@arminunruh Brilliant! Thank you, Armin. I believe adding slide from left or right animations would also compliment this useful feature.
egorkraft
Posts
-
close sclaed project overlay by clicking outside of it (not via X button) -
close sclaed project overlay by clicking outside of it (not via X button)Hi there,
I've custom styled project overlays such that they occupy left half of the screen width. To be seen here: https://kraft.studio/archive/
This was achieved by using the following Desktop CSS/* Hide site title on project overlay */ html.show-project-overlay .sitetitle.txt { display: none!important; } /* blur background page on project overlay */ html.show-project-overlay #grid.id-2178 { /* Any browser which supports CSS3 */ filter: blur(30px); /* Firefox version 34 and earlier */ filter: url("blur.svg#gaussian_blur"); /* Webkit in Chrome 52, Safari 9, Opera 39, and earlier */ -webkit-filter: blur(30px); } /* custom-styled project overlay page*/ .animation-slidedown { left: 0vh !important; right: 50% !important; height: 100vh!important; width: 50%!important; box-shadow: 0 4px 6px rgba(0,0,0,0.1); }By default project overlays can only be closed via X (or a custom) icon.
I would like to be able to close a project overlay page by simply clicking outside of it into blurred background, just like page overlays allow.
I imagine this use case might be of use for many folks looking to do a neat single page layout. Should this be achieved via a pseudo-element below the overlay page?
Many thanks in advance! -
Categories Order Menu Missing in Project Index Settings@arminunruh done did it!
-
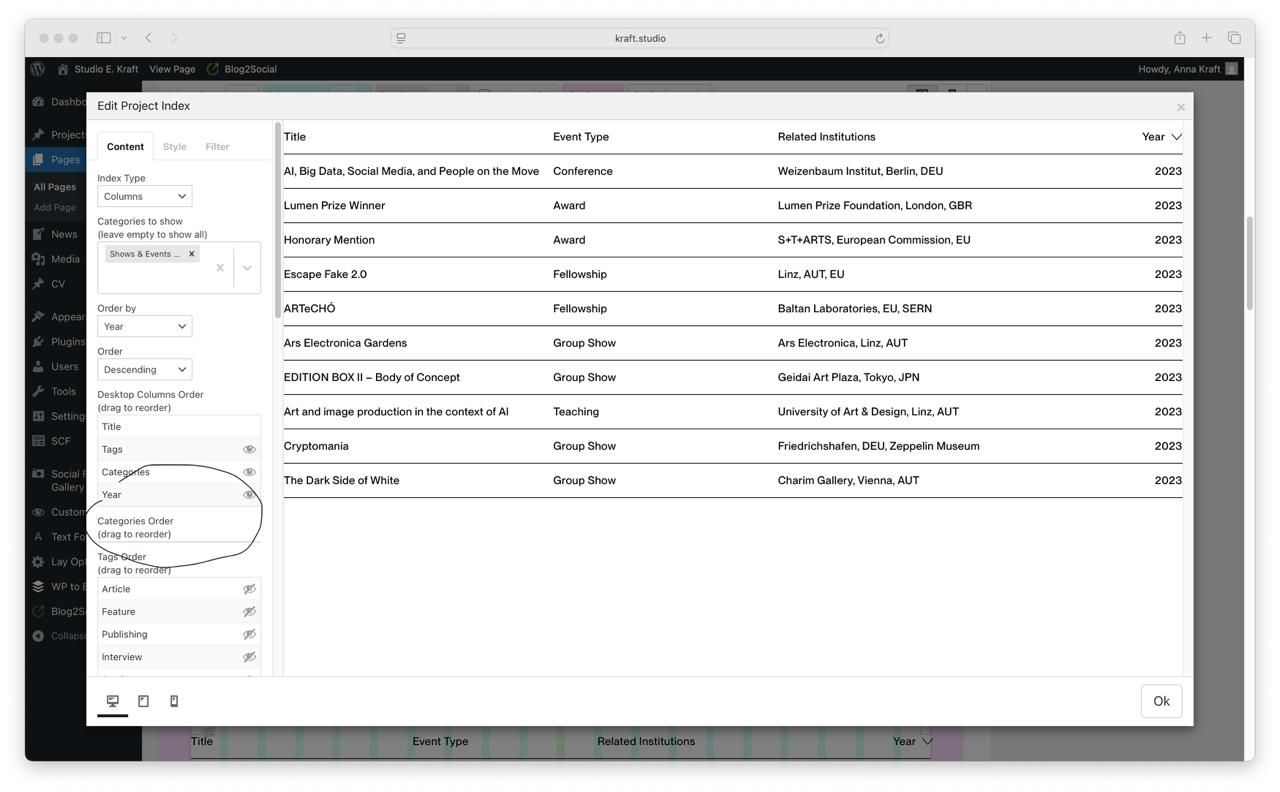
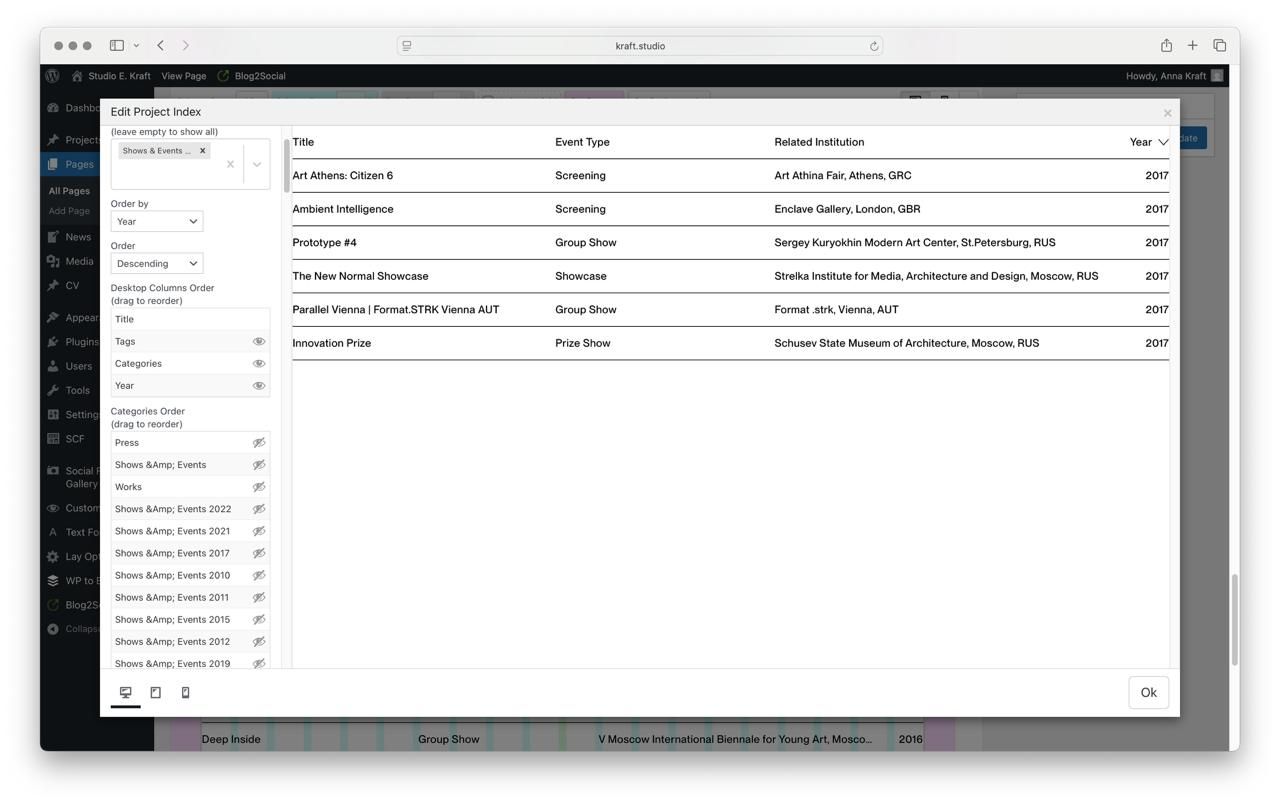
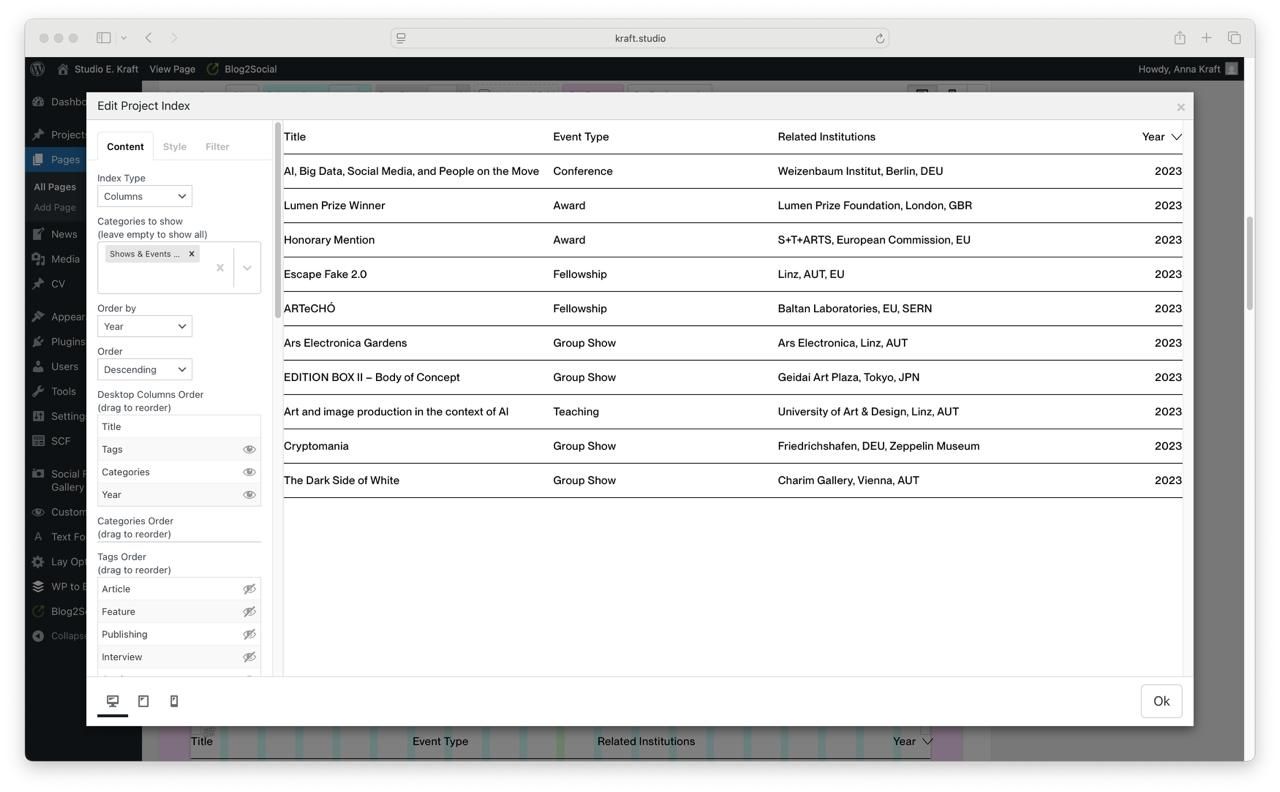
