Okay, I resolved part of my question myself :-) Seems like the load thing with the carousel captions is caused by specific "Transitions when Navigating" settings. When using "Up" under Revealing Transition captions load wired but using "Fade" works fine.
Stil can't figure out how to align the numbers... :)
Hans Pelle
Posts
-
Carousel numbers alignment -
Carousel numbers alignmentHi
I'm using the carousel and im trying to align numbers to bottom of viewport and last line of my captions. Can't get it to work
Heres a link:
http://hanspellejart.dk/space-10-pop-up-event-copy/i tried using this:
.captions-and-numbers-not-same-position .sink-with-numbers-and-captions .lay-carousel-sink .numbers { position: fixed !important; bottom: 16px !important; }Also numbers are disappearing when scaling my browser window? And when loading the page seems like captions load in the "original" place and then jumps down to the fixed position where i placed the captions with css overwrite. Is there anything to about this?
Thanks
Hans [link text](link url) -
Project index - TruncateHi again
Made it work - it was just a matter of adding !important to white-space: normal;
Thank you, and happy new year!
-
Project index - TruncateHi @arminunruh
Thank you for your answer
That css snippet gives the rows with overflow a scrollbar. You have any other suggestions :)?Best,
Hans -
Project index - TruncateHi,
Just updated to latest Lay theme now the shared css is not working anymore...?
Best,
Hans -
Project index - TruncateHi Armin,
Yes, it works! Thank you so much!
Best,
Hans -
Project index - TruncateHi,
When using "project index" Lay Theme automatically truncate sentences if they are too long.
Here is an example:
https://schonningjart.dk/forside-test/
Lay Theme cuts sentences when below 1660 px vw. Is there a way to change this? So instead of truncated sentences it's just two lines or how many needed?Best,
Hans -
Customized Project Thumbnail GridHi Armin
Thank you for your reply :)
Okay I'll try that.Thanks
Hans -
