evey_k
Posts
-
Webpage blank -
Webpage blankHey there Armin,
I have an issue since yesterday on my webpage being blank.
I did emptied my cache, and also found out that when I deactivated the carousel plugin, the webpage works again. I also did update all the plugins and the theme.Can I ask what do I do next to troubleshoot this?
Here's my website: www.futurprimitiv.org -
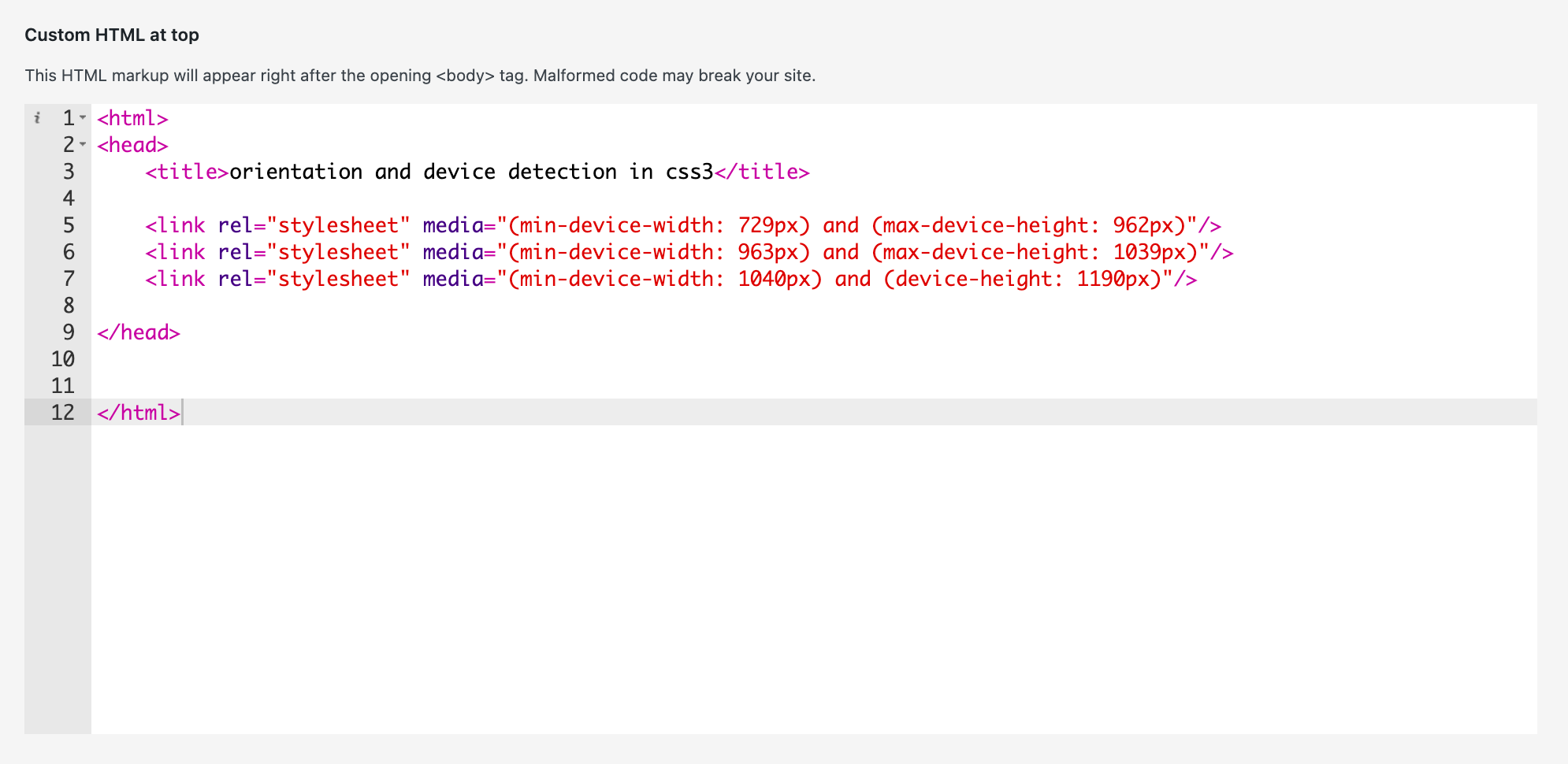
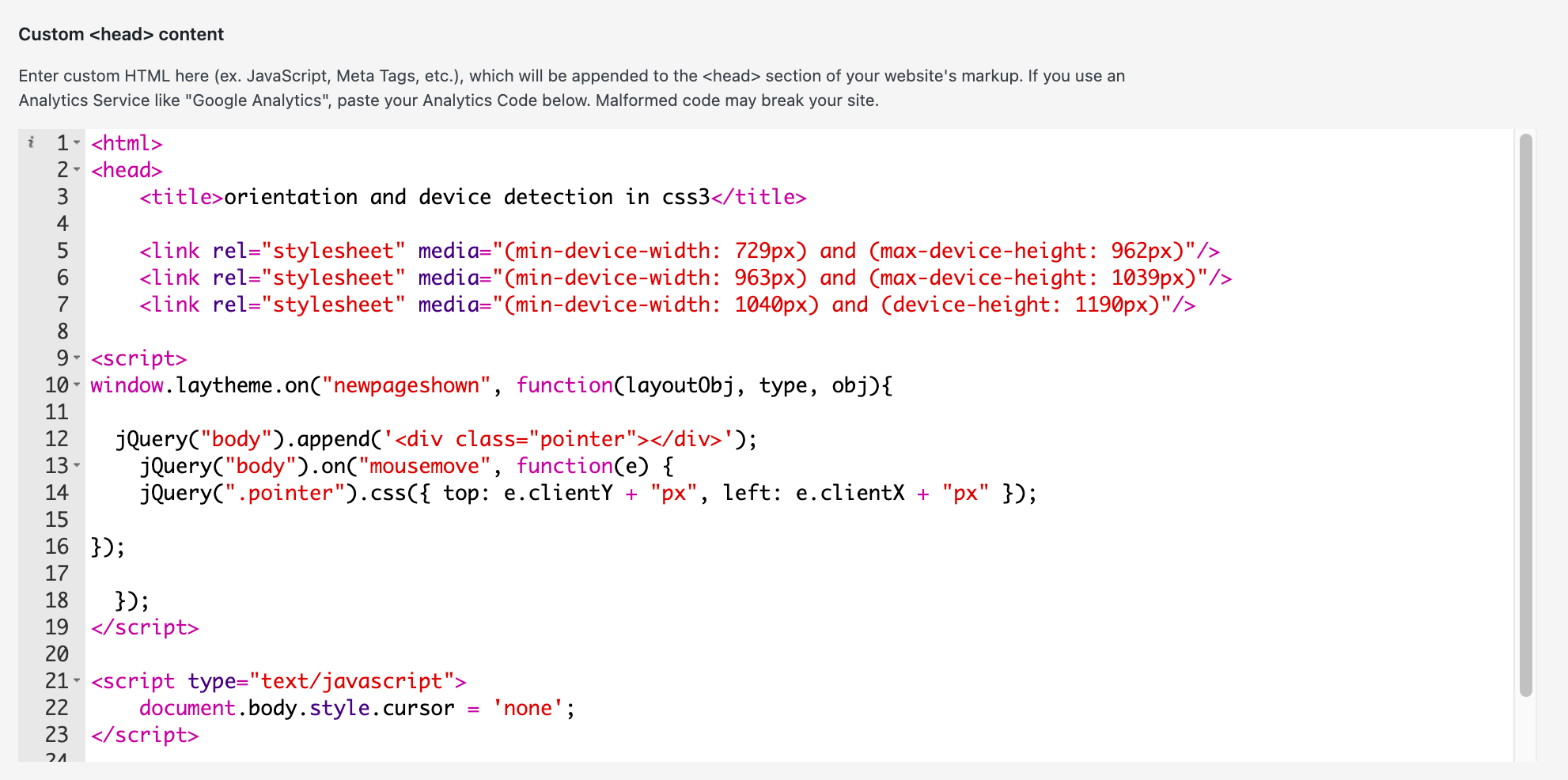
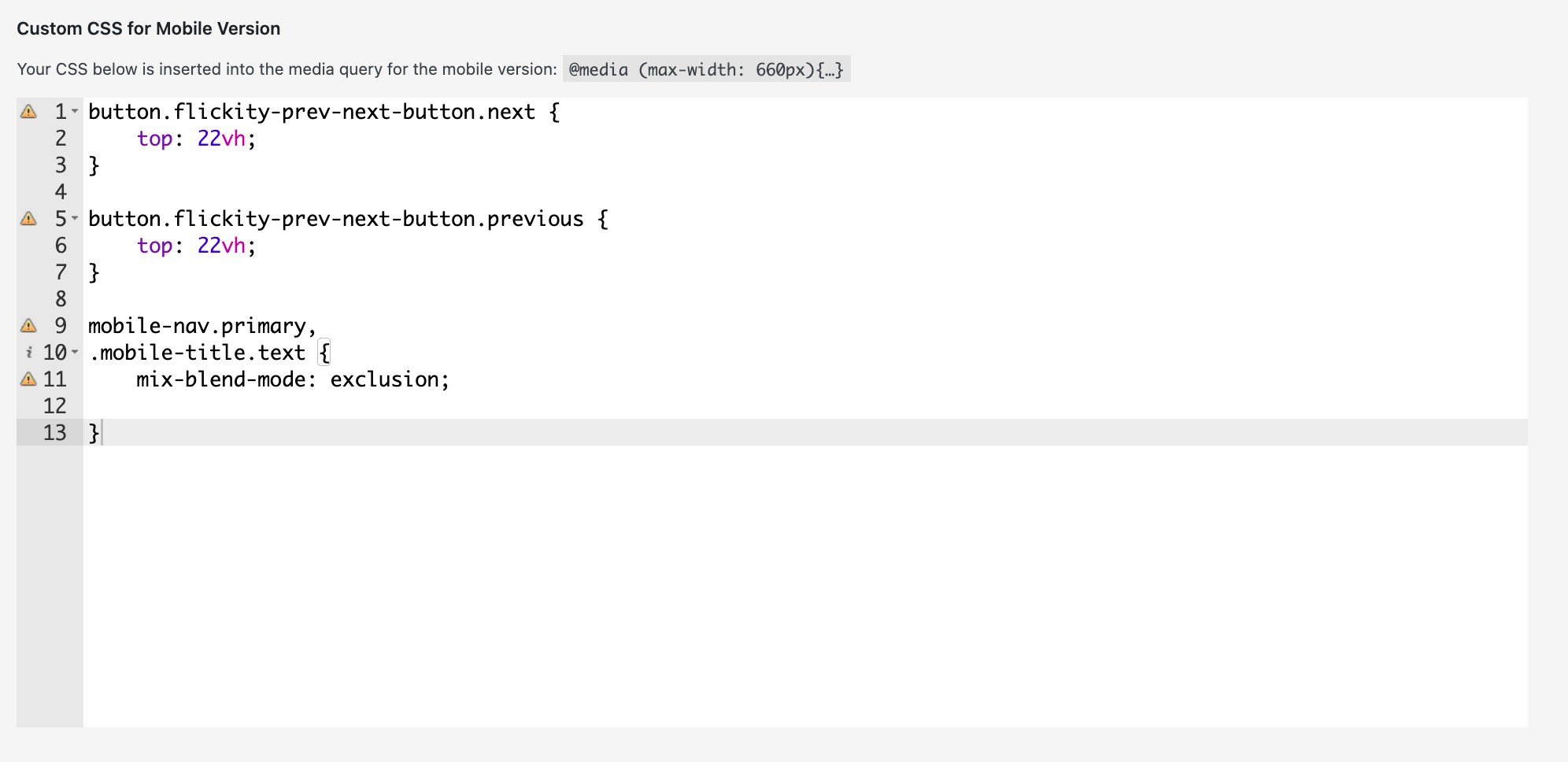
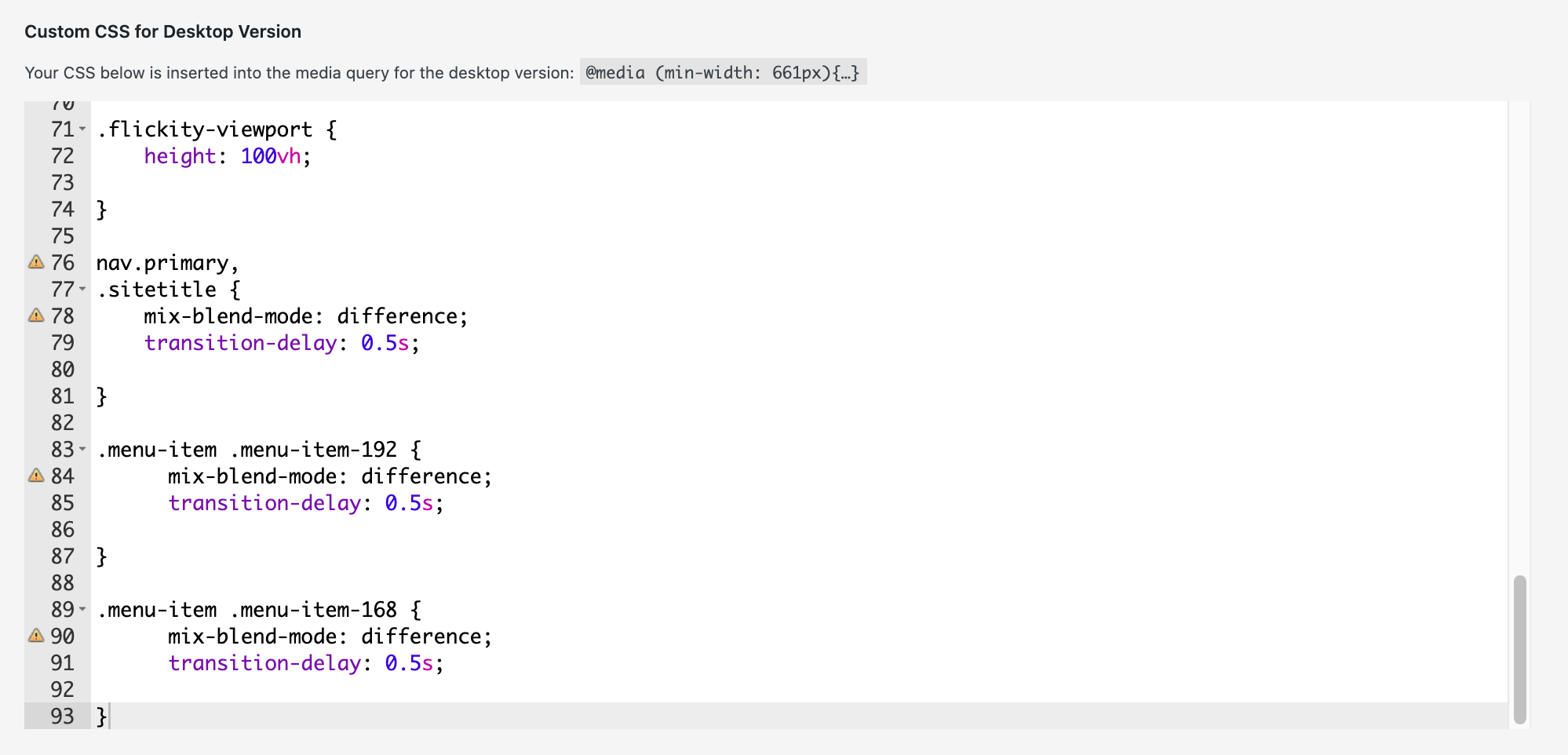
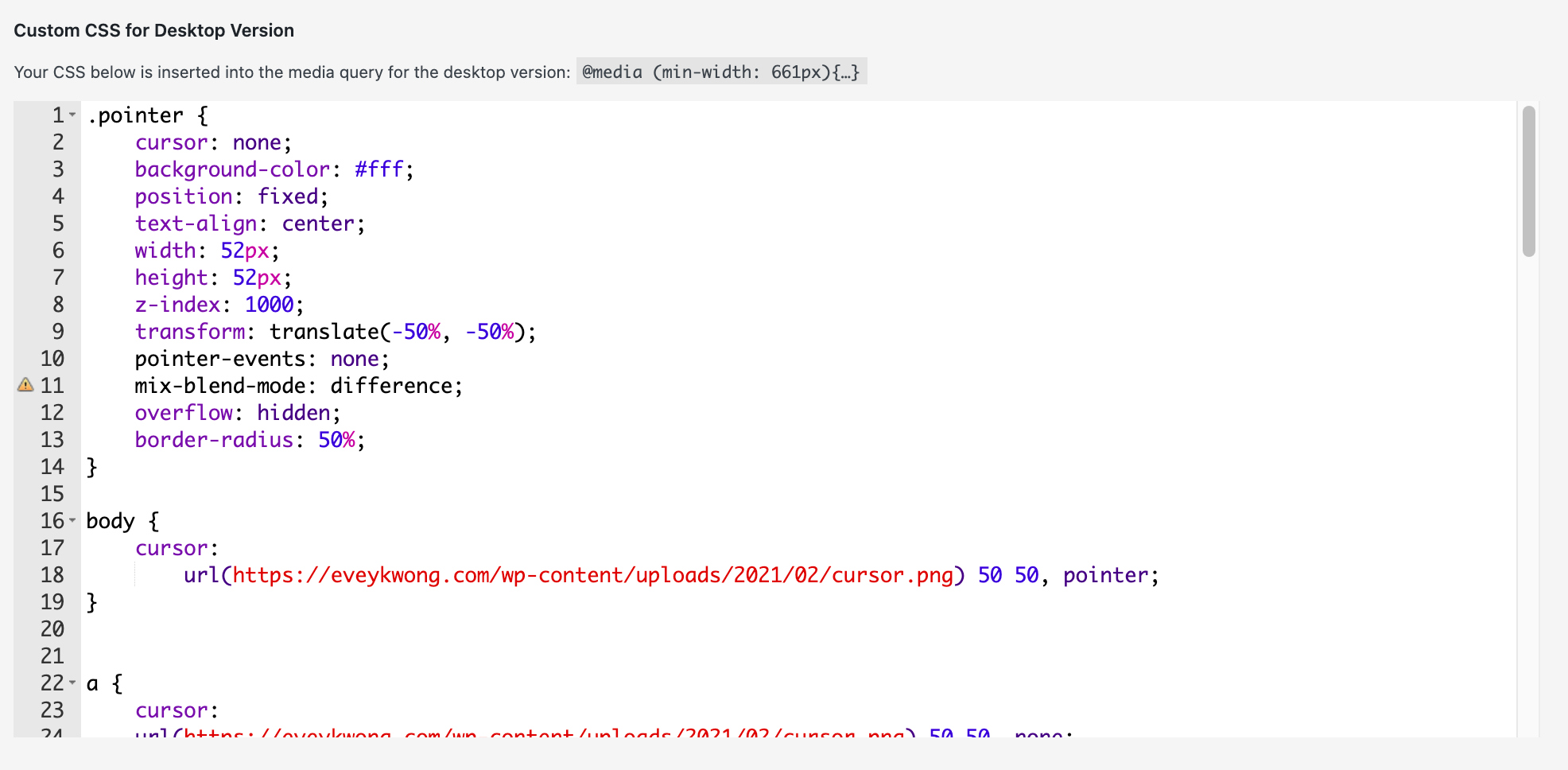
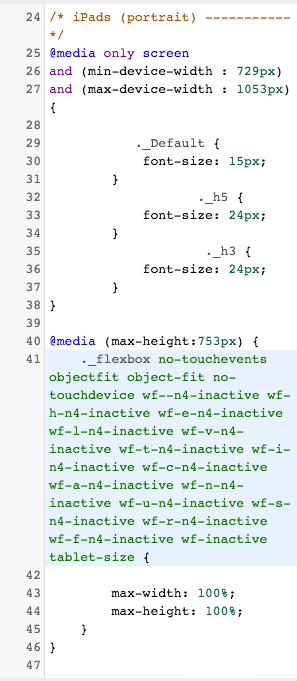
