I guess you would have to set this with a meta tag.
<meta name="theme-color" content="#000">
I guess you would have to set this with a meta tag.
<meta name="theme-color" content="#000">
Thank you for your help so far! I have added "width: fit-content" and instead of the row I am now using the "stick" class on the button itself.
I also learned about the different implementation of backdrop-filter in Chromium. For the moment I am fine as it is working visually somehow on my site. I also do not plan to add many more features or content, so I think I am fine for the moment. Thanks again!
I suddenly found the problem: I had to disable "revealing transition". Now it works on Chromium. Is that a bug or is that the correct behavior?
The Button element that is not working properly is on the legal page top left.
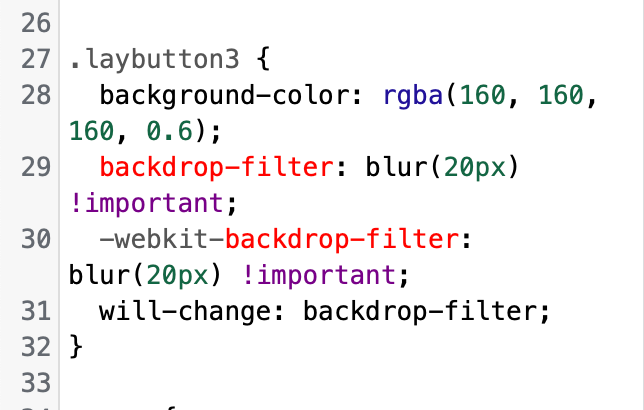
I have it in custom CSS.

Hi there,
I have a problem with my buttons as I have a backdrop-filter (also webkit version) using custom CSS. It shows up in Safari, but in Chrome and Arc it does not load initially. However, when I inspect the button element it says that it is enabled. When I uncheck and re-check the rule it suddenly works.
Does anyone know what kind of problem I am running into?
Best,
Simon
Thank you so much @arminunruh! The photos are by Peter Wolff.
I will see if I can make the "load more" button adaptive.
a bigger update and revamp of a simple and small website for a lawyer made with lay theme including some custom css.
Thank you for your reply. If there is a wish list I would put it there. :D

Like I want to this date above the heading to be added automatically somehow.
Is it possible to add a date of the entry automatically inside the news element without having to add it manually as a text field? I do not mean the date in the news grid.
@arminunruh thank you!!! :)
@arminunruh you can see it on Safari browser here:
If you set a text format with underline the underline will be displayed double on Safari. Does anybody know why? It just occurred a few weeks ago (on an existing website).
 /Users/simonemge/Library/Application Support/CleanShot/media/media_7lBpe1inwa/CleanShot 2023-03-30 at 13.49.53@2x.png
/Users/simonemge/Library/Application Support/CleanShot/media/media_7lBpe1inwa/CleanShot 2023-03-30 at 13.49.53@2x.png
Same here. :)
@arminunruh sticky footers are also not working anymore. :)
https://corporate-therapy.com/info/
At least on desktop.
@Richard thank you for your help again. I sat down for an hour or so and followed all your hints and was able to achieve the desired result all within custom CSS. This is awesome!
I was able to do most of what I wished to do in the past few days with the help of this thread but I am still struggling with the color background and the margin atop the first menu item. I will check the CSS again with your info. Thanks!
Thanks Richard, this helped me a lot. Sorry for not being able to find this old thread before – there were just too many.
Now my menu is working so far but I need to adjust some more details: I want to add a color overlay over the site when the menu is open and I want to display the menu icon on the right and the sub-menu items on the left when open. Also I want to have a full color overlay over the whole site when opening the menu.
Once I will get there and the page is being published by the client I will happily share the result with you (if I will be successfull :D).