@arminunruh works now, thanks!
Hayo Gebauer
Posts
-
image Rounded corners with caption -
image Rounded corners with captionrounded corners on a image with caption adds the corners around the caption instead of the image.
-
Pagespeed performing much slower on mobile@alasdair17 Thanks, that seems to have done it! Now it's questionable whether to leave lazy loading on or not...
I think I'll leave it off for now.
SOLVED
-
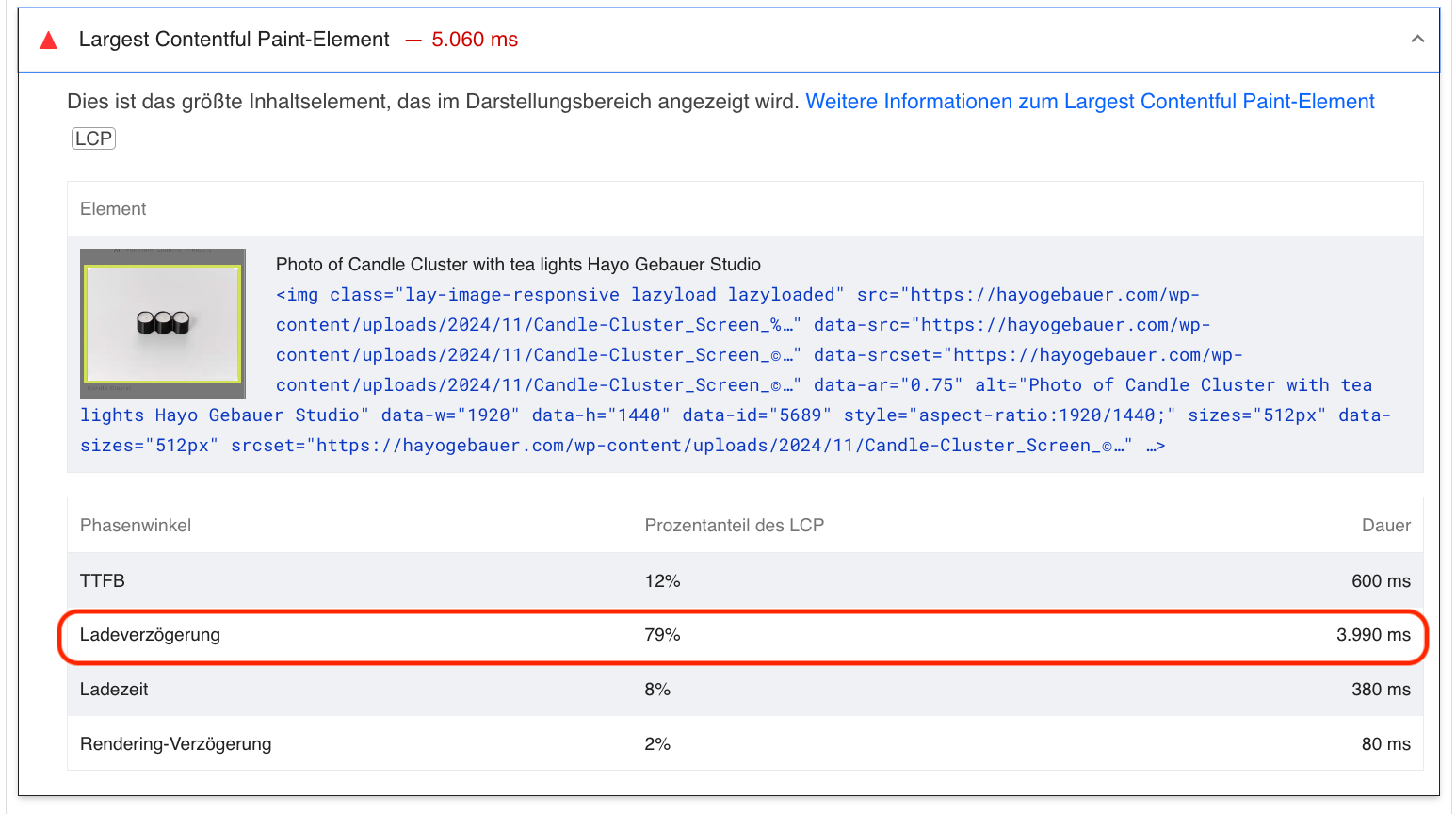
Pagespeed performing much slower on mobileAnyone got an idea how to address "Ladeverzögerung" (loading delay) for mobile or in general?
-
Pagespeed performing much slower on mobileIt did help a little bit, but didn't reduce the loading delay, which is the biggest factor in this case
-
Pagespeed performing much slower on mobile@dabu already using the media converter, which plugin are talking about specifically?