Categories Order Menu Missing in Project Index Settings
-
Categories Order Menu Missing in Project Index Settings
 The "Categories Order" option has disappeared from the Project Index Settings menu in gridder. Previously, I was able to manage and reorder category order from this menu.
The "Categories Order" option has disappeared from the Project Index Settings menu in gridder. Previously, I was able to manage and reorder category order from this menu.Steps Taken So Far:
1)Cleared browser cache and cookies.
2)Tried different browsers (Brave, Safari).
3) Checked user roles and permissions — my admin role is unchanged. -
Placing sticky element in the gridder@koliveros Hi! How's your progress? Have you managed to get a way to do it? Thanks
-
STICKY ELEMENTS@arminunruh Hi Armin. Just kindly wondering if you have got any updates on sticky elements?
If not, perhaps, you could point me in the right direction on how to implement it on my own, should this be possible at all.Thanks in advance!
-
Accordion Bug@Richard-Keith Hi Richard, I tried what you suggested. but unfortunately it didn't do it.
I PM'ed my login details to you in case you could have a look some time soon ( : -
Accordion Bug@Richard-Keith Hi again. I’m kindly pinging you to get back to me. Thanks in advance
-
Accordion BugHi @Richard-Keith,
I'm using just exactly what you have provided above in response to Brant in this chat:
Custom CSS (In Custom CSS & HTML panel)
