Thanks a ton @arminunruh 💐
edgrbnz
Posts
-
Marquee not working after update -
Marquee not working after update@arminunruh Hmm … strange … there’s a few SVGs in there. All of them are available in the library and show up in the gridder, though. Anything I could do to make it work (again)?
Edit:
I just updated to 6.3.2 and it works again … any clues why that is? -
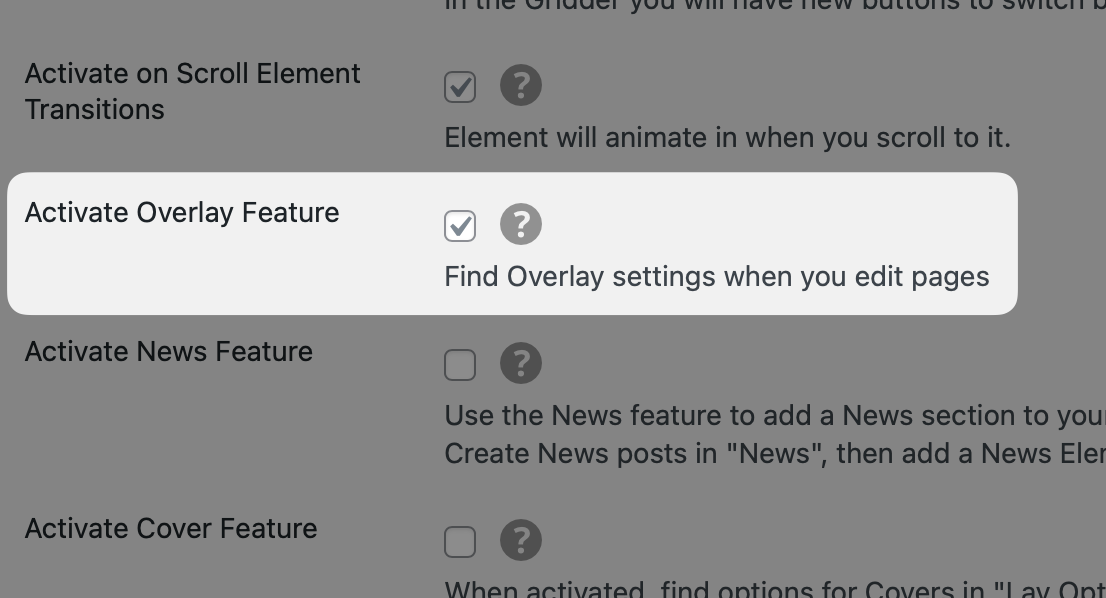
Overlay, am I too stupid?@fabiandraxl Just to make sure: did you activate the overlay feature in Lay Options?

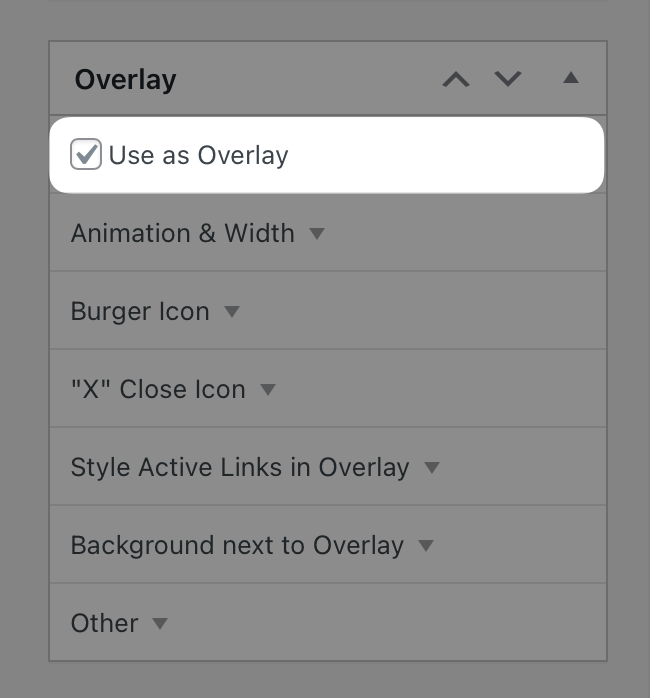
And also activated the option for the page you’d like to use as the overlay? (in the sidebar to the right, while editing the page)

-
Marquee not working after updateHi @arminunruh
I just updated this site to the recent version of LayTheme. Unfortunately the marquee doesn’t seem to work anymore.
Here’s a screenshot of the gridder, where the marquee seems to work:
-
open overlay on page visit@arminunruh said in open overlay on page visit:
if your overlay is fullscreen, you basically want to be able to close the overlay by clicking on the overlay itself?
Yes! that would be super nice as an option in the Background Settings in addition to the "X" Close Icon.
