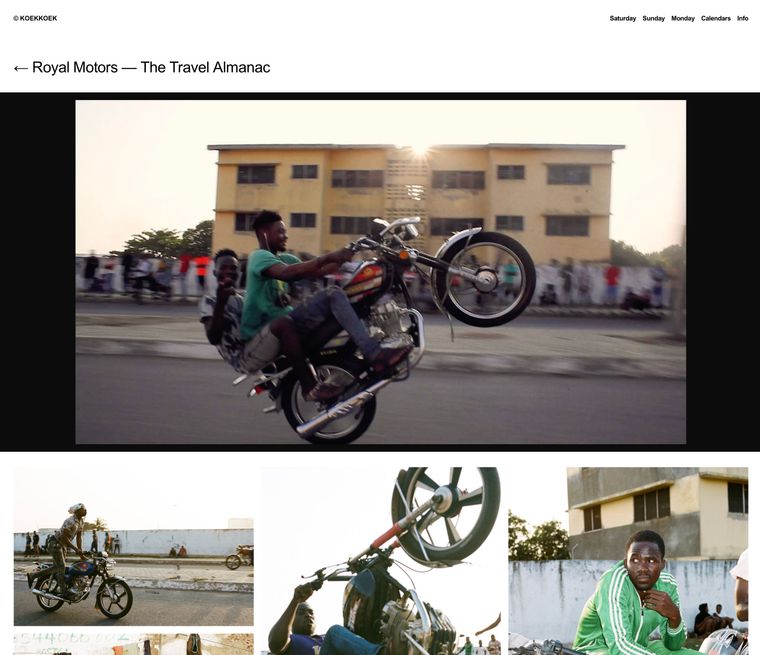
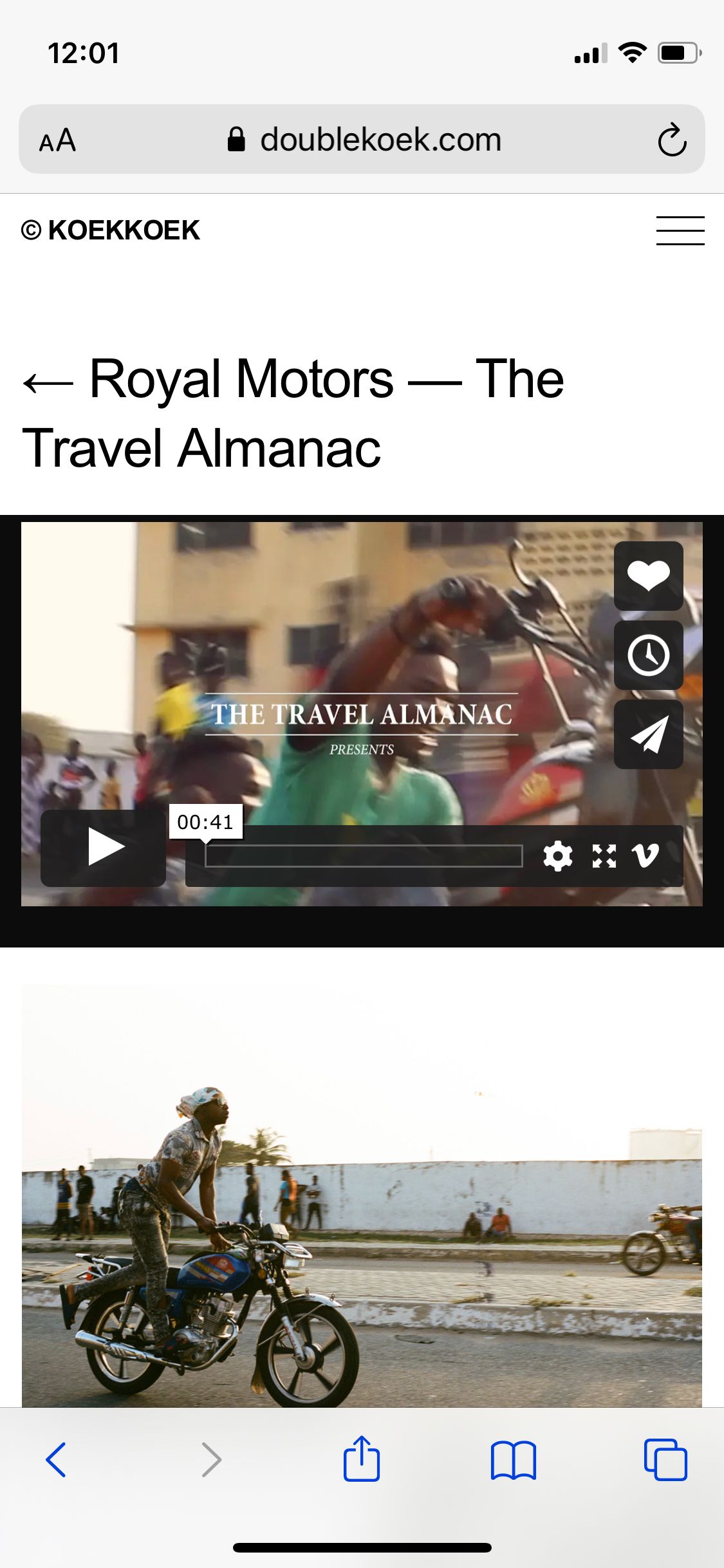
on mobile it doesnt work to click on the project index image links: https://doublekoek.com/
gdk
Posts
-
Cant click on project index links on mobile -
Spacing around Video incorrect@Richard hi, yes sadly it still doesnt work
-
Koekkoek — Photography & Direction Portfolio -
Spacing around Video incorrectHi, I embed a video (vimeo) and make 1% space on top and 1% on bottom (black).
It works fine in safari on desktop:

but sadly its not working on mobile (iphone). the bottom space is much bigger. how to get this fixed?

link to site: https://doublekoek.com/royal-motors/
-
Empty page / no images shown after Carousel Plugin updatesolved after upgrading laytheme + wordpress too.
-
addons make my web white plainsounds like the same problem I experience right now with carousel:
all gone. all empty.
-
Empty page / no images shown after Carousel Plugin updateMy portfolio is based on the Carousel plugin. I just updated the Carousel plugin to Version 1.6.4. - Now no more images are shown and my portfolio is completly empty.
could you please help me to find out what went wrong? Is there a way to downgrade the plugin again?

-
z-index not workingI have a problem with positioning my text in front of my images. Somehow z-index is not working. Even if I set it to 100 the text will be placed in the background after my images.
The text appears only very quickly when loading and disappears after that in the background.
http://koekkoek.xyz/horse-boys-for-helmut-lang
on the top left you can see "Denim Campaign for HELMUT LANG — Accra, Ghana 2020" for 1 second when loading.
-
Sound on hover / mose oversomehow this only works if I jump onto another site and go back to my site with the back function of my browser.
-
Sound on hover / mose overHi, I try to play a mp3 which pronounces my name when I hover over it. Therefor I try to use this script:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ var s1 = new Audio("http://koekkoek.xyz/wp-content/uploads/2020/05/kuckuck.mp3"); jQuery("#note1").mouseover(function() { playme(s1); }); function playme(n) { n.play(); } }); </script>and put it inside my post here as like this:
<span id="note1">[ˈkʊkʊk]</span>but it doesnt work at all. Where exactly do I have to place the js code? Inside the custom html / header?
thats the site I try to integrate it: http://koekkoek.xyz/info
thank you!
-
Mouseover sounds@dani hi, did you make this work? I'm looking for the same. Which plugin / js script did you use? thank you!
-
page padding only for specific mobile pages
thats the desktop site with paddings as I set them for the site...
-
page padding only for specific mobile pageshi, for my main page its cool not to have any paddings on the sides with my mobile page:

but for the other pages it would be great to have paddings.

it works very well with the page paddings on top and everywhere for the desktop site. but the mobile site just ignores my top-paddings. how to fix that?
website: http://koekkoek.xyz
-
Turn around of drop-down menu / sub menuthank you - i fixed it:
https://gebhart.dk/2020/sex-toys-for-office-magazine/ -
Turn around of drop-down menu / sub menuHi, my menu is on the bottom right corner and I used @Armin-Unruh css code to make it drop down. Sadly I would need to have the drop-down the other way around. No drop-down but rather a pop-upwards. Is that possible?
 image url)
image url)thats the css I use
/*submenu*/ nav.primary .sub-menu li{ display: block; position: relative; } .sub-menu{ padding-top: 10px!important; opacity: 0; transition: opacity 200ms ease; -webkit-transition: opacity 200ms ease; pointer-events: none; position: absolute; } nav.primary li:hover .sub-menu{ opacity: 1; pointer-events: auto; } /**/ -
embedding font does not work@mariusjopen said in embedding font does not work:
<FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>Hi Marius - I have the same problem with Chrome and did try your solution but it doesnt work for me. Any idea?
https://gebhart.dk/wp-commerce
it works fine with Safari, but not in Chrome.
best, Daniel
-
Laytheme V3 footers issue@arminunruh dear armin - im using this construct of website which only works with your old version - https://gebhart.dk/wp-commerce
-
modify html code of site titlethank you armin!
-
modify html code of site titleHi,
I would love to add a div around my site title in order to make its font color the inverse color of my current background image.
this can be achived with css "mix-blend-mode: difference". but I will need to put my title into a new div for that. in which file can I find the html code for site title "sitetitle-txt-inner"?
thank you!
-
Laytheme V3 footers issuesadly it didnt work for me at all. I did the update and also try !important. @arminunruh