Mobile layout bigger and scrolling disableHere are all my CSS & HTML settings (with errors):






-
Mobile layout bigger and scrolling disable@arminunruh Hello Armin, thanks for your feedback!
When i turn off my CSS & HTML, the stylised pointer for my carousel will not work anymore.
Now, the CSS & HTML is switched off but i don't see any improvement on my mobile viewport width.
Somehow, i remember when i built my website some years back, i did not have this problem with the mobile viewport width.
I wonder if it has to do with Laythemes Updates / HTML tech change.
Additionally, now — my videos on mobile are not playing automatically anymore. This happened about two weeks ago, and i didn't make any change with my settings.
Could you please help to log in and check these two problems? I really have no idea how i could fix both of these problems since it's really an advanced issue.
If you agree to this, I can send to you my login info per private message.
Thanks again for your assistance,
Evey -
Mobile layout bigger and scrolling disableHello!
I have a question and hope someone here in the forum could help me.
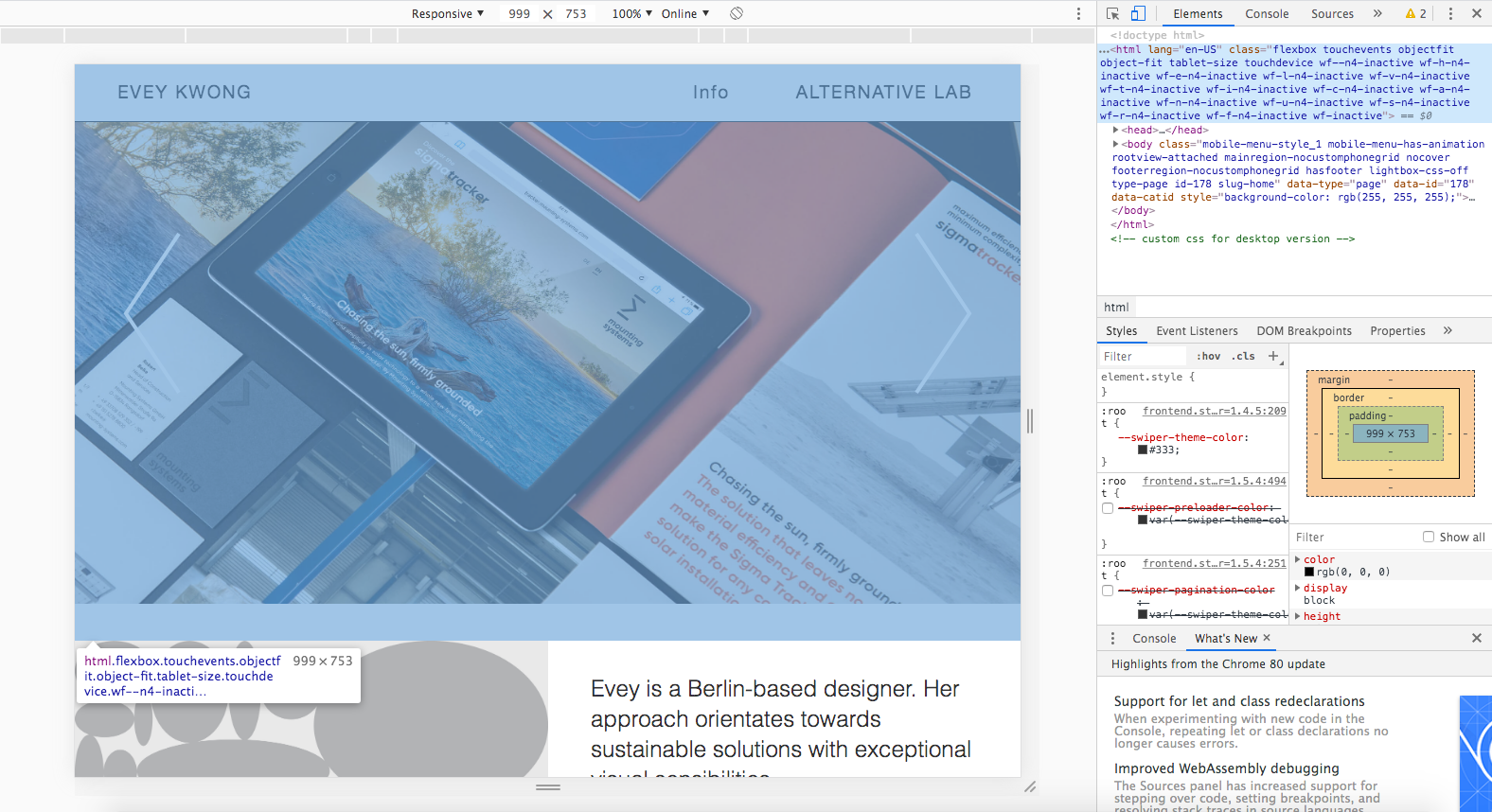
My viewport (on mobile) seems larger and isn't fixed. (attached image)