@arminunruh said in open overlay on page visit:
the background im talking about here is the background next to the overlay. ONLY IF the overlay is not 100% width, that background is visible.
I think something like no-background-rows would be a great option. This could open the possibility to have only the contents placed in the overlay to be considered overlay. The rest of the row could then be considered background, which could be clickable to close the overlay again.
This could also open the possibility to use all the neat background blur options for the whole page 🤩@arminunruh said in open overlay on page visit:
okay i see you want to use it as some kind of intro for pages.
yea currently its not possible :/ but its a cool idea yeaIf that could be something considered for a feature … that would be great!
PS:
If any of my toughts / ideas are hard to understand I’d be happy to build a quick Figma dummy to show said ideas – lemme know! -
Add Featured Image in Project index@arminunruh ok 😥
-
Add Featured Image in Project index@arminunruh I figured this might be special interest. Do you think there’s a way to do this with a few lines of custom code?
-
open overlay on page visit@arminunruh said in open overlay on page visit:
well when you have a background enabled, even if it has 0 opacity, you can click on the background to hide the overlay:
Oh I thought I tried this but totally misunderstood that the background setting only makes sense if the overlay is not 100% width. I then got the concept of choosing the background color for the row in the gridder, which basically disables the click-background-to-hide-overlay functionality.
I used the overlay with the transparency code above, since I wanted it to be fullscreen (+ browser height) and blur the background / content of the site.@arminunruh said in open overlay on page visit:
why would you want to close it when scrolling? the issue with this is, if the content you have in your overlay is bigger than the window height, you can scroll within the overlay
Understood – I get that it’s kinda odd. I wanted to use it as a kind of Intro / Cover for pages, projects etc. I find an overlay with blurred content in the back way more appealing than the options the cover-feature has.
The intro feature does the trick for now but won’t when I would want to use a similar approach (perhaps with carousels etc.) for projects / pages lateron. (currently re-designing in the back ☺️)
Also the Intro does only appear on refresh, hence I asked if the overlay could be triggered with each page visit.I hope this makes any sense …
-
open overlay on page visit@arminunruh another thing I think would be helpful is to have an option that hides/closes the overlay when clicking/tapping (also scrolling) the background of the overlay.
Would that be an option?
-
open overlay on page visitHi there @arminunruh !
I love the new overlay feature, and been digging through the forum to find a way to control the transparency of the overlay-background. I found something over here 🙏 (I think this should be implemented as a setting for overlays, though)
What I couldn’t find is an answer to this question:
Is it possible to trigger an overlay via page visit? (like an intro but better b/c page specific) e.g. by adding a#overlay-page-nameto the url?That would be killer!
-
Project showing up double@arminunruh was there anything I did wrong?
Will this be in an update?
-
Add Featured Image in Project index@arminunruh Any news on this?
-
Project showing up double@arminunruh do you still have my credentials? (if so you should now be able to login)
-
Project showing up doubleIt was / is related to projects that are marked as private. for some reason they show up in the grid … I also removed the category featured from said project and now it seems to work. Would be 𝖈𝖔𝖔𝖑 if this could get fixed so none of these private projects appear in the public front end no matter the category.
You can still see the private project appear over here
-
Project showing up doubleHi there @arminunruh
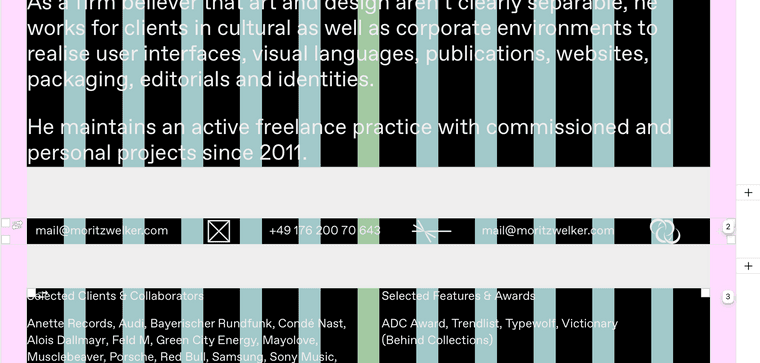
I’m having the strange issue that projects show up double randomly on my website:

This occurs in mobile Safari, randomly on Desktop Safari and 100% in Arc / Chrome. Any ideas why this is happening?
(LayTheme etc. is all updated)
-
Images disappear when using a row image backgroundI have the same problem / bug (fixed it temporarily via z-index.)