/* Style the buttons that are used to open and close the accordion panel */ .accordion { background-color: #ffffff; color: #444; cursor: pointer; padding: 18px; width: 100%; text-align: left; border: none; outline: none; transition: 0.4s; } /* Add a background color to the button if it is clicked on (add the .active class with JS), and when you move the mouse over it (hover) */ .active, .accordion:hover { background-color: #ccc; max-height: 100px; } /* Style the accordion panel. Note: hidden by default */ .panel { padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; }Custom <head> content
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "project, page" && obj.id == 105, 81){ var acc = document.getElementsByClassName("accordion"); var i; for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.maxHeight) { panel.style.maxHeight = null; } else { panel.style.maxHeight = panel.scrollHeight + "px"; } }); } } }); </script>Custom HTML at bottom
<button class="accordion">Section 1</button> <div class="panel"> <p>Lorem ipsum...</p> </div> <button class="accordion">Section 2</button> <div class="panel"> <p>Lorem ipsum...</p> </div> <button class="accordion">Section 3</button> <div class="panel"> <p>Lorem ipsum...</p> </div>So as you can see custom HTML at bottom does work ok, however when I add just the same code to gridder via "+more - HTML" it gets the class "active' however max-height is not triggered. I tried adding various CSS properties of (max-height; overflow and display) to it but to no avail.
Thanks,
Best
Egor -
Accordion BugHi @Richard-Keith. Thanks for a prompt reply.
You can find it here http://egorkraft.art/casPlease don't mind the website being a mess atm :)
-
Accordion BugHi @Brant I have exactly the same bug, accordion works ok when added at the 'Custom HTML at bottom' however the content isn't displayed if added through "+more-HTML".
Can you please kindly specify what exactly did you put in <style></style>.
Thanks.