Where do i change the mobile, so that it is fixed and not scrollable horizontally?
Evey

-
Mix-blend-mode for Header Text@Richard-K Is there a possibility for you or an expert from Laytheme to look into this? is paying fee the only solution?
-
Mix-blend-mode for Header Text@mariusjopen can you pls advise?
-
Mix-blend-mode for Header TextHi there,
I have a tricky situation here with the mix-blend-mode which i am trying to achieve with the header text on the image.
i have managed to solve the sitetitle and menubartitle, however it is so much more trickier to do so with the header text.
Currently, i have set my background white.
And i have tried many variations of the css and at the moment it is this:
div.col .no-offset .push-2 .span-12 .align-middle .no-parallax .type-text,
.text .lay-textformat-parent ._h5 {
mix-blend-mode: difference;
}Here is the link to my page:
https://eveykwong.com/home-2I am inexperienced in coding. But i believe i am almost there with the CSS as i think i am not getting the CSS Selector right. Please advise!
Thank you!
-
Carousel not showing up when put upHey @mariusjopen, i think i got it fixed. Similar to sarah's situation, the new version updates are located in another section of the menu. Sorry about this inconveniences, thank you very much for your time!
-
Carousel not showing up when put up@mariusjopen For this particular website i didn't install any curstom JS Code.
What else do you think could be wrong?Evey
-
Carousel not showing up when put upHi @mariusjopen @Marius, i have had this problem recently with my website futurprimitiv.org/learn-practice/, where my carousel is not showing up (actually the whole page becomes empty/invisible) after i put it up.
It was working previously and i wonder if there's a system change without laytheme?
