@arminunruh Just saw the new 4.7.1 update, perfect timing, phew! Vielen dank.
Georges
Posts
-
Stack problem v4.6.9: spaces and offsets bug -
Vertical Line: Possible to turn off for mobile?@arminunruh Ah, I might have guessed. Perfect, that works!
-
Vertical Line: Possible to turn off for mobile?@arminunruh Big thanks. This would save having to make separate mobile versions for all the pages using vert line column dividers on desktop. (Maybe there's a way to turn them off in the interim using CSS in some way?)
-
Stack problem v4.6.9: spaces and offsets bug@arminunruh Big thanks, Armin!
-
Carousel: buggy “Custom Mouse Cursor” -
Vertical Line: Possible to turn off for mobile?Love the new vertical line feature, it came at the perfect time for a new vertical line-heavy project.
BUT! Of course when it comes to vert lines used as column dividers for desktop, those columns stack as rows on mobile and you end up with the vert awkwardly sitting at the edge of the mobile page.
Something like a checkbox to turn them off for mobile would be super useful. Hopefully not just for me?
-
Carousel: buggy “Custom Mouse Cursor”I’m currently working on a few Lay Theme projects and coming across a few issues, thus multiple bug reports here from me today, sorry!
I've noticed over the last year or so that the custom mouse cursor feature for the carousel has gotten very glitchy: it flickers, sometimes disappears (maybe just the right, or just the left arrow image), sometimes when the mouse rests, the custom cursor just reverts back to default OS cursor.
In many cases just the default cursor is visible, with the custom cursor graphic only intermittently flickering on.
I always set a strict 128 × 128px PNG-24 image for the cursor. The glitchiness seems consistent in both MacOS Safari and Chrome.
I'd love this to be rock solid. Is there potential to fix this issue? Big thanks in advance.
-
Stack problem v4.6.9: spaces and offsets bugThanks for the great succession of recent updates!
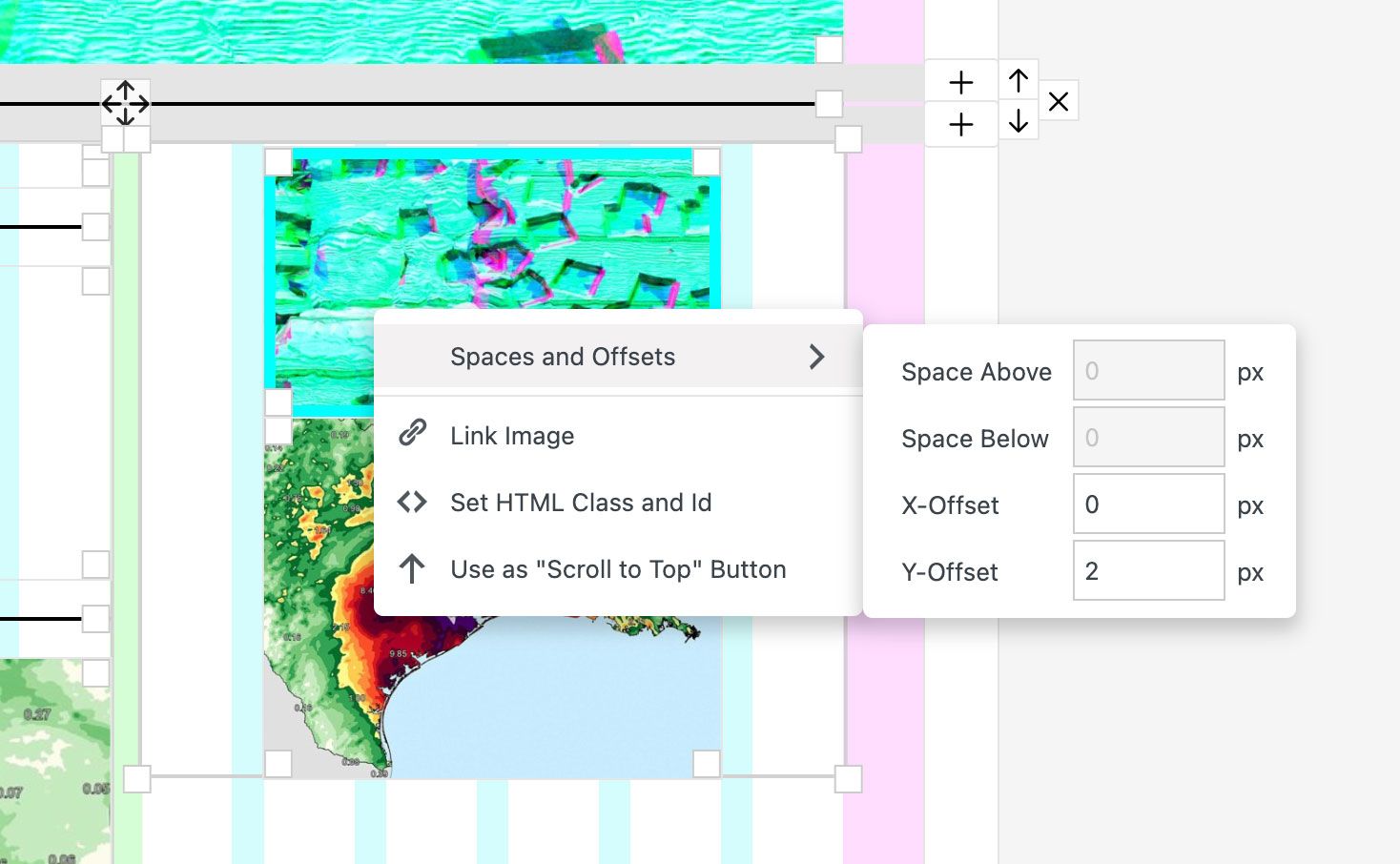
I'm working in 4.6.9, stacking elements, and it's impossible to adjust the spacing of those stacked elements: the “Space Above” and “Space Below” fields are greyed out. Only the X and Y-Offset fields are active.

I went back and checked a website of mine with an older Laytheme version (4.2.8) and tested the exact same kind of stacked elements: the Space Above/Below fields work perfectly and I can adjust spacing as expected.
I hope there's a quick fix for this? Many thanks in advance.
-
HTTP Error 500 after Project UpdateThanks very much for the extra work here, Armin. I hope this helps the original poster and everyone else with this issue. I turned off mod_security, waited 10–15 mins, and now it's all working again, I'm back to updating that page without any HTTP errors.
-
HTTP Error 500 after Project UpdateSorry: this is the actual page with the issue, as described in my previous comment: type.practise.studio/references