-
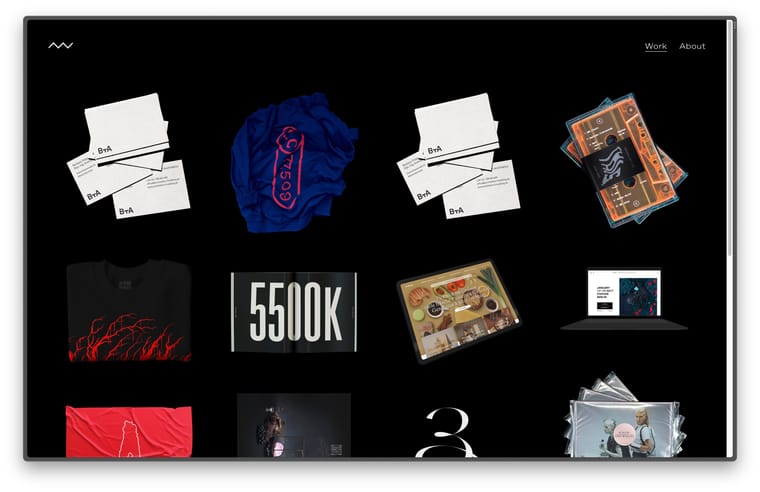
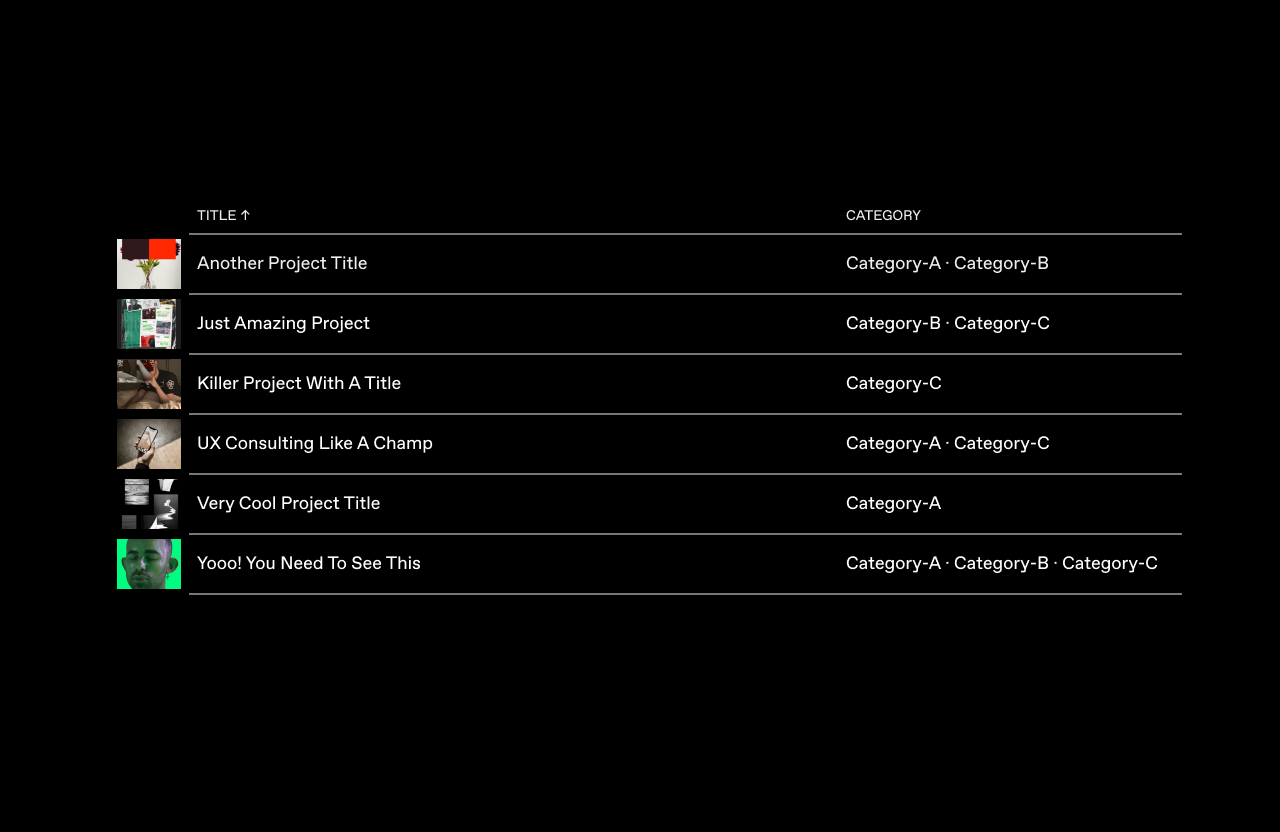
Add Featured Image in Project index@arminunruh I made a quick sketch. Would be 𝖈𝖔𝖔𝖑 to add an extra column for the featured images of projects, like so:

-
Combine anchors with collapsible rows.@arminunruh Been looking for said foldable row feature, I’m on version: 5.2.5 can someone point me in the right direction?
-
Add Featured Image in Project indexHi there Lay Theme Community,
I’m currently redesigning my website and would love to have a column with small featured Images shown in a project index.
Will this be a feature in the near future?