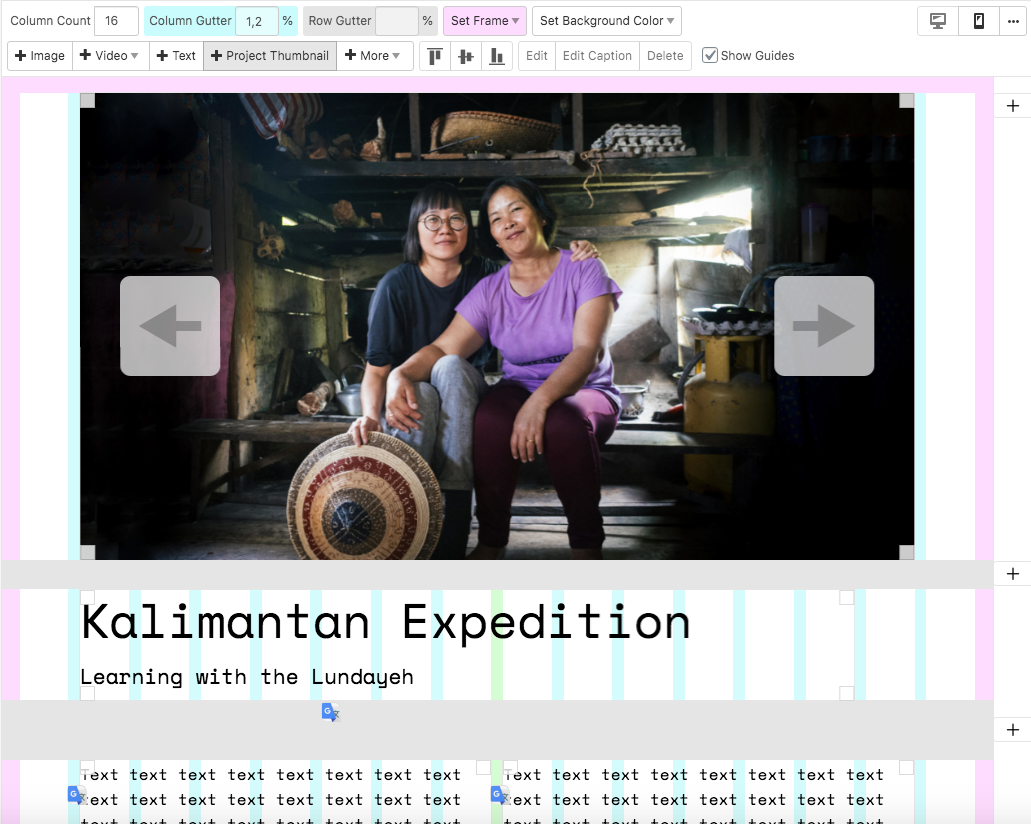
This is how my layout look like on the editing status.
My carousel is uploaded to the latest version, and I wonder what could be wrong.
Would you be kind to help me out?
Thanks in advanced!

-
Jquery media heightSorry @mariusjopen I'm not sure if the solution you brought up solved the problem. My content pages with the spacing between text and images are also affected now when on tablet and phone scale (see screenshots)
It looks to me that perhaps the ratio of the images / carousel needs to be fixed by the height regardless of mediums (iPhone/iPad/Desktop)
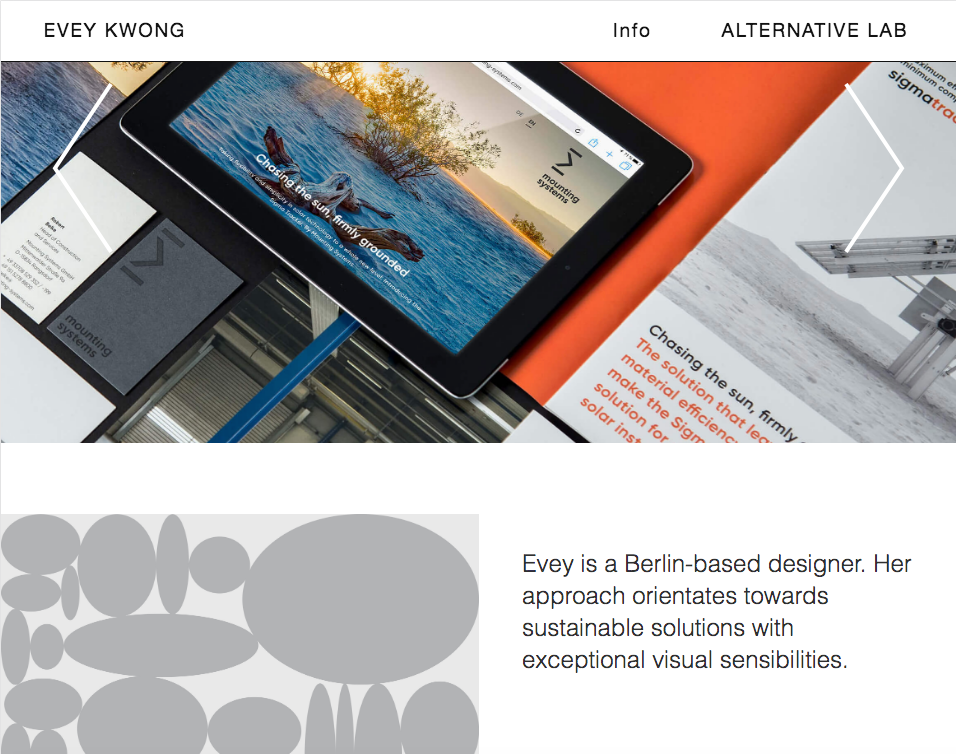
Ok desktop version

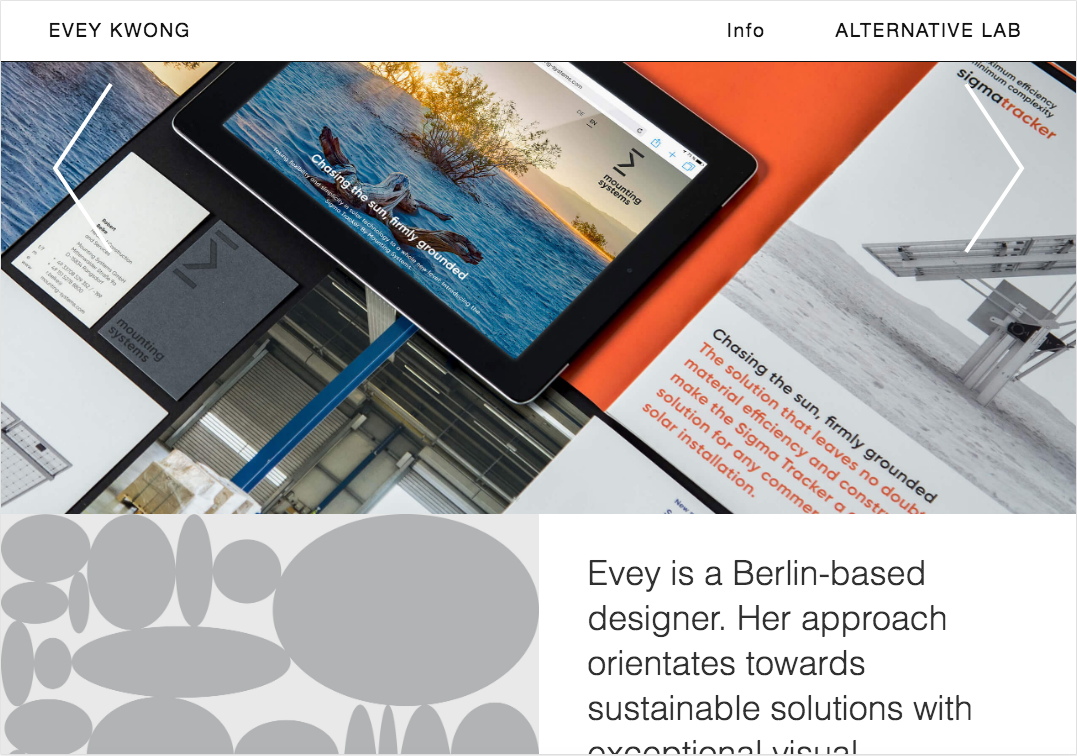
Not Ok desktop version

Ok phone version

Not Ok phone version

-
Jquery media heightWe are almost there... the layout doesn't break anymore. However, when browser scaled to iPhone size, the picture becomes fullscreen, which it shouldn't. Only the desktop and tablet should be on fullscreen. Is there a possibility to make an exception like this? (see pic A)
B is the status quo


-
Jquery media heightHey @mariusjopen,
Thanks for the feedback!
i just removed the jqueries, the only css which are left for desktop is :
.carousel-full {
height: 100vh;
}.lay-carousel.sliding {
height: 100vh;
}.col .lay-carousel img.h100 {
object-fit: cover;
height: 100vh;
width: 100vw;
}.flickity-viewport {
height: 100vh;
}For general CSS:
button.flickity-prev-next-button.next {
top: 54vh;