-
Pagespeed performing much slower on mobile@dabu I will try it, thanks!
-
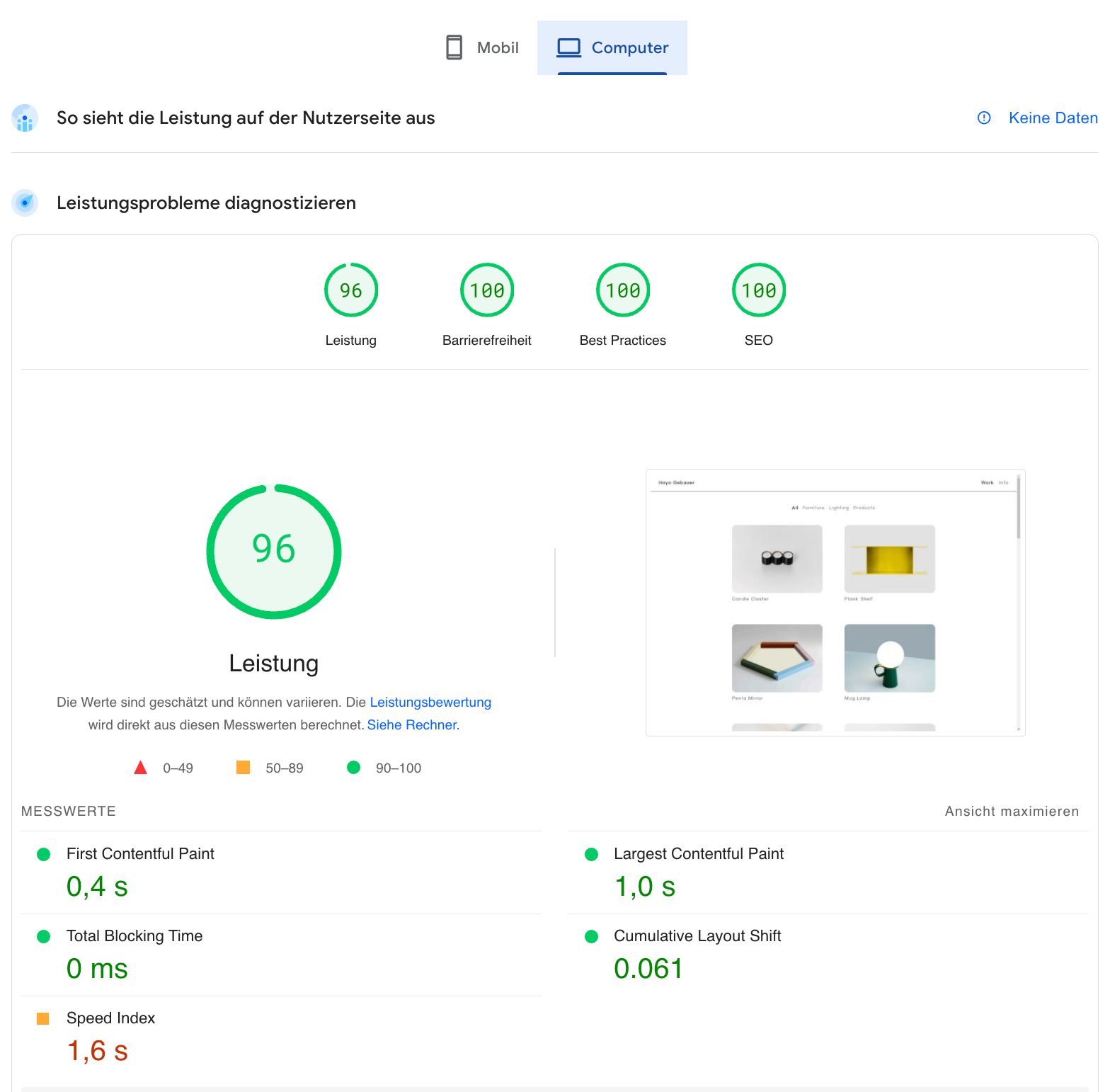
Pagespeed performing much slower on mobileFor some reason my website (www.hayogebauer.com) performs much slower on mobile than on desktop.
