oh and I transferred my website to the main site, so it is now on https://casanova-mechanik.ch/ and the permalink I yould like to open is https://casanova-mechanik.ch/#firstpic
florine
Posts
-
anchor links on the same page do not work -
anchor links on the same page do not workHi Armin
I'm really sorry to come up again with this but the link still does not work. If i click '> unsere Fotogalerie', just nothing happens. I updated to the latest Version and I do not have the homepage set as an overlay anymore.
Thanks for your help! -
anchor links on the same page do not workI disabled the cover option and right now it doesn't help to fix the problem. but if you think it happened because of that I'm happy it will be fixed, thanks a lot!
-
anchor links on the same page do not workHi Armin
I have the same problem as I saw others had discussed in the forum; anchor links do not work on my page.
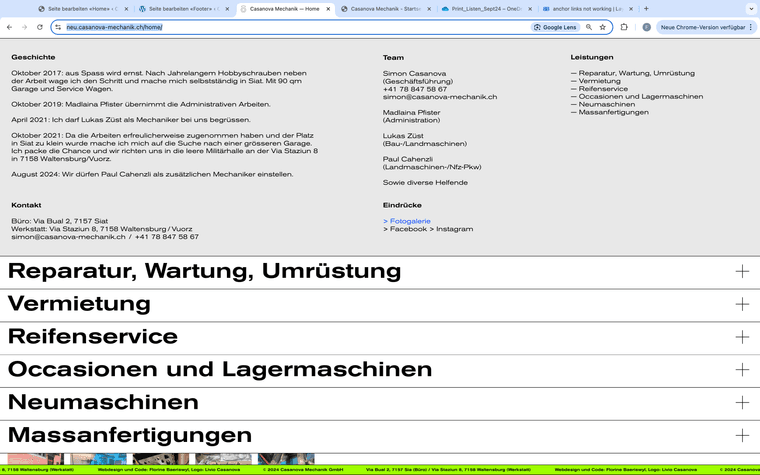
https://neu.casanova-mechanik.ch/
The page is a one-pager.
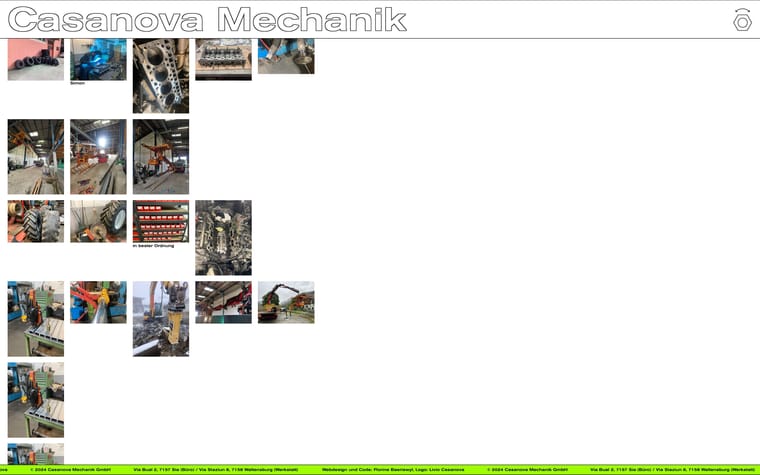
The idea is that by clicking the blue word > Fotogalerie, you get directed down to the first image of the picture gallery which has the id firstpic .top of the page with link:

how it should look when clicking the link:

