@Richard I would like to update
herrpeter
Posts
-
Update WooCommerce 5.3.0 error -
Update WooCommerce 5.3.0 error@Richard thanks for the message.
Correct, at the moment the page works. I have reinstalled the older version of woocomerce. But when I update, the page makes an error.
Best, Daniel -
Update WooCommerce 5.3.0 errorHi, when I update the plugin WooCommerce my whole site produces an error. Without update it works fine. Can anyone help me? Site: www.herrpeter.ch

-
Hey everybody!Yes! Everything works fine! Thanks for the upgrade -> www.herrpeter.ch ✌️
-
Carousel Add-on broken since Updateunfortunately gif's still not working correctly in Carousel.
-
gif disappeared after update 3.0.7Hi Armin
Okay. Single gif's work in chrome and safari.
gif's in carousel do not work with Safari 13.0.5 (see cover or a little bit further down at "Neujahrskarte". In Chrome everything is fine!
Hands up for your support! -
Element Grid bugI've done that, but it doesn't work yet.
-
gif disappeared after update 3.0.7Same here: www.herrpeter.ch
-
Element Grid bugHi Armin
No, not working yet.
Best, Daniel -
Element Grid bug... ah, the problem exists only if the layout type "top aligned" is selected. With "masonry" it works... but I want the pictures attached at the top.
-
Cover loading bugHi,
When loading a page with a carousel cover, all image legends are displayed next to each other for a short moment (see image). Can I fix this somehow?

-
Element Grid bugHi,
Since the update there is an error in the "Element grid". The contents are displayed one below the other instead of in one line.
Check www.herrpeter.ch/index (six images should be in one line)How can I restore the correct display?
-
Mobile Site not showingi have inserted the following code in the custom CSS:
@media (max-width: 600px) {
.tagline {
display: block !important;
}
}... now it works.
Best, Daniel
-
Mobile Site not showingYes, but even if I disable it, the problem still exists. I uninstalled the plugin.
-
Mobile Site not showingDear Marius
I have disabled all plugins and deleted the custom CSS code. But the problem still exists.Also with the mobile alternative layout it does not work.
Best, Daniel
-
Mobile Site not showingHi, my mobile Site is not showing after the breakpoint. Does anybody know why?
-
Internet Explorer 10: Nothing to seehm, ok. Looks good. Thanks for checking!
-
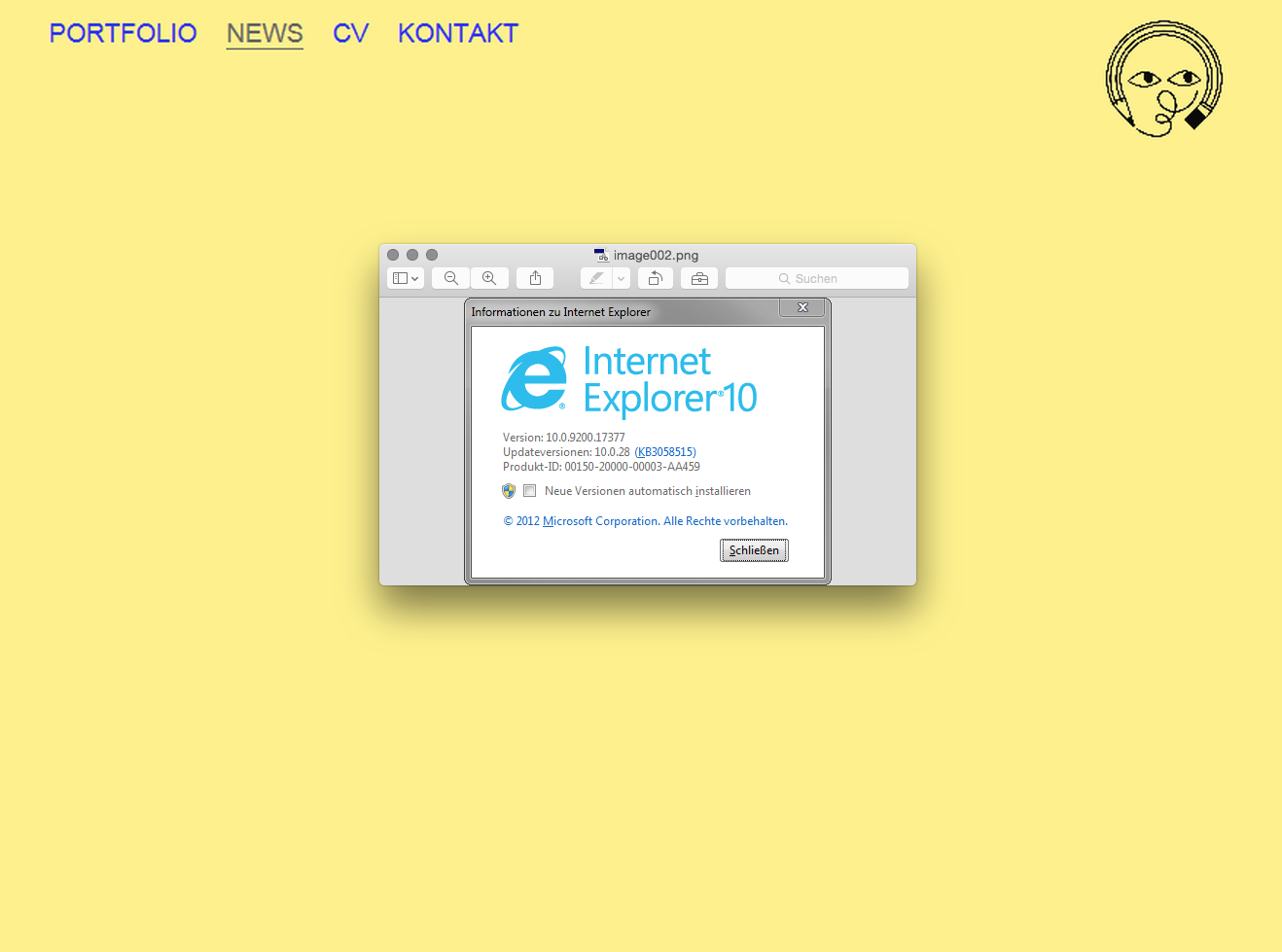
Internet Explorer 10: Nothing to seeHei
On Internet Explorer 10 no content shows up. Is it possible to fix it?
Or is it possible to lead the webpage on older webbrowsers to another html site (with maybe just the contact informations)?
-
Mobile errorGreat! Thanks
-
Mobile errorsince the update, the mobile version looks wrong. there ist a lot of whitespace between the projects. Also if I resize the window, sometimes the projects disappear.
how can i fix it?