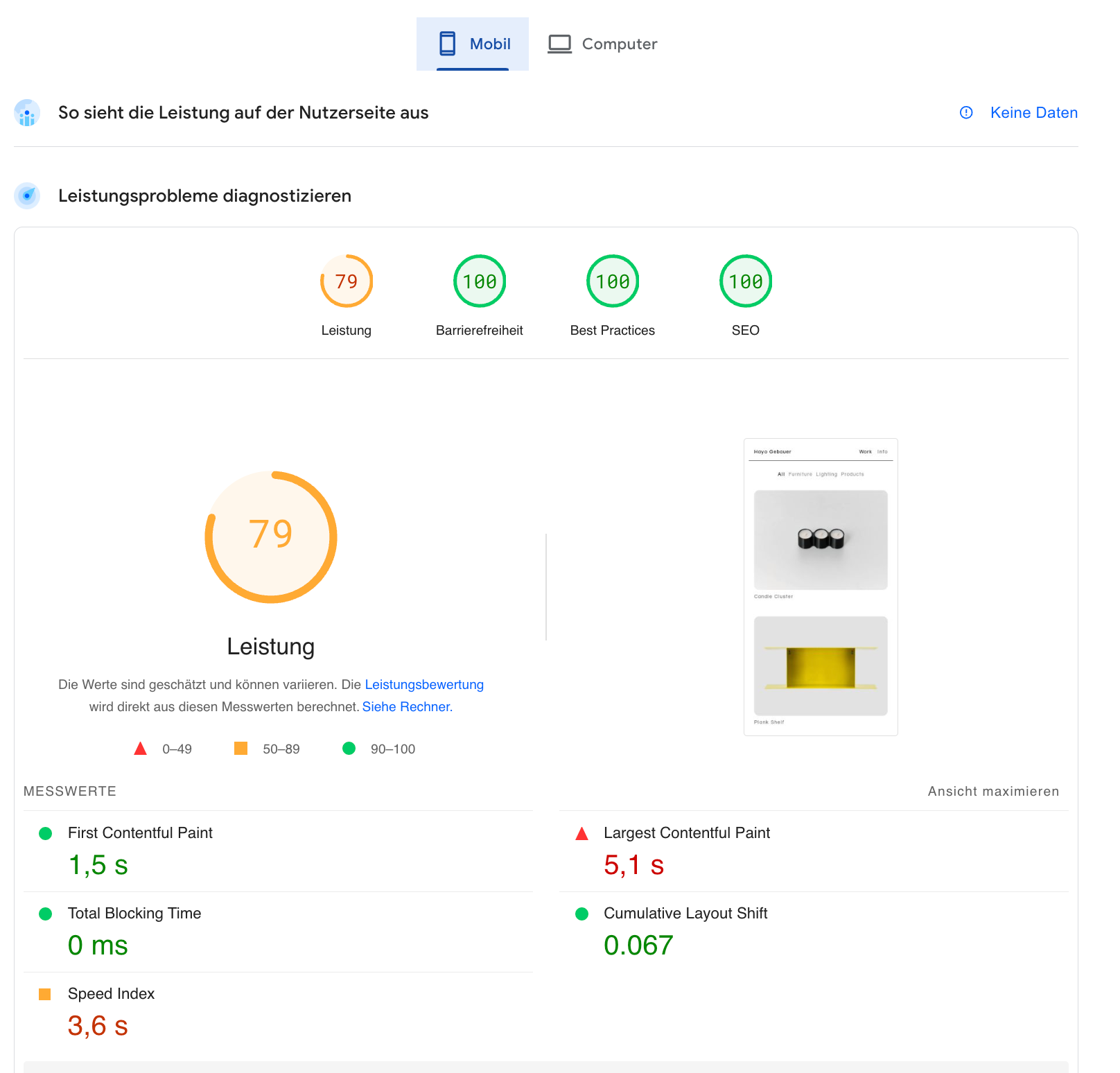
One reason seems to be "Ladeverzögerung" (loading delay).
Is there any way that I can tackle this issue?DESKTOP

MOBILE

LADEVERZÖGERUNG

-
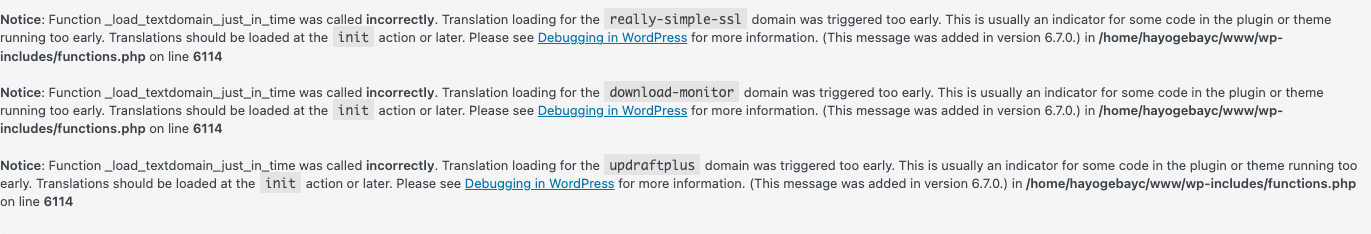
*Wordpree debuggin* After WP update„Fixed“ it for now by deactivating the backup plugin (UpdraftPlus). Is it a plugin issue?
