@arminunruh perfect. that does the trick. Merci.
FANER
Posts
-
z-index buttons over site title -
z-index buttons over site titleHej Achim & lay theme forum
On an artist portfolio i was working on I used the site title with some blend effects only on the front page. it is hidden on all other pages.
have a look: artist portfolio
now the clients want to have buttons on the front page but of course these are behind and non clickable as the site title ist big bold and centered.
i tried different things to put the buttons in front of the site title. The only thing working for me was setting the site title to z-index -9999. But of course now the blend effects don’t show anymore as the title is behind all page elements. When ever i create a class for the buttons or row with an z-index higher than the page title it is not working out. maybe because the whole layout is set to be behind the site title? Do you have any ideas how to make that work?
best
-
Menu disappeared on Front page@arminunruh
with the help of a friend I managed to solve the problem. it was an issue between the cookie-plugin (complianz) and laytheme.we figured it out now and everything works like a charme.
You may have a recommendation for a better plugin?
-
Menu disappeared on Front page@arminunruh maybe may description is not clear, sorry for that.
I added the code given by you
it appears on
englisch https://www.z20.ch/en/start/
and german: https://www.z20.ch/de/start-de/But if type in browser www.z20.ch (without de or en) an page opens, which shouldn't exist (you may have to open it in inkognito mode).
I am using a caching plugin and tried to redirect the front page. maybe its not a laytheme issue, but wordpress / plugin / or even hosting?
-
Menu disappeared on Front pageHey @arminunruh,
I was wondering if changing the Menu Position would do anything. So I checked that and realized, that this “automatic” front page is actually an old (non existing) version of the front page.
I have no clue whats going on :D. May you can help? Is Polylang here a problem, maybe?
-
Menu disappeared on Front page@arminunruh sadly it doesn’t do the trick.
-
Menu disappeared on Front pageHi there
On a clients website the menu disappeared on the frontpage.
The strange thing is, that if open the englisch or german page, it appears. It just happend when I open the „automatic“ front page.
Doesn’t work: https://www.z20.ch/
Works: https://www.z20.ch/en/start/
Works: https://www.z20.ch/de/start-de/I updated everything. Shut the menu off and on. Cleaned the cache.
Any ideas?{EDIT}
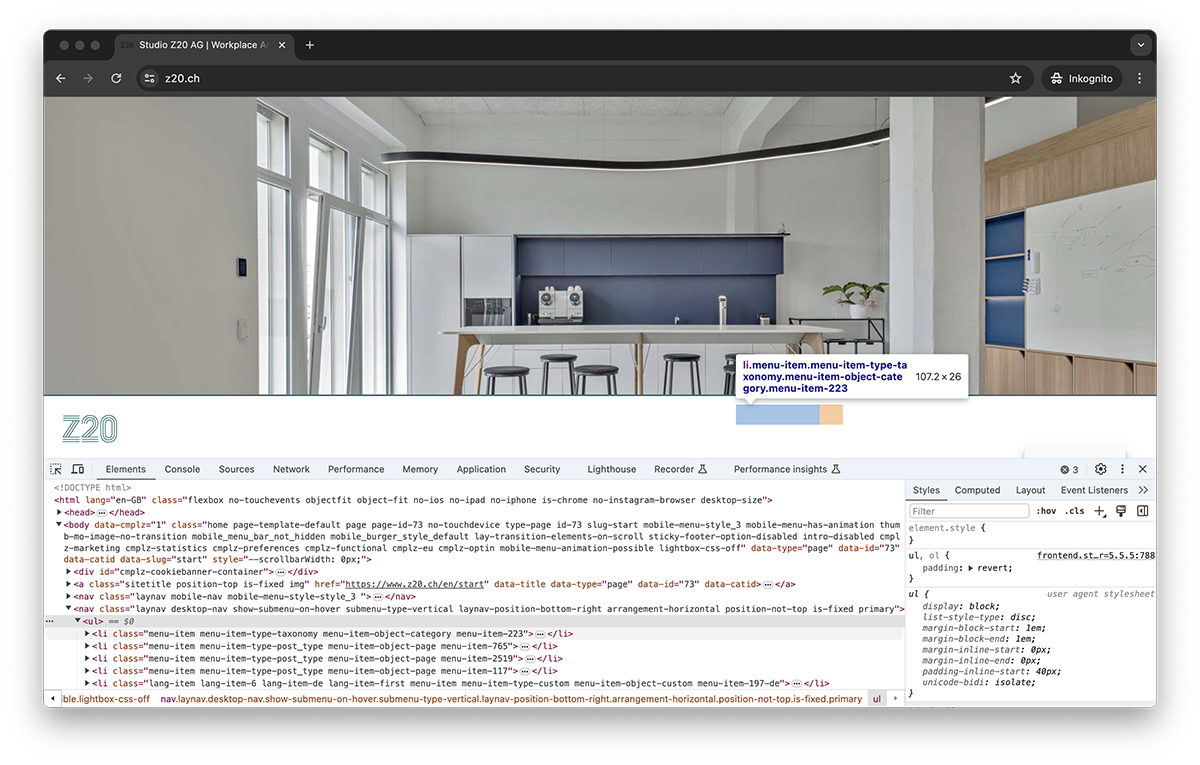
it seems, that the menu items are there, but they are not visible. or maybe behind the menu bar? –> see Screenshot

-
Burger menu for Tabletokay, thats a good work around, which seems cleaner than my version.
-
Burger menu for Tablethey there,
is there any easy fix to display the burger menu for tablet view? I need a proper menu für desktop, but its breaking in tablet.
My work around at the moment is to eliminate the Tablet Breakpoint (make it 951 and Phone 950).
but if there would be a nicer way, i would be very happy.
-
How to hide mobile menu just for one projectoh my … thank you very much. it was to easy …
-
How to hide mobile menu just for one projectHi Armin, thanks for your fast replay. where the css / html goes ist clear.
i am just wondering what i have to type to target my special page.
(in that case it's https://faner.de/about/)on qua7 's page it's .slug-blog but i've got no idea how to target my page.
thanks a lot.
-
How to hide mobile menu just for one projectI have got the same issue. I try to create a subpage without the Menu.
I just don't understand how to target that special page (I guess its slug-blog here in this case, but what should I fill in for my page)
Looking forward, thanks.
-
Google Maps Plugin not working on mobilesame issue with other Plug-In (DSGVO) also with Shortcode-Integration. Would be happy about a solution
-
Google Maps Plugin not working on mobileHello
Currently I am working on an Website using Lay Theme.
Unfortunately I stumbled upon an issue with the integration of an Google Maps Plug-In via Shortcode. It works just fine on Desktop and Tablet but as soon as the Layout switches to Mobile the Map is not visible. I changed the Mobile break points to check and it clearly seems to have to do with the Mobile theme.You can check out the Problem here: https://www.z20.ch/de/map/
The Plug-In I am using is WP Google Map Plugin version 4.1.5
Maybe anybody has a Solution?