very helpful, thanks a lot armin. i'm looking forward to seeing what else i can tweak on my page.
emresenoglu
Posts
-
custom header item -
Fixed caption with fullscreen slidergot it thank you!
-
custom header itemnevermind, silly me i used the wrong hex code :) problem solved!
-
custom header itemhey all - im guessing what im trying to do is fairly simple but after having spent hours on it i'm ready to ask for help :)
im simply trying to add a 'Projects' text/button/clickable link to the top of my website. This should be a link to the projects page, it should be seen as active element (darker color) when on that page. It should also be hidden on the individual project pages however I was able to achieve this by css. It should have the exact same font / size as the site title and the corner menu.
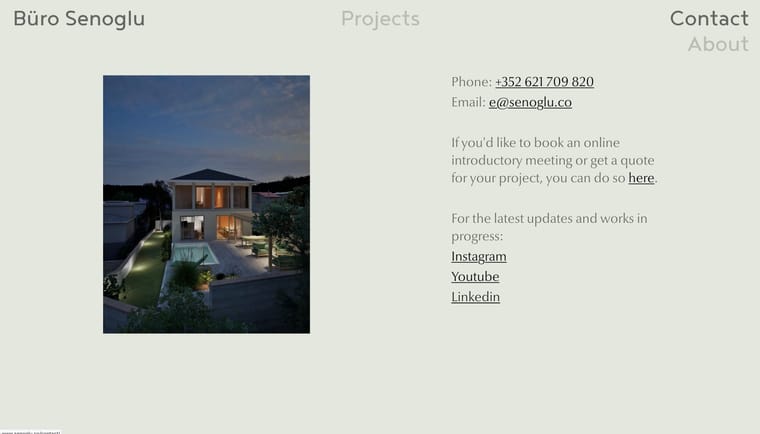
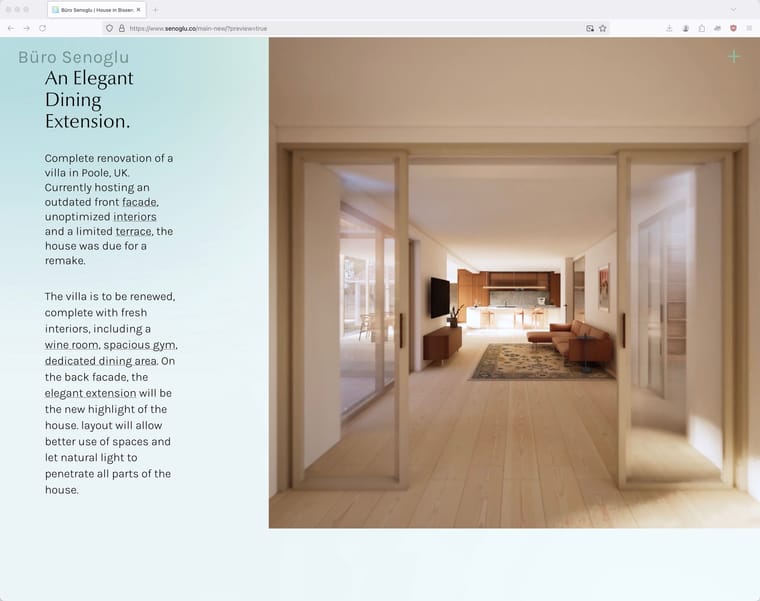
here's the website as it is now: www.senoglu.co
you will notice that i've already achieved the major part of this by adding custom html, but on chrome the font size seems to change between pages, and i can't get the active page styling to work.
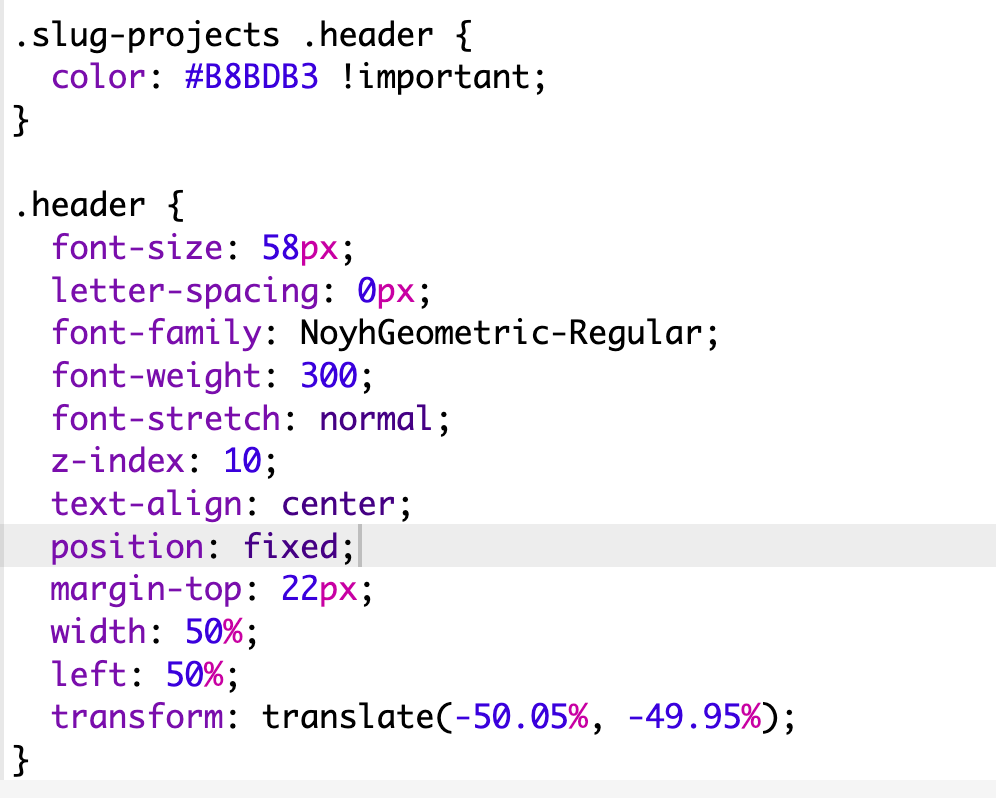
the css:

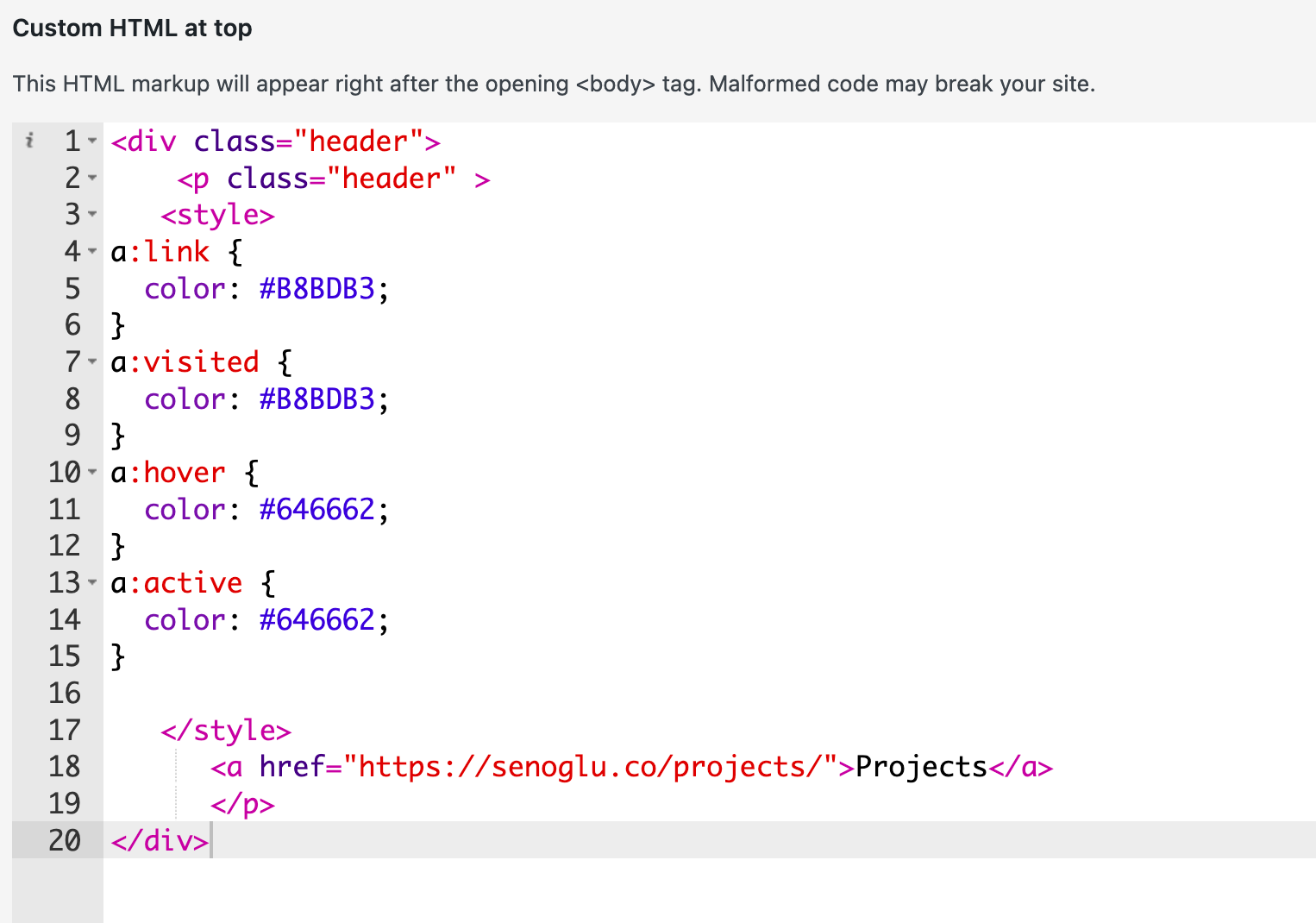
and the html:

happy to pay if you are able to achieve exactly this!