Customized Project Thumbnail Grid
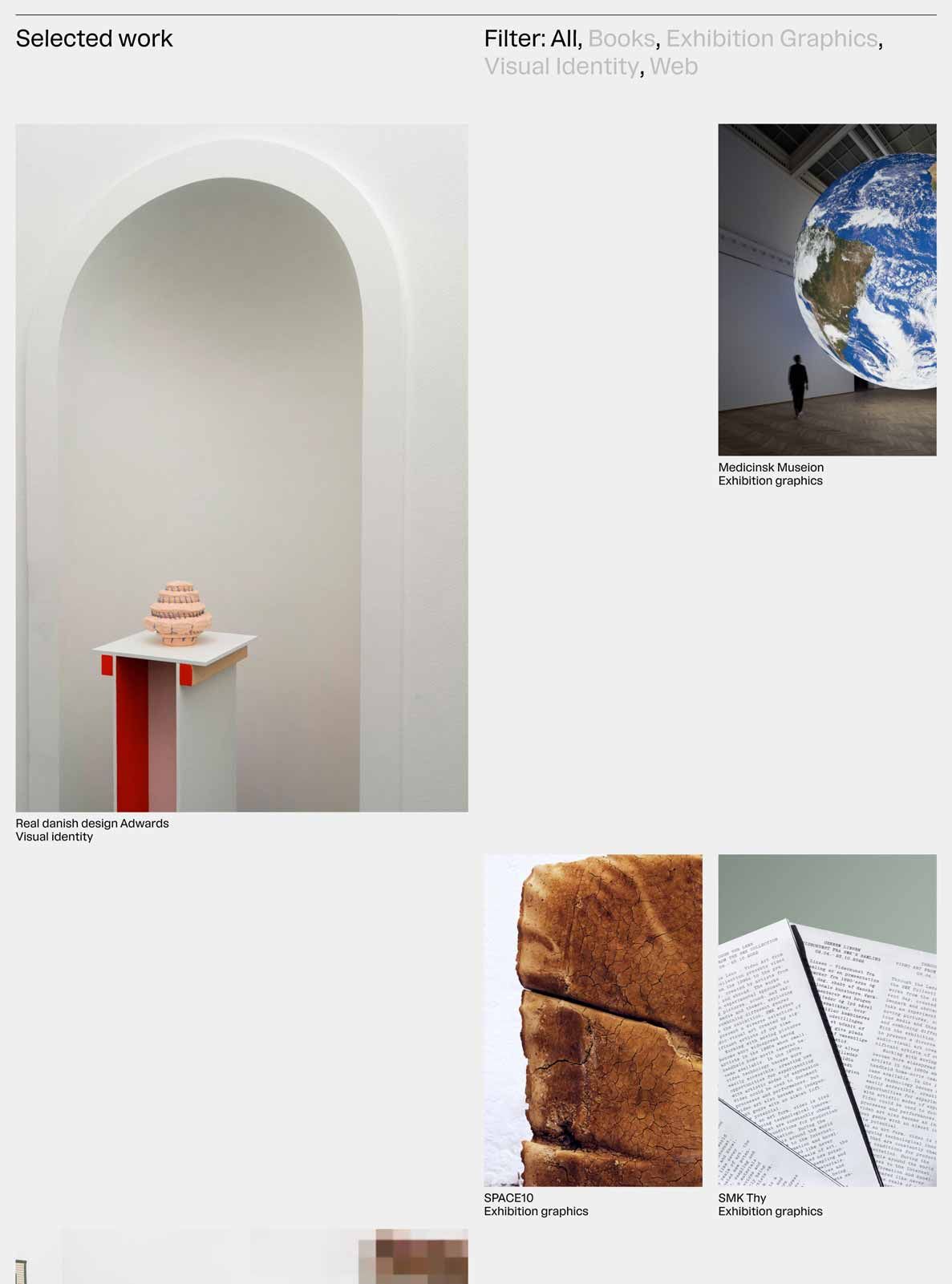
HiI would like to achieve same layout as attached image demonstrates :)
I can easily do this layout layout by just manually placing Project Thumbnail's one by one but then i'm not able to use the filtering? Or can I add a Thumbnail Grid Filter outside a Thumbnail Grid?
I can get the filtering by using the Thumbnail Grid but then I guess I need to do some custom CSS to get the layout I want? Or is there a work around?Regards,
Hans -
scroll-behavior: smooth;I just updated laytheme, now everything works. Som maybe a bug from older version of laytheme.
Best
Hans -
Anchor links mobilI just updated laytheme, now everything works. Som maybe a bug from older version of laytheme.
When you buy and download laytheme seems like you are getting a old version 3.7.1 ( i think) newest/current version is 4.1.0.
Maybe download package should be updated :-)
Best
Hans -
Anchor links mobilHi Richard
thank you for your answer (again)
Anchor links does not working when removing all the code related to smooth scrolling, so to me it seems like two problems not related? But i guess you know that better than me :-) ?
Best,
Hans -
scroll-behavior: smooth;Hi Richard
Thank you for your answer :-)
When adding the JS from the post you linked to then "scroll to top" stops working...
Would it help to disable the code used for the "scroll to top" and then only use html {scroll-behavior: smooth;} ?
Best,
Hans -
scroll-behavior: smooth;Hi
i'm working on this site http://nytforumforskrift.dk/forside. I'm using for my anchor linkshtml { scroll-behavior: smooth; }seems like this code is interfering with the how the intergrated "scroll to top" works? when using scroll-behavior: smooth; "scroll to top" does not work very smooth. Is there a work around this?
Best,
Hans -
Anchor links mobilHi
i'm working on this site http://nytforumforskrift.dk/forside. My anchor links does not work on mobil?
I tried to remove all my custom code but it's still not working ?
