Dear @mariusjopen,
thanks a lot for your reply. Yes:
I built the mobile layout by using the custom phone layout.
I inserted only one element from the desktop layout: project thumbnails grid.
Fullscreen slider is enabled.
