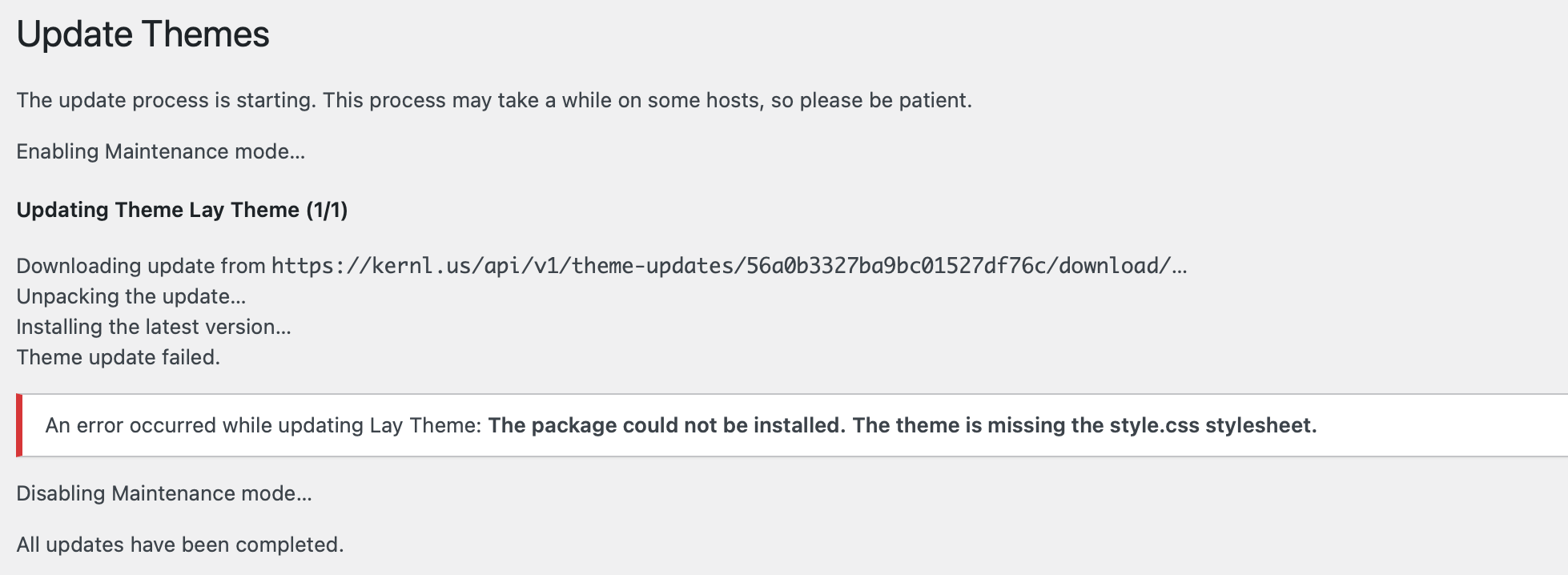
@arminunruh Hey, this error showed up when i attempted to update 
fernandol97
Posts
-
cAPTIONS GONE? -
cAPTIONS GONE?
-
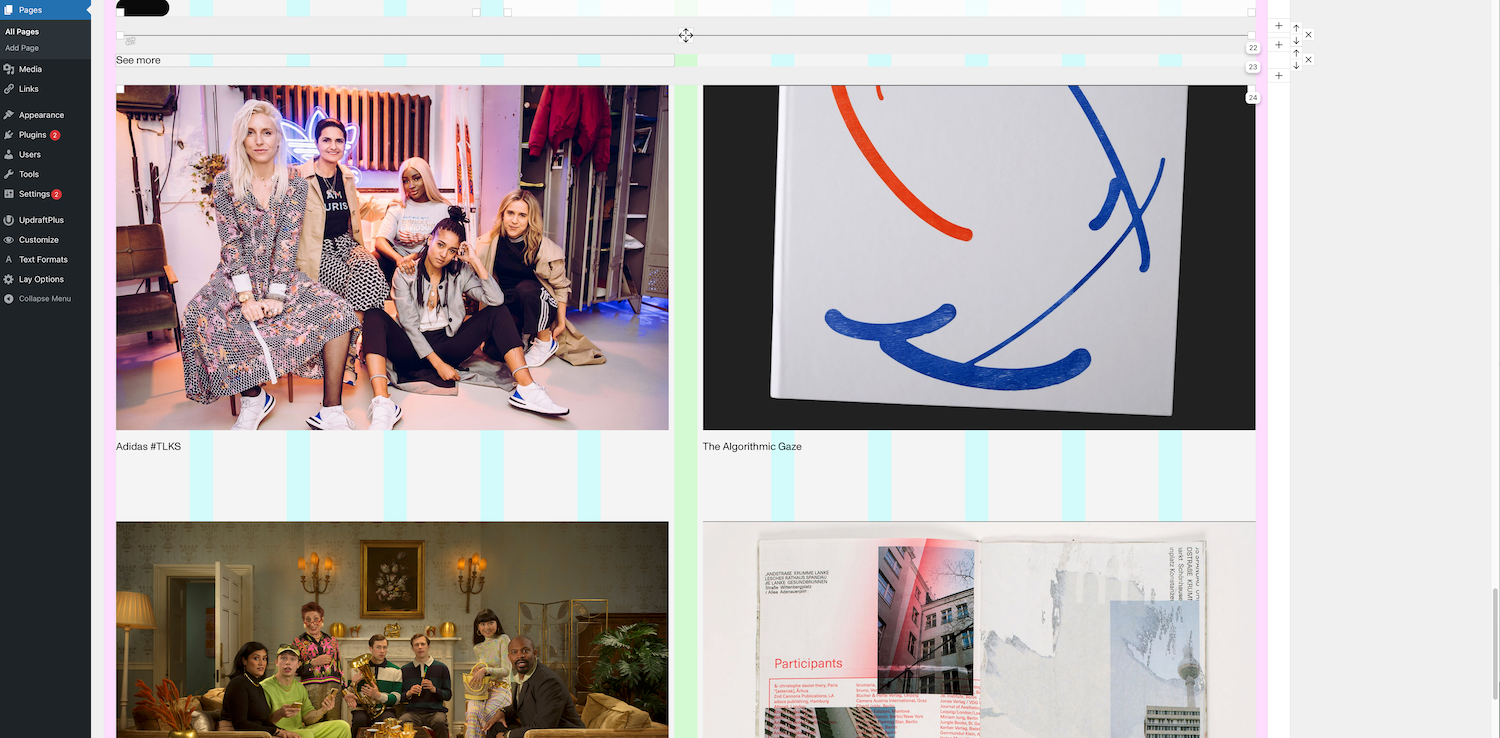
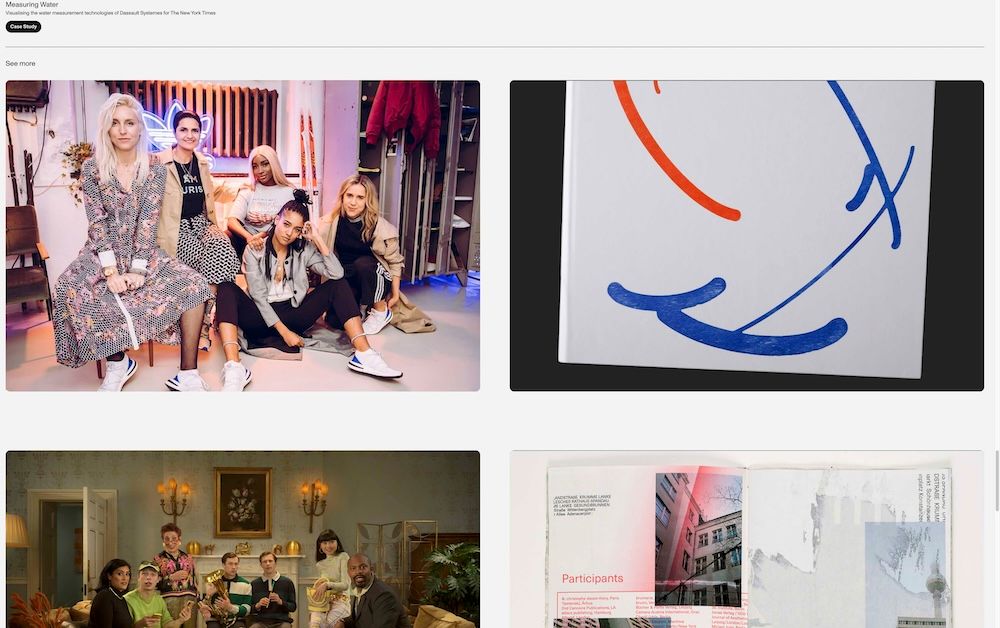
cAPTIONS GONE?Hey guys, i have a element grid set up at the bottom of my homepage here. it was working fine, but I recently added another image to the grid and now the captions that i have are not showing? Any advice?
https://www.fernandolobina.com/home/
Here is how it looks in the gridder:
-
Rounded cornersthanks for the help guys!!