Best,
Hans -
Text alignmentHi Richard & Armin
No worries :-)
It's working after the update. Thank you so much for the help and thank you for Laytheme.Best,
Hans -
Text alignmentHi
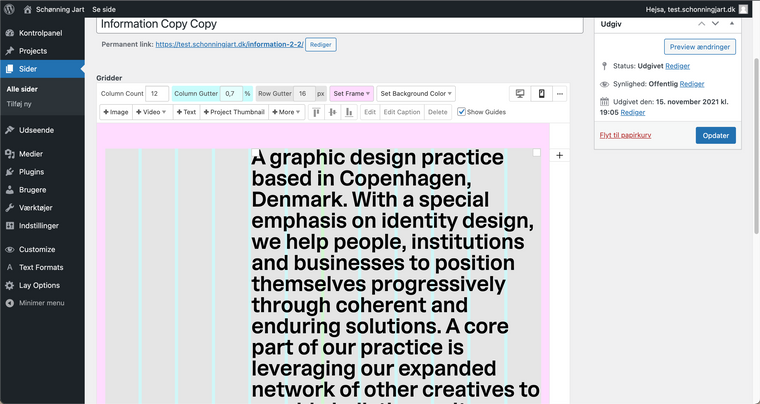
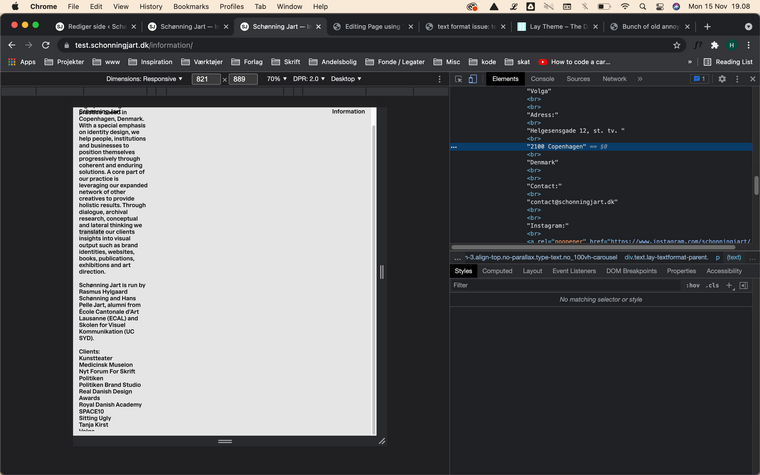
I am working on this site: https://test.schonningjart.dk/information-2-2/
I keep having issues with editing text and the placement of the text. When i move my text in the gridder and update it's not placed correctly. Look at attached screenshots.
When i inspect this seems to be the problem?
@media code_text (min-width: 601px) #grid .push-4:first-child {margin-left: 33.566666666667px; }

Also text is sometimes cropped wired?

I tried to remove all my custom css and deactivate all plugins, but text still acts the same.
Best,
Hans -
Carousel image alignmentHi
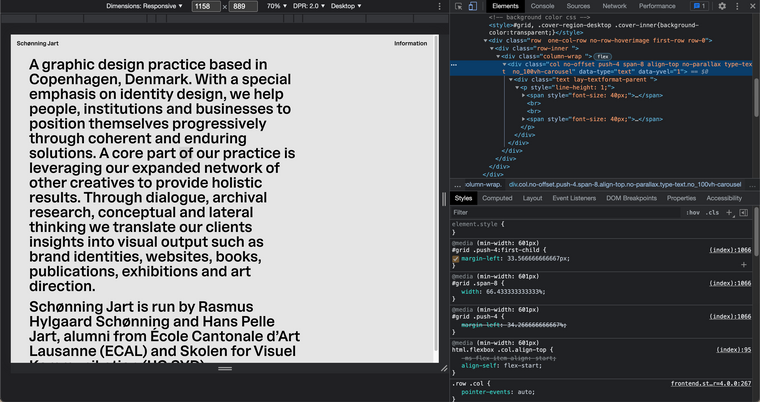
Working on this site: https://test.schonningjart.dk/
Is there a way to left-align all images in the carousel?
I want all images to start 16 px from the edge of the left side of the viewportI tried with:
.lay-carousel-slide{ transform: translateX(); }That does not work, can you help me?
Best,
Hans -
Intro - Reappearing every time you go back to frontpage🙏🙏🙏🙏
That worked
Thanks!!