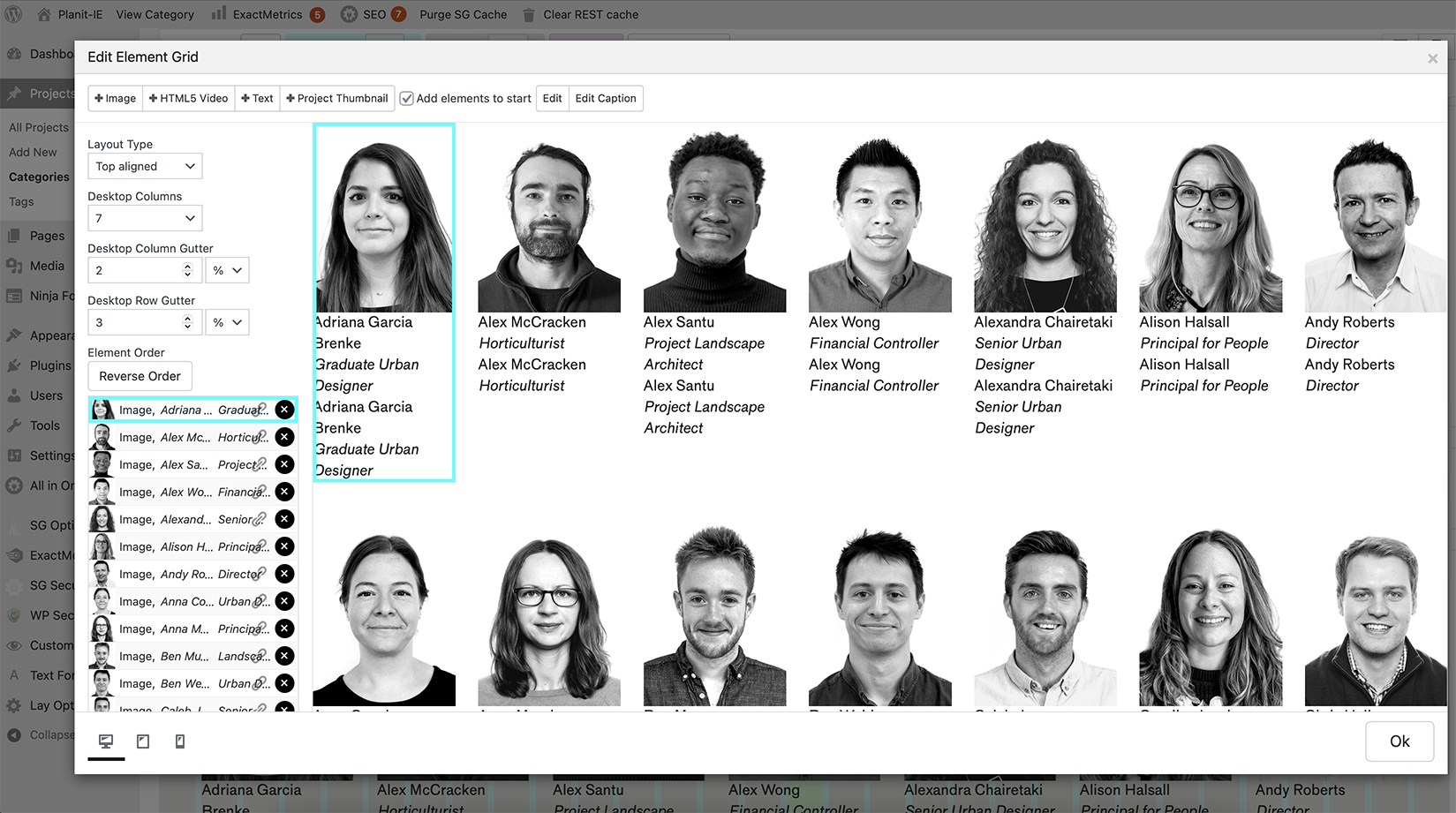
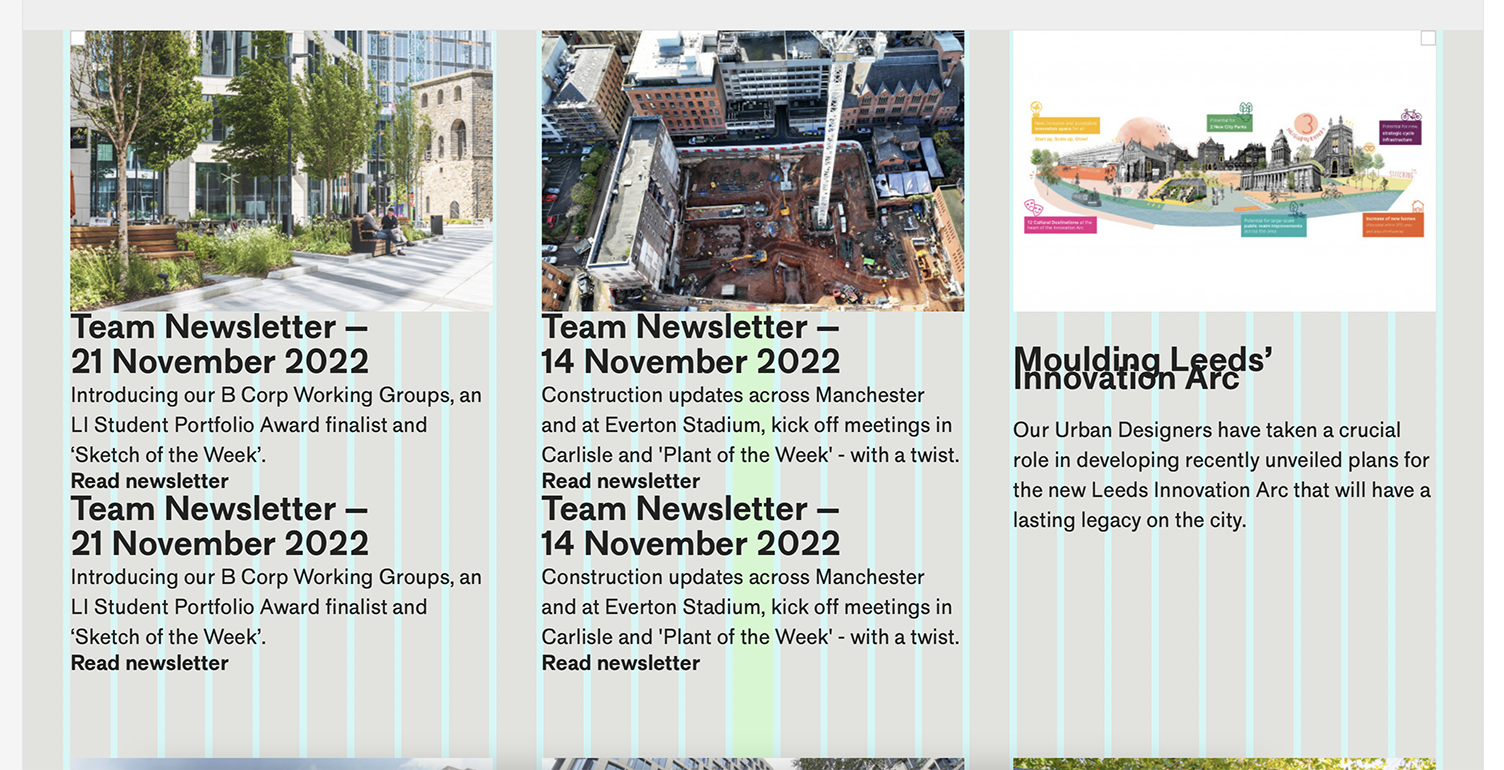
Within the WP admin area / Lay Element Grid, any images which have a text caption underneath them appear to be duplicated.
This is just in the admin area, the duplicated text captions do not appear on the actual live site — thankfully.
I disabled all the plugins and any custom code, but the duplicated text issue still appears.
I’m assuming this might be a bug?
The url of my client’s site is: planit-ie.com
Below are some screenshots of the issues mentioned.
Let me know if you need any further info / details.
Hope you can help.
Thanks!




Hey Armin,
Thanks very much for sending the latest version.
I’m still getting the same critical error message, when I try to activate Lay theme.
I’ve been in contact with hosting support, but they seem to think to think it’s related to Lay, rather than their hosting configuration.
Would it be possible for me to send you the site login details and cPanel info to take a look, please? It’s a bit beyond my knowledge.
Thanks again!
Hi Armin,
I purchased a new Pro License for Lay theme last week. When downloaded (via Gumroad) and installed I received a WordPress critical error message. When looking at the version of the theme downloaded, it’s version v4.6 — not the most recent version of Lay. Could that have caused the issue?
I did manage to change the theme from Lay back to one of the WP default themes (2022 theme), via the cPanel login, so I’m assuming it could be an issue with Lay theme?
Let me know if you require any further info.
Thanks, D
Hi @Richard / @arminunruh,
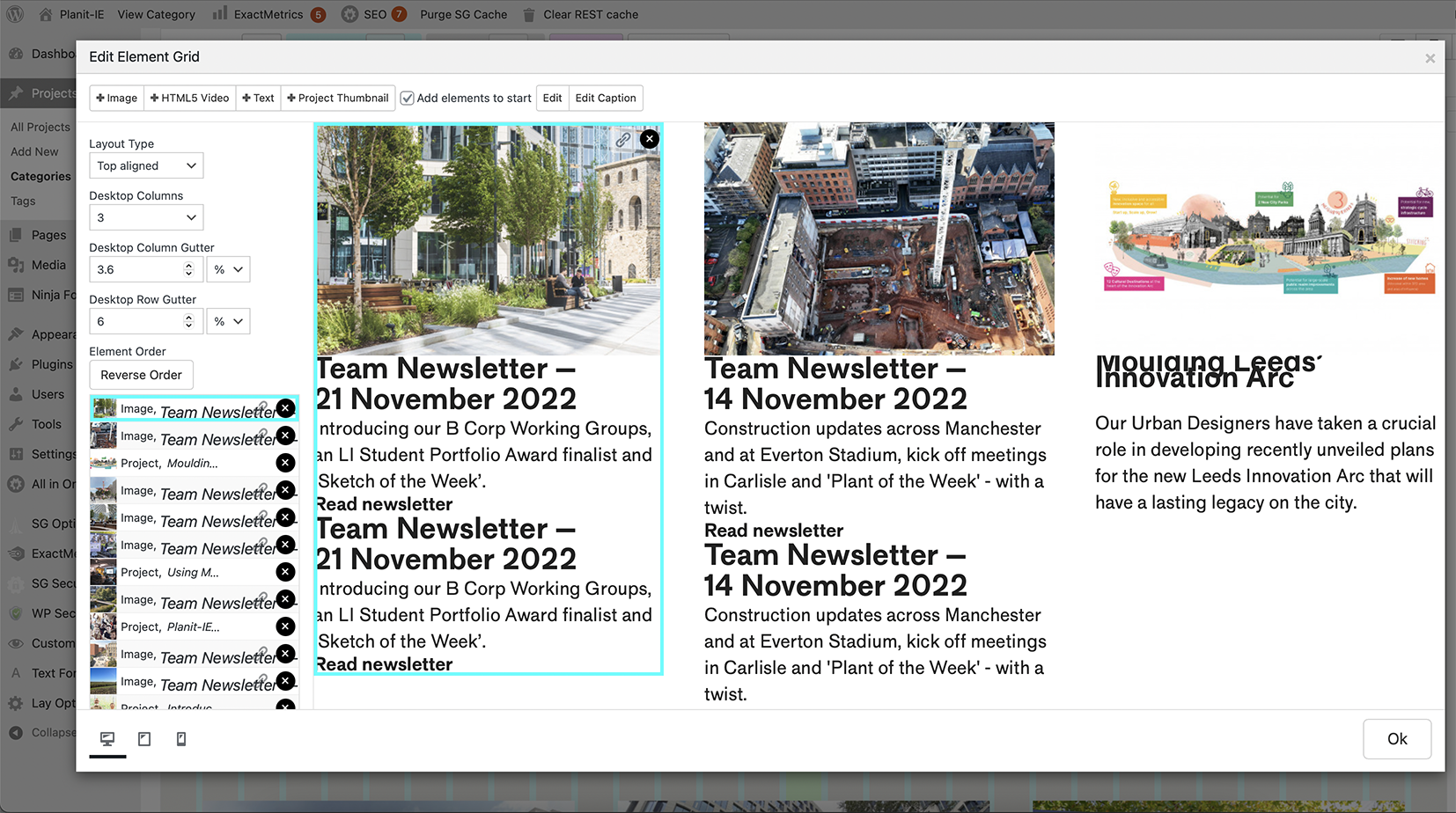
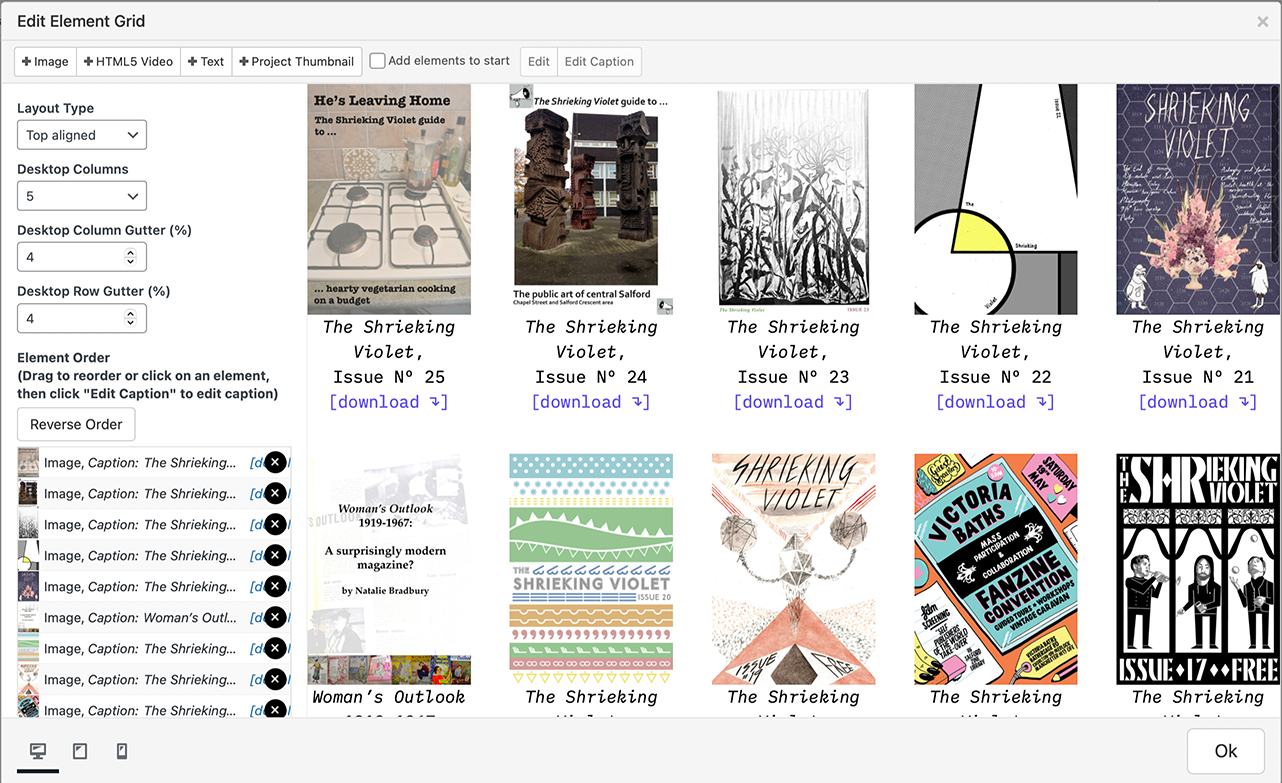
I’m currently trying to edit / add captions to individual images within the Element Grid, This feature no longer seems to be an option, as the ‘Edit’ and ‘Edit Caption’ buttons are greyed out within the Element Grid interface — please see attached screenshot.
As you can see from the screenshot each image within the grid has its own individual caption — I no longer have the option to edit the captions, or add captions to new images placed within the grid.
Has this feature been ‘deliberately’ been disabled? Or could it be a bug? Or perhaps, I’ve missed something that enables me to enable this feature? I know for sure it used to be available.
This is the url which relates to the screenshot, and shows the captions below the images on the Element Grid: https://nataliebradbury.co.uk/publishing/
Many thanks,
D

Hi there,
I’m trying to figure out how to have a specific fullscreen image (100vh) fixed when scrolling.
This Lay theme website is a perfect example of what I’m trying to implement:
http://bodyandspace.de
When scrolling down the second to last row is fixed (with a fullscreen image), so it looks like it’s behind the rows above. The last row then scrolls over the second to last fixed row. I’ve inspected the code for this site, but can’t seem to figure it out.
I know how to make a full screen image (or another element) fixed using custom HTML / CSS, but this just appears fixed in the first row. So I’m assuming there is a way to target a specific row element further down?
Any pointers / direction or help, would be greatly appreciated.
Thanks very much, Des