}button.flickity-prev-next-button.previous {
top: 54vh;
}And mobile:
button.flickity-prev-next-button.next {
top: 22vh;
}button.flickity-prev-next-button.previous {
top: 22vh;
}Other than the layout breaking apart, same thing is also affecting the left/right arrows when browsers are scaled.
-
Jquery media heightOn a side note:
I have no idea / experience with JQuery. This is only my guess that the height needs to be fixed. fyi -
Jquery media heightI have been trying to get help from colleagues of yours and somehow both of them are not able to help (never replied or attend to my problem constructively). I therefore asking you personally:
My carousel height is making my layout break. I have tried the Jquery Media lines to fix the height but it is still not working and i have no idea what i've done wrong.
On pic no.2 is my problem whereby between the carousel and the pic thumbnail has a gap. This only happens when i scale it down between 1053px-729px.
On pic no.3 is when the UI is fine.I would really appreciate it if i could get finally a constructive feedback from you.
Here is my website: https://eveykwong.com/
Thank you!




-
D3.js - Does Laytheme support it?Hi @Armin-Unruh,
May i ask if Laytheme supports Javascript in general, and also if it supports javascript such as D3.js for data visualization?I have been unable to find threads on this on the forum. But i read a thread externally that apparently laytheme doesn't support javascript at all.
I look forward to hearing from you on this,
Evey