-
Fixed caption with fullscreen slideri don't get the option for 'place freely' for some reason. any idea why this might be?
-
custom cursor not workingoh you're right actually it seems like it's the mac. i tried it on a win machine and it works fine. i'll try restarting in a bit as well. thanks!
-
custom cursor not workingi just tried on firefox (141.0) and chrome (138.0.7204.183), both has the same issue.
-
custom cursor not workinghey armin thanks for all the recent help.
i've noticed that the custom cursors are not working for full page slider / carousels on my website.example of full page slider:
https://www.senoglu.co/clients/example of carousel:
https://www.senoglu.co/villa-remodel-in-cesme/ -
active page to appear at top of a menualright, got it thanks armin - will look into that
-
active page to appear at top of a menuhey armin thanks for the help. hm i don't think that works as intended as I have 2 menus on certain pages (like the one you see above): the middle menu (project) and the right menu (contact/about).
i'm basically trying to cycle the menu items between three pages: contact, about, services. if i'm on services, then that's on top and visible, while contact and about are sub items (and therefore hidden). if i'm on about, the other two are sub items and so on. does that make sense?
-
active page to appear at top of a menuhello all - i'm trying to create a system where only the active page is shown in a certain menu - so for example for a menu of 3 pages (about, services, contact), only the active page title will be shown in the menu and the others will appear as sub items when mouseover is active. currently i was able to achieve this with using css to hide one menu and show the other, but i am running into the 4 menu limit, now that i have 5 different pages i want this to work on (2 pages in central menu and 3 in the right menu).
is there a smarter way of achieving this? i am just getting started with basic css, but im hoping there is a way to do this that i can't think of due to my currently limited web skills. many thanks!
current situation of the website: senoglu.co

-
hide specific menu from specific pagefantastic thanks a lot armin!! i will give this a try. keep on the good work.
*edit. works perfectly thank you very much.
-
hide specific menu from specific pagehey all - i'm trying to hide specific menus from certain pages. for example i would like to hide third menu from all my project pages, and also to interchangeably hide primary and fourth menus depending on what page it is: if i am on the clients page then hide fourth menu and if i am on about page then hide the primary. this might sound confusing - what i'm ultimately trying to achieve is to have alternating menus showing the active page at the topright corner. i've seen that this can be done with css, however i couldn't see how to hide only one menu at a time.
here's my page as it is: https://www.senoglu.co/
many thanks! -
fixed sized square videoi've done as you said i believe, however it doesn't work as intended. can you spot what i'm not doing correct? here's a screen capture:
-
fixed sized square videothanks felix, i will try this.
-
fixed sized square videoEither that or the text could overlap the video.
-
fixed sized square videohello all - total beginner in css, so excuse my cluelesness.
i'm trying to make a video stick to the right side of the page, and to have it dictate the rest of the elements on the page without changing aspect ratio or cropping. meaning that i don't want to see any padding beneath the video when the page is resized, or have the video cut. ideally the aspect ratio would always stay 1:1 and the video would get smaller if the page is of an odd shape. is this possible?
-
embed inside carouselthanks for the suggestion armin. unfortunately that doesn't seem to work.
https://capture.dropbox.com/tFm6wFhm2GbhFVpZ -
embed inside carouselhey all - im wondering if an embed inside carousel is possible at all? a sample page to embed into would be: https://www.senoglu.co/sauna
the code to embed is here:
<div class="twinmotion-embed-wrapper"> <iframe style="height: 100%; width: 100%; min-height: 375px; min-width: 375px;" title="Embedded panorama 'Gardner Porch'" frameborder="0" allow="fullscreen; gyroscope; accelerometer; magnetometer; execution-while-out-of-viewport; execution-while-not-rendered; xr-spatial-tracking;" allowfullscreen mozallowfullscreen="true" webkitallowfullscreen="true" src="https://twinmotion.unrealengine.com/panorama/DZApiZvwqcFL1YnZ?embed" > </iframe> </div>and the ideal result, shown on a test page: https://www.senoglu.co/test-tm-embed
-
How to position numbers on right side of carousel