Hi everyone,
I’m running into a strange issue on my website https://johannesgrowe.de.
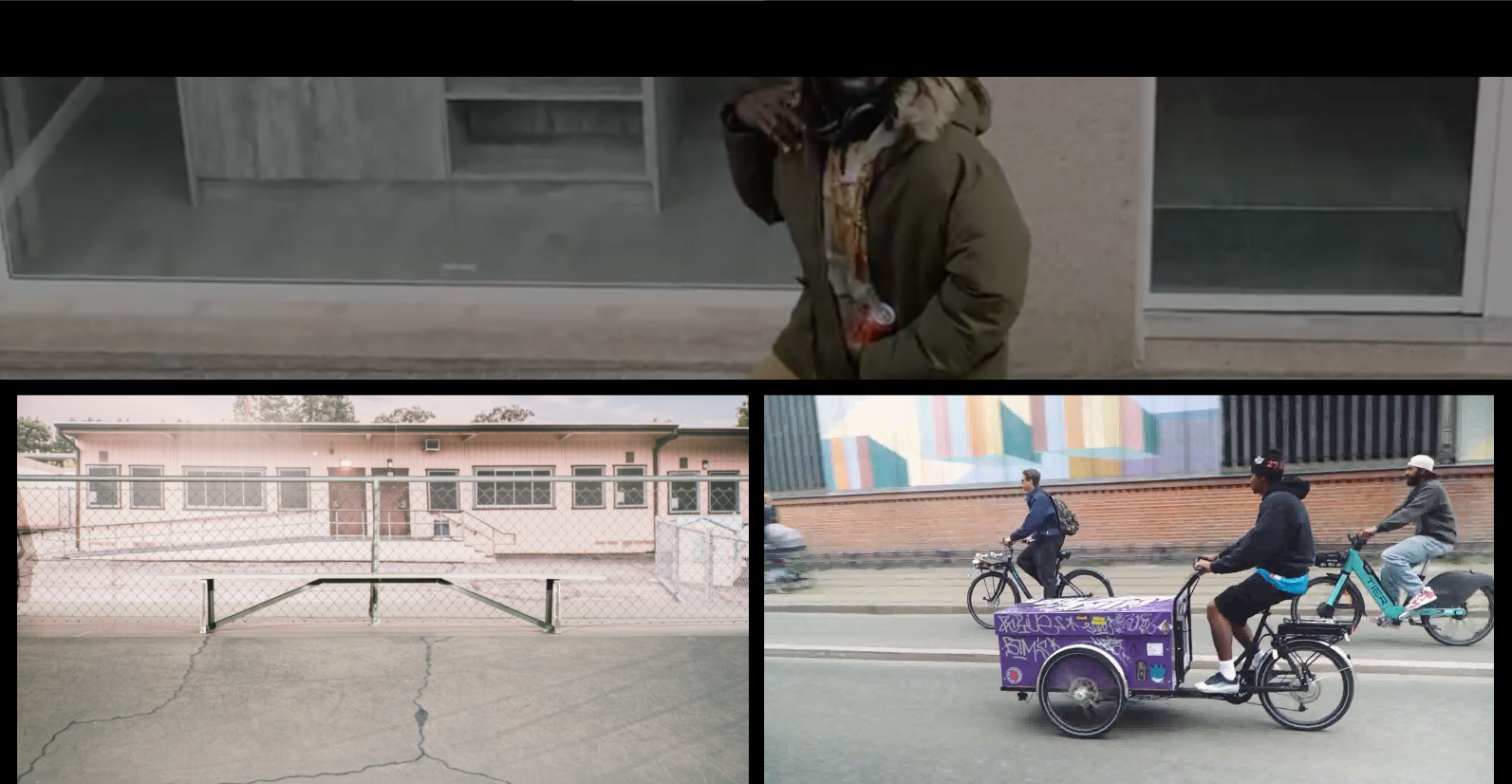
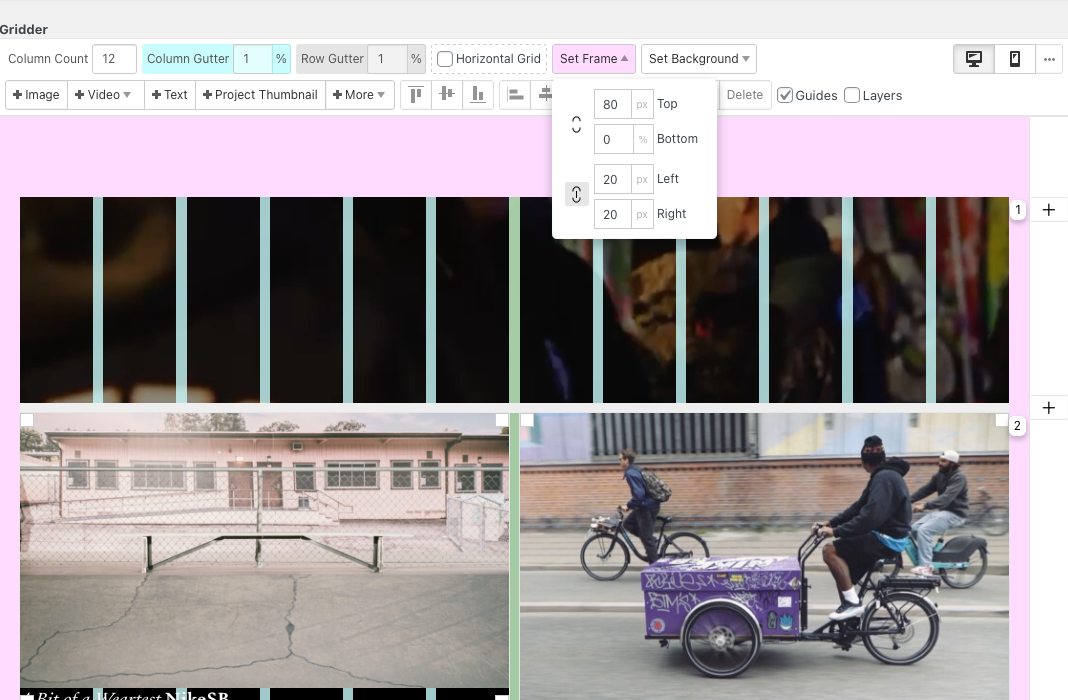
When I open the project “merchandise”, which uses the new Slider Add-on, and then navigate back to the home page, the whole layout breaks — images and elements are misaligned or completely off.
If I refresh the page, everything looks fine again. So it seems to be related to how the page transitions or scripts are handled when going back from a project with the new slider.
I’ve already tried clearing the cache and disabling the "project overlay" add-on, but the problem persists.
Has anyone experienced something similar or knows a fix/workaround for this issue?
Thanks a lot in advance!
— Johannes