Thank you for your swift reply @edgrbnz it's solved now!
perfect!
Thank you for your swift reply @edgrbnz it's solved now!
perfect!
Hey folks,
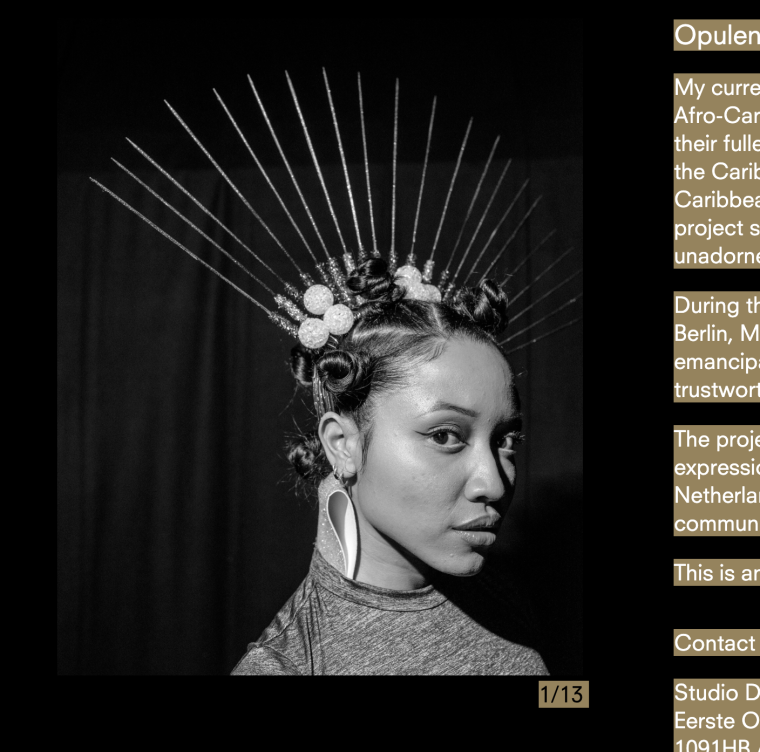
How can I change the font color of the carousel numbers/captions?
I need it to be white.
Thanks in advance.
www.dustinthierry.com/portfolio

Hey Marius,
Just tested on my 13"inch mac screen, as you can see the padding is all messed up with the text. I'm lost to figure it out myself. Please help.

Hey Marius,
Thanks you for your efforts, its being appreciated. So no padding needed for the fullscreen slider. That helps a lot.
@mariusjopen said in Fullscreen slider resizes images to weird format:
Your Custom cursor in the <body> tag has the coordinates 4 and 12px.
Try this:
.cursor-right {
cursor: url(http://dustinthierry.com/wp-content/uploads/2017/07/red-dot.png) 4 12, pointer !important;
}So also your new custom cursors need those coordinates.
I've tried this, but it didn't solve anything, I'm still stuck with the jumpy red-dot.
If you navigate the cursor from Carousel to a different project thumbnail it hickups from posistion, like a glitch. Try it out and you'll see what I mean.
Cheers,
Dustin
Hey @mariusjopen thank you for your reply. I will mail you now.
Hey Armin,
The fullscreen slider is changing my images and the position of the content.
I've tried looking in the settings but haven't found anything weird, maybe I'm looking in the wrong places, but could you have a look for me?
I want my images to be centered and resized within the designated frame padding. It should also apply this to multi content placement without shifting to the bottom. Don't know whats going on.
Cheers,
Any information if this will be implemented/compatible in the new LayTheme?
@mariusjopen oh thats great news guys!
hope i rolls out soon. would like to test some stuff if possible.
greetings
@mariusjopen is this being developed yet?
would be great to have
cheers.
@arminunruh hey i tried this and its working,
but how can I keep the cursor visible when it hovers over a "active" project thumbnail?
because now it's turning into the standard white glove when it moves over it. i want the cursor to stay permanently as a red dot.
cheers
Hey Marius,
Thanks, it works!
I dont know how to work with div's and do all the wizardry.
I only need the "X" to have the same top-right position as the the last letter of my menu bar.
I would also like to know how I could change it to "Close". (if I wanted to.)
And where can I change the maximum image size of the LightBox and have it perfectly centred?
Any help would be appreciated.
Cheers,
Dustin
@mariusjopen I'm looking for the same solution as Louis.
Is there a way you guys can show us how?
I'm also looking for a way to adjust the coordinates of the "X" icon for Lightbox.
Will there be any indication when you guys are going to apply these options?
Cheers,
Dustin
www.dustinthierry.com
Please make it happen!
I've encountered the same problem. I solved it by adding a caption to a single image instead. See example: 1.

example: 1.
But I'm not satisfied with this solution since I ratter have the choice to have it for the entirety of all the images in the carrousel.
Let me know if you figured this one out.
Cheers!
Hey Armin,
Many thanks on this wonderful product, I'm enjoying it and heading towards having some of my portfolio work showcased on my domain.
I'm suffering the same issues with my social media icons/buttons as described above. I've somehow implemented a few, but they're not being being displayed well, seizing issues and other stuff.
Then I headed towards this tread and installed the plugin you advised. But the shortcode just wont grab, I wont show me the buttons.
I've also tried it by activating footers, but no luck.
What am I doing wrong?
Cheers,
D :blush: