Hi all,
I have a resolution (or a responsive?) problem. My website doesn't have the same typographie and buttons size on different laptops.
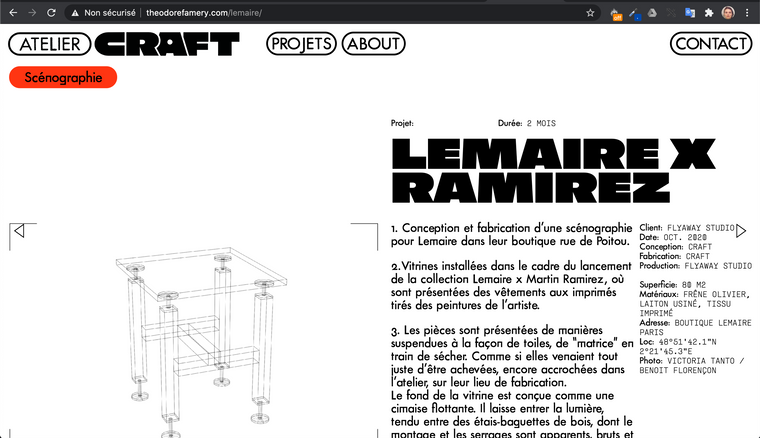
- The first screenshot one from a MacBook Pro (13-inch, 2017) Google Chrome Version 86.0.4240.198

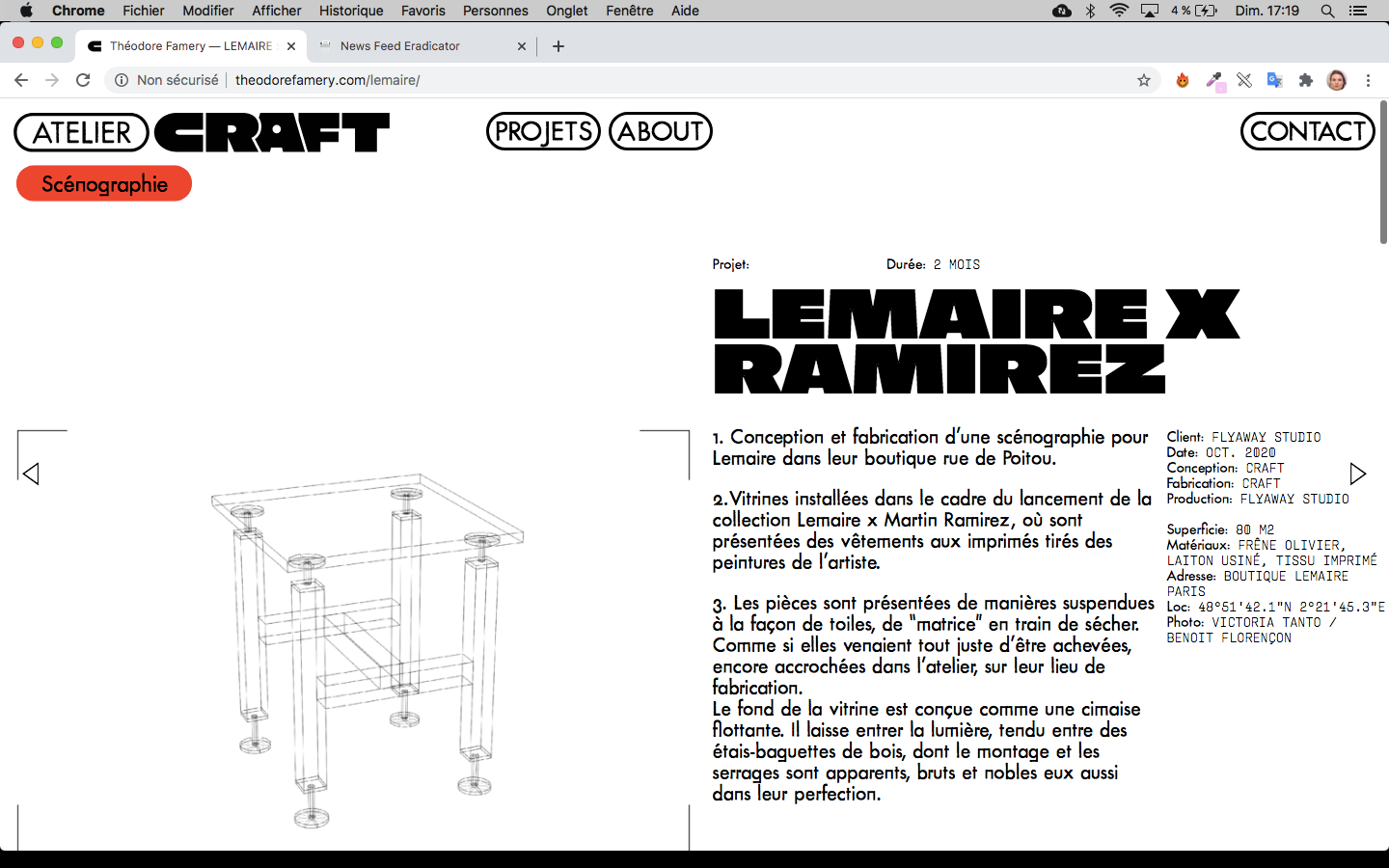
- The second one is from a MacBook Air (13-inch, 2011) Google Chrome Version 86.0.4240.80

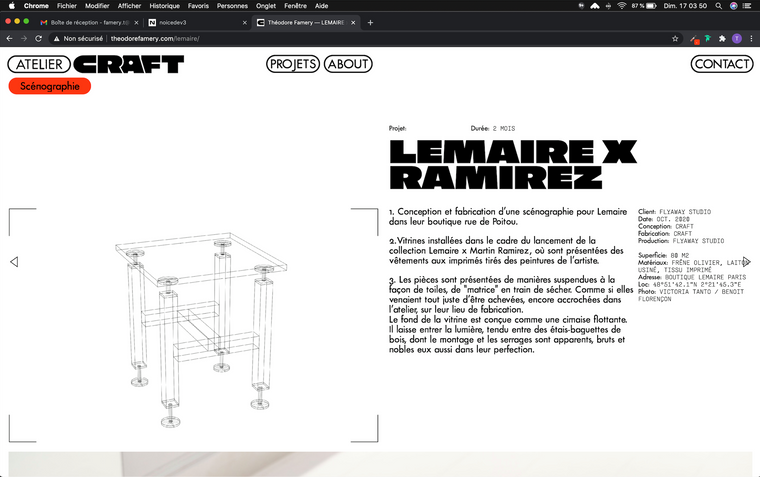
- The third one from a MacBook Pro (15inch, 2016) Google Chrome 87.0.4280.88

The problem is mostly on the first screenshoot, but It's the most recent laptop, so it's quite anoying.
How can I fix it ?
Thanks