-
Image Hover Add-on: apply CSS box-shadow Property?Hello Richard,
Very big thanks for looking into my request here, apologies for my slow reply. This is what I'd been looking for, my attempts at viewing source and trying to work out how to affect the image hover hadn't quite gotten to where you did. I'll give it a try!
Thanks again!
-
HTTP Error 500 after Project UpdateNot to hijack this thread, but on further inspection, it's only this one page where I'm encountering the HTTP Error 500 upon making any text update and hitting “Update”. And this is the only page where I've updated some of the links with the new Image Hover Add-on feature. Other pages are updating fine. Could it be something to do with this new Add-on? Hope this helps with solving the issue! Please help!
-
HTTP Error 500 after Project Update@Georges In case it's of use, the site with this issue is type.practise.studio
-
HTTP Error 500 after Project UpdateAlso suffering from this exact same problem. Was there any solution to this?
-
Image Hover Add-on: apply CSS box-shadow Property?Hello Lay Theme crew,
Thanks for the Image Hover Add-on: I've been waiting for something like this, it's great.
If I wanted to add a drop shadow to the hover image (e.g. with CSS box-shadow property), how would you suggest that I apply it with custom CSS?
Big thanks!
-
Mobile Fullscreen Slider problems: text not visible & Continuous Horizontal not working@arminunruh Thanks for the response, even if it’s disappointing. Fullscreen slider is actually working really well now on mobile apart from it not looping on the last slide. That’s all. Really not possible? I guess I can try and remake the page with the carousel.
As for fading, I didn’t ever mention this. That’s something that @AStudio jumped in and added to the conversation.
-
Mobile Fullscreen Slider problems: text not visible & Continuous Horizontal not workingThanks @mariusjopen!
-
Mobile Fullscreen Slider problems: text not visible & Continuous Horizontal not workingHi @mariusjopen
It's Fullscreen Slider we're talking about here, not the Carousel add-on. Slider on mobile is working fine, text boxes are now visible when placed in a row with image set as background.
The remaining problem is “Continuous Horizontal” with Fullscreen Slider on mobile. Even though it's turned on, it doesn't work. When you swipe through all the slides (rows), it stops at the end, it doesn't slide through to the first slide again, as expected (and as it works on desktop).
Hope you can fix it!
Big thanks.
-
Mobile Fullscreen Slider problems: text not visible & Continuous Horizontal not working@mariusjopen I've moved on from the test page now, since the text box issue was fixed I'm now live with my updated homepage https://www.practise.co.uk
"Continuous Horizontal" continues to be broken on mobile... I hope you can help?