-
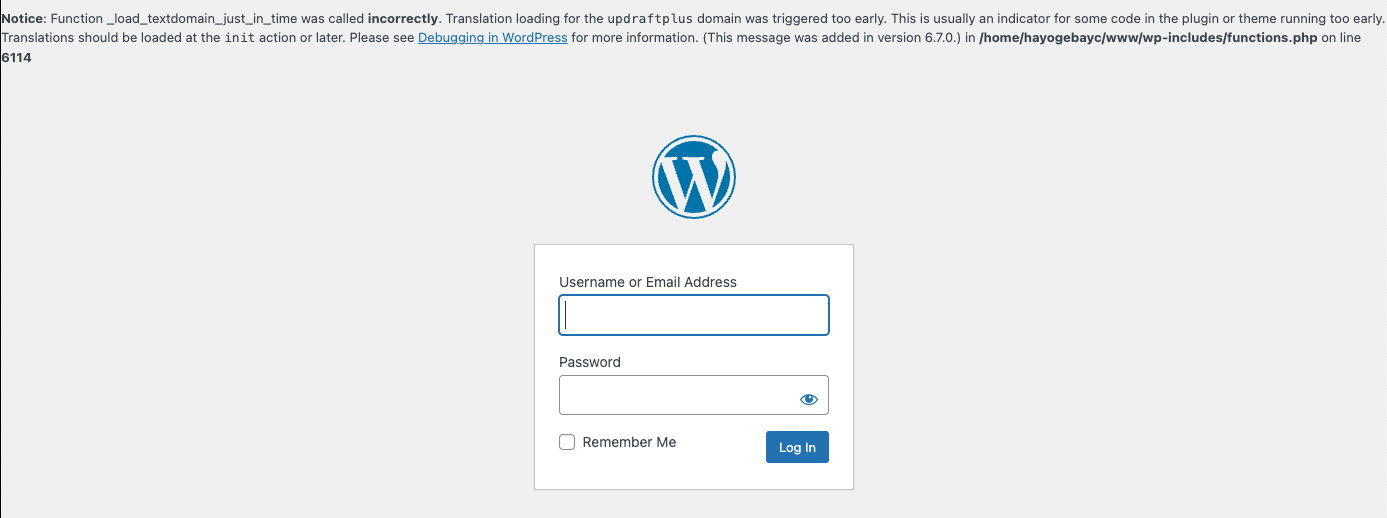
*Wordpree debuggin* After WP updateUpdated to WP 6.7 and now there are some errors showing up in the WP frontend (see screenshots) also * WordPress debugging* show up on my website (hayogebauer.com)
Tried restoring the website but that didn’t help.




-
deactive Links in Texts Mouseover via cssI have a work-around at the moment using a button design for the links, but with only 3 possible button designs to occupy it would be nice to just overwrite the a:hover function.
-
deactive Links in Texts Mouseover via cssHi, yes doesn't work unfortunately
-
deactive Links in Texts Mouseover via cssHi!
I have a custom dark mode theme switcher on my website. For that I would like to bypass "Links in Texts Mouseover" via css. I can't seem to find the correct selector using Chrome's inspect function.
Can anyone help me?
(a:hover does not work for me) -
Video Play button faulty@spiralglue said in Video Play button faulty:
img.html5video-customplayicon {
top: 50% !important;
left: 50% !important;
width: auto !important;
}Thank you!!
-
Video Play button faulty -
How to boost website speed on mobileHi!
I'm using EWWW Image Optimizer to boost the speed of my website.
This seems to work for the desktop version; it gets a Google pagespeed score of 95.For mobile however it looks much worse with a score of only 67.
Can anyone explain, why it's worse on mobile? I'm using the same imagery for both mobile and desktop.ww.hayogebauer.com
https://pagespeed.web.dev/analysis?url=https%3A%2F%2Fhayogebauer.com%2F -
Mobile menu "space between" not functional@arminunruh Thanks for the update! it's fixed now
-
Mobile menu "space between" not functionalHi,
since the last update the mobile menu of my site www.hayogebauer.com does not show space between the menu items.
"Space between" is set to 20px, but in my browser (Chrome) there's 0px space between the 2 items.
-
laytheme customized News featureStill looking for someone, who can code it for me! (paid job ofc)
-
Dark mode — is it possible?@jacobtegel let me know, when you find out, would like to know as well!