I tried to set as a link only the hashtag (#firstpic) or the whole url (https://neu.casanova-mechanik.ch/home/#firstpic). In both cases the link won't be opened by the browser when clicking the word > Fotogalerie.
The url https://neu.casanova-mechanik.ch/home/#firstpic also doesn't work when I directly use it in the browser, the page doesn't jump to the anchor but just shows up from the first row.The problem happens on Chrome and Safari and on my iPhone.
I also tried Turn Off All Custom Code and I disabled all plugins and updated LayTheme, as you suggested for similar problems in the forum. And I activated Never change scrolling position when navigating in Lay Options as it helped another user. Unfortunately, none of this did work so far.
Until now I only properly costumed on the desktop version, the mobile is still a bit of a mess. But the anchor link doesn't work on either of them.
Do you have any idea what else could be helpful?
I used the anchor links a lot on another website and everything worked and still works perfectly there, so it surprises me not being able to deal with it this time.
Thanks a lot for your help,
best,
Florine -
hide menu-bar on mobile site doesn't workok great, this works!
I did not find that one searching the forum, sorry!!thank you so much
-
hide menu-bar on mobile site doesn't workHi!
On my site https://tanzhausbern.ch/einstieg/
I would like to hide the menu bar, side-title and menu icons in order do show the carousel in fullscreen – like this

I tried to do that in the costume css for mobile area with the following code:
body.slug-einstieg .mobile-title, body.slug-einstieg .burger { display: none!important; } body.slug-einstieg .navbar { height: 0px!important; z-index:0!important; }I also tried:
body.slug-einstieg .mobile-title, body.slug-einstieg .burger, body.slug-einstieg .navbar { display: none!important;both versions work for the side-title and the burger, but not for the menu-bar:
it still takes the height of the menu-bar settings as top-frame (65px)
the carousel has class and id 'einstieg' , the row on which it is placed has class and id 'frontrow'
and I tried to shift the carousel on top and front of the page by the following code:#einstieg { top:0px!important; z-index:100000!important; } #frontrow { top:0px!important; z-index:100000!important; }but it didn't work.
do you know how I can get rid of the menu-bar offset?Thankyou for helping!
Best,
Florine -
change font size for two menu points in mobile-menuDear Armin
Great, now it works! Thank you so much!
-
change font size for two menu points in mobile-menuDear Armin
Oh, sorry!I changed that and it still doesn't work for the font size though
my css now is:nav.laynav { font-family: "ABCDiatype-Regular"; font-size: 17px; } .menu-item-6969 { font-family: "ABCDiatype-RegularItalic"; font-size: 12px!important; } .menu-item-6968 { font-family: "ABCDiatype-RegularItalic"; font-size: 12px!important; }it's really strange that it accepts the font-family but not the size.
Hope there is not another error in the code...
Thanks for helping! -
change font size for two menu points in mobile-menuHi!
I would like to appear 2 menupoints smaller in the mobile menu than the rest and change their color and font style.
I tried to do this in the 'css for Mobile Version' section of lay theme-options with the following code:nav.laynav { font-family: "ABCDiatype-Regular"; font-size: 17px; !important; } .menu-item-6969 { font-family: "ABCDiatype-RegularItalic"; font-size: 12px; !important; color: white; } .menu-item-6968 { font-family: "ABCDiatype-RegularItalic"; font-size: 12px; !important; color: white; }This did work out for the font style, but not for the size and the color.
Can you tell me why / what I have to do?I also did put up settings in 'Costumize' > 'Mobile Menu', where I defined the font size for the menupoints on 17px. Maybe this is where the problem parts from?
this is the website I am working on:
https://tanzhausbern.ch/on-stage/Thanks for your help
Florine -
carousel add-on: fixed width for text slides@arminunruh great, this worked, thanks a lot!
-
carousel add-on: fixed width for text slidesHello dear LayTheme Team
For a Website I use the carousel add-on (fixed height, bottom align of slides, showing multiple slides).
I use mostly images combined with just one text-slide per carousel, in which the image content is described. The width of the images is diverse, but for the text slide I want to define a fixed width of 900px.I tried in css
.slide-text { width: 900px; }but this doesn't work.
can you tell me what I did wrong?you see my tests here
https://linasommer.com/test/thanks for your help
Florine
-
add social media buttons to mobile menuhi dear Lay Theme team
For the phone layout of the website https://www.johannapaerli.ch/journal
I would like to add the social media buttons (for now placed with css as a fixed element on every page) to the mobile menu, so they only show up when you open the menu-layer.ist there a possibility to do this?
writing a css code that hides them on all pages also makes them disappear on the mobile menu, so I guess I would need some extra code to make them remaining visible in the menu.Thanks for your help!
Best,
Florine -
Cover Option without menu pointshi!
I have a question. Is it possible to discativate the menu points on the cover option?
I would like to use as a cover an image without any text, and the menu points should appear only when you scroll down to the aligned category but not on the cover itself.
http://cicektaksi.ch/wp-admin/term.php?taxonomy=category&tag_ID=3&post_type=post&wp_http_referer=%2Fwp-admin%2Fedit-tags.php%3Ftaxonomy%3Dcategory
thanks for your help!
best, florine -
mobile menu style 1: space top and bottomhi!
I have a question about the settings of the mobile menu in the costumizer.
I generally would like to use style 1, but I can't manage to get defined the hight of the space in top and below the menu, just between the single menu points.
maybe it's easier to understand what I would like to do with this sketch image:

The pink rectangle would be the menu, which should have some blank pink space in the lower part with no menu points on it.
Thanks for your help, I am really glad you did such a great theme by the way!
best, Florine -
Impossible to upload Theme on Wordpress without Wordpress BusinessDear Marius
Yes in fact I installed Wordpress.org on my host, but then as I had an old login with the same mail address it seems that Wordpress forwarded me on to this old Wordpress.com account. Really strange. I'll try to resolve this with my host.
Thanks a lot for your answer!
-
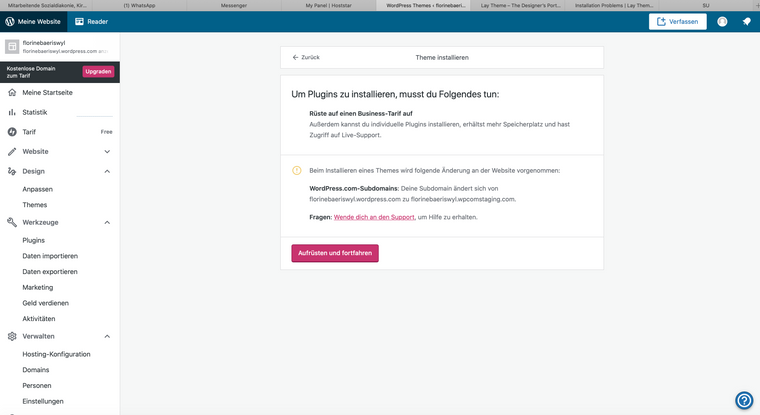
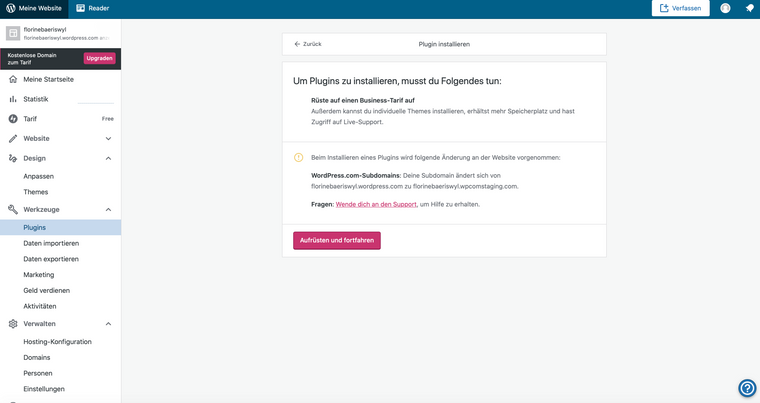
Impossible to upload Theme on Wordpress without Wordpress BusinessHello
I recently installed Wordpress for my website (host: hoststar) an now tried to upload the Lay Theme as you describe it in the instructions. (Themes - upload new Theme)
I did this before for other websites with the same host and it worked.
But now I got the message that I have to upgrade to Wordpress business for being enabled to install Themes.
Same thing also counts for plugins.

I worked in the Safari Browser.
Do you know if this problem is about a new setting of Wordpress or if I just did something wrong with the installation?
The Wordpress version is 5.4Thanks for your help
Florine