-
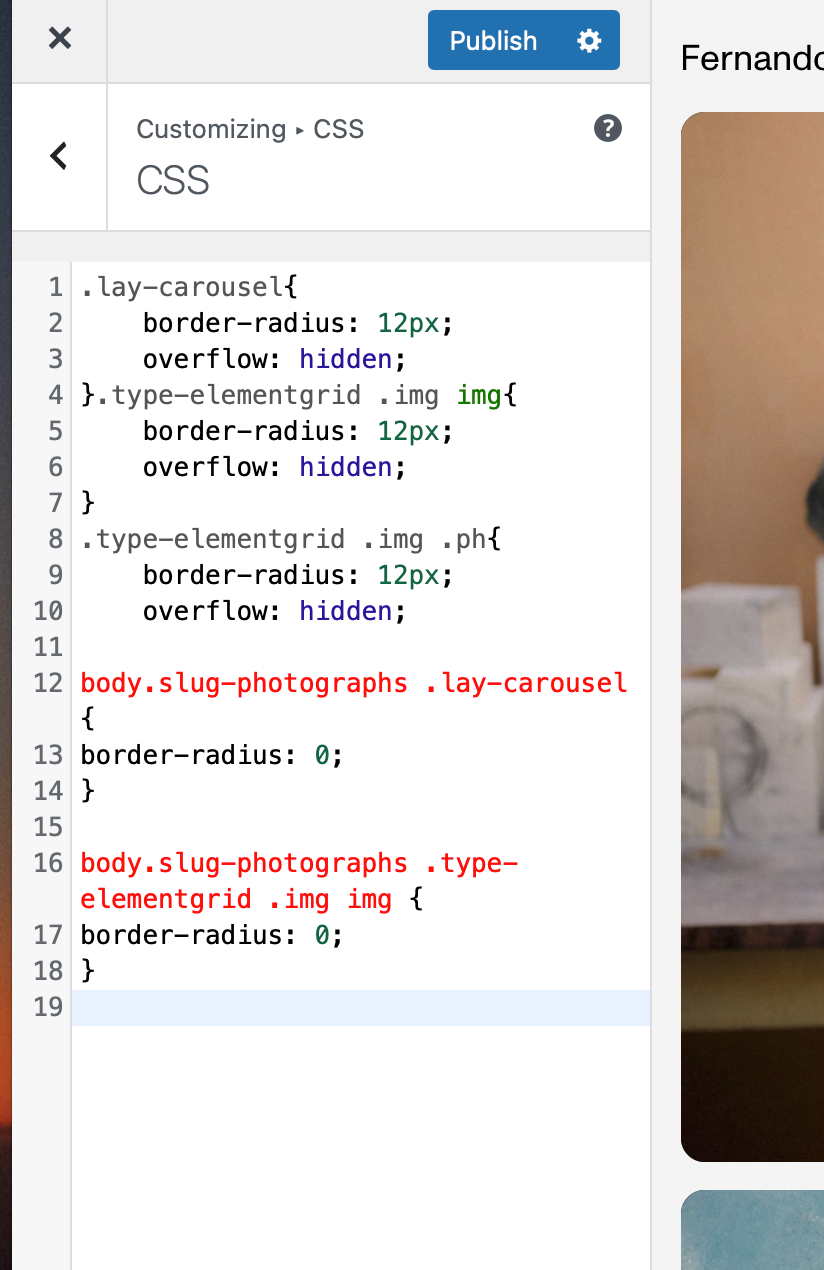
Rounded cornersChat GPT seemed to supply me with this, it worked!
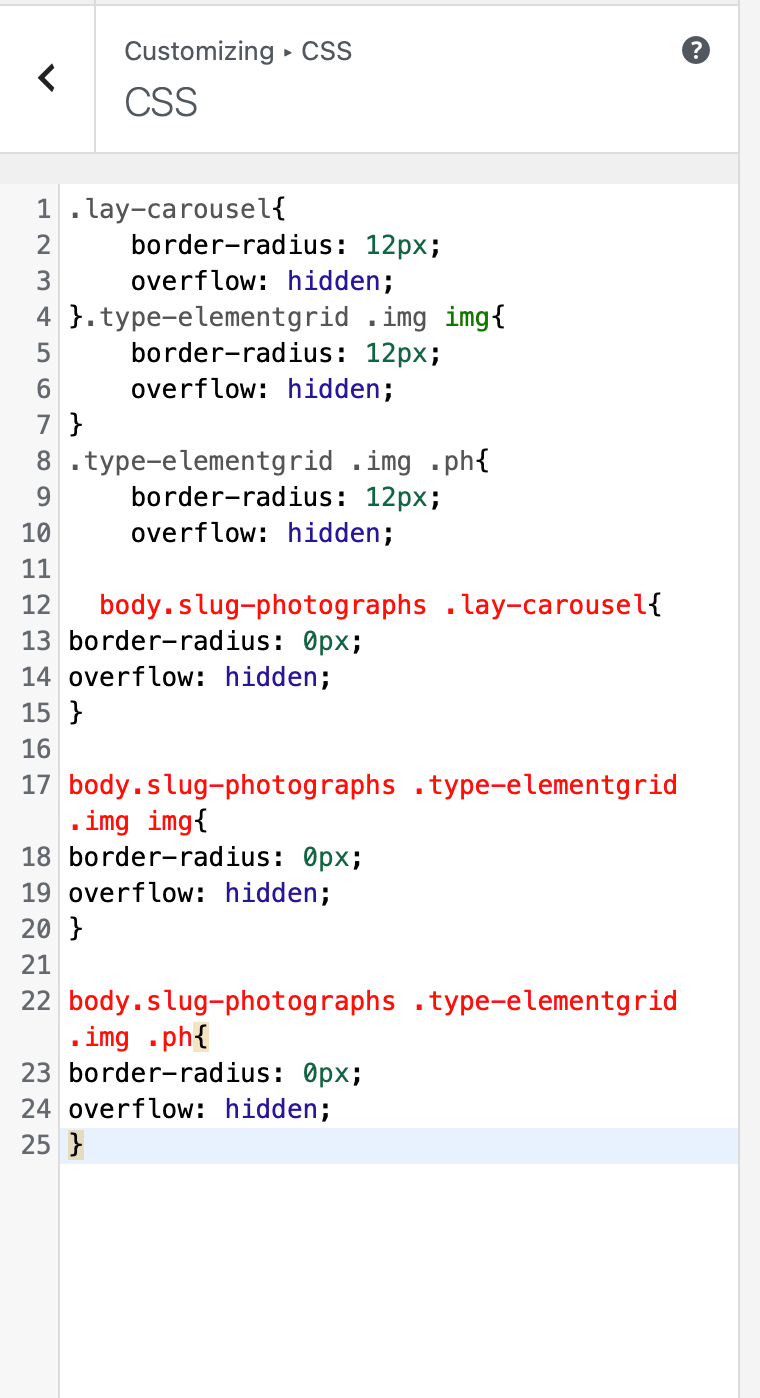
/* Global styles that round all images */ .lay-carousel { border-radius: 12px; overflow: hidden; } .type-elementgrid .img img { border-radius: 12px; overflow: hidden; } .type-elementgrid .img .ph { border-radius: 12px; overflow: hidden; } /* Page-specific override: remove rounding on photographs page */ body.slug-photographs .lay-carousel { border-radius: 0; } body.slug-photographs .type-elementgrid .img img { border-radius: 0; } body.slug-photographs .type-elementgrid .img .ph { border-radius: 0; } -
Rounded corners@alasdair17 Thank you for this. i am super uneducated when it comes to CSS i think i am doing somthing wrong.
I updated the Page URL to https://www.fernandolobina.com/photographs/, but am i copy and pasting the lines of text yoyu supplied me with into the correct locations here?
-
Rounded corners@alasdair17 Thank you, do i just add it to the bottom like this? Excuse my niavety when it comes to CSS stuff. I there a way of me also to disable it from other pages like my case study pages?

-
Rounded cornersHey @arminunruh, hope you are good.
is there any way to turn off the rounded corners for selceted pages? i only want the rounded corners on my home page. I am thinking about adding a phoogaphy page and i woul like to turn the rounded corners off for that, and would also like to turn off the rounded corners on my case study pages. this is the current code i have in there.lay-carousel{ border-radius: 12px; overflow: hidden; }.type-elementgrid .img img{ border-radius: 12px; overflow: hidden; } .type-elementgrid .img .ph{ border-radius: 12px; overflow: hidden; } -
Rounded corners@arminunruh any idea whats going on with the element gird at the bottom of the page? any way to make them match the carousels above? thanks
https://www.fernandolobina.com/ -
Rounded cornersthanks so much man
-
Rounded cornersHey, Is there any method of turning all of the images/carousels on my homepage to have slightly rounded corners? https://www.fernandolobina.com
-
order on mobilehey, recently redesigned my home page to be a list view of projects, description on the left and image on the right.
When on mobile, it automatically places the text above the carousel. is there any efficient way to change the order so that the text and button live under the carousel on mobile? thanks so much -
graphic design portfolioseems to be working great!
-
graphic design portfoliothis on the newest version of Safari :)
-
graphic design portfolio@TYLM Super super nice!
Just a heads up that it doesn't load unless the URL is followed with /home.
loads like this for me if not
-
graphic design portfolioSo nice!!
looking to create a similar list view for my own. are all the elements in an element grid? any tips -
Carousel captions / fullscreen@arminunruh Thank you @arminunruh, no idea whats gone off with the site recently. will contact my hosting, thanks for flagging
-
Carousel captions / fullscreenBut if anyone has any idea how to make the first page with two images not clash with the edges when resizing the window I am all ears ha
https://www.fernandolobina.com/homenew/