That's actually a cool idea. Ideally I wanted to show a completely different file because it has two colors but I think I go for this solution because it's so simple :)
Thanks.
That's actually a cool idea. Ideally I wanted to show a completely different file because it has two colors but I think I go for this solution because it's so simple :)
Thanks.
http://wordpress.p147291.webspaceconfig.de/
Hey there, I'm working on this site right now and the two logos in the upper right corner need to change to their original color when hovering over.
I placed them with the social media element using svgs. I'm looking for a simple solution, if this means adding them in another way, fine with me. The social media icons are practical though because you can set the height easily.
Any tipps welcome. Thanks.
Ben

Hello Lay community,
Do you think there's a way to only show 10 items in a project index element and the rest after a click on 'show more'.
I know this would be a customized solution and isn't available by default.
But I'm asking how difficult this might be for a developer. Or if it's extremely complicated.
Thanks.
Ben
And would it be possible to combine this with a "Show more" button that expands the hidden elements?
I don't succeed in hiding the scroll bars for all overlays (functionality should remain).
I used the inspector and tried all possible classes. To no avail.
Thank you, but this doesn't achieve the desired look. I found these examples too.
Black is still black, unlike when using a gradient map that turns the black into a desired color too.
But now I'm on the right track: https://cssduotone.com/
This is what I needed.
Still not sure on how many browsers this is displayed properly though.
Hello, I'm trying to tint the image hover pics with custom CSS.
What I want is something resembling the gradient map effect from Photoshop (see screenshot attached). So far I only managed to make the pictures b&w :)
If I understand correctly there's no very simple solution for this. You need to use a colored background and then layer the pic on top or something like that.
If anybody could tell me how to do it. That would be awesome.
Thank you — Ben

I guess I can find that out.
But I'm not sure I can use the imagehover effect on the links in a Thumbnail Grid.
What do you think?
Hey Armin, I actually had an idea on how to achieve this.
I use the Thumbnail Grid but hide the images via CSS. I set it to 1 column and add a horizontal line between each item.
What do you think?
That's a pity.
Thanks for the quick reply Armin.
Hey all, I want to add effects to my image hover pics.
Like making them b&w and adding a color tint. I assume that shouldn't be a problem, but I have an additional idea:
Is it possible to apply this styling only to one particular category of links?
Like I have several Project Index elements on my page. And for one list (category) the image hovers are yellow, for another list they're green.
Would there be a way to do that?
Thanks a lot.
Ben
I want tag filter bubbles above my Project Index... see image below.
But the bubble style is only available for the Project Thumbnail Grid element.
What do I do?

Suddenly the social media icons scale weirdly on a site I did.
I set it all to 40px height and everything looked fine in the past, but now some of the icons are huge (mobile and desktop).
Any idea what's going on?
———
At the bottom of this site: https://raumkulturdenkmal.de/


The title says it all...
Is there are way to make all rows behave like the first one when the cover feature is activated.
How would you achieve a sticky effect like this?
So that it looks like all rows get stacked on top of each other.
Here's a beautiful example although a bit more complicated: https://www.zapstudio.ca/
Thanks for the help — Ben
I have a carousel with captions on my site, and suddenly it also shows the numbers.
I don't want that, and in the carousel settings numbers are off.
Seems like a bug.
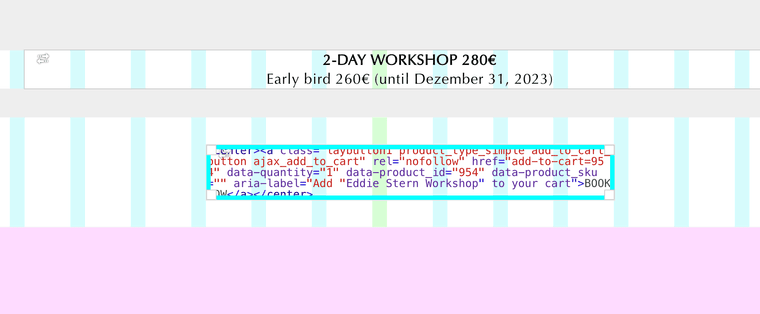
I can only use the sync element function once, and then it doesn't work anymore until I save/reload the page. Very bad for the workslow :)
yeah, that's what I did now. Created a new HTML element.
Thanks for the help.
Thank you Armin.
Using the Edit button does open it. Great.
Yet there's still this one element that is displayed completely empty. Although iut contains the Eversports widget. I don't get it: https://practice.de/schedule/
Hey there,
I'm using several html elements in my gridder layouts on this side: www.practice.de
And now I see that these elements are not editable anymore.
Either they don't open at all when I click on them or they do open but show no content. Any idea what's going on?
https://practice.de/schedule/ here I'm using an Eversports widget via the HTML element but when I open it, it seems empty. Although the widget works.

And that's another element on another page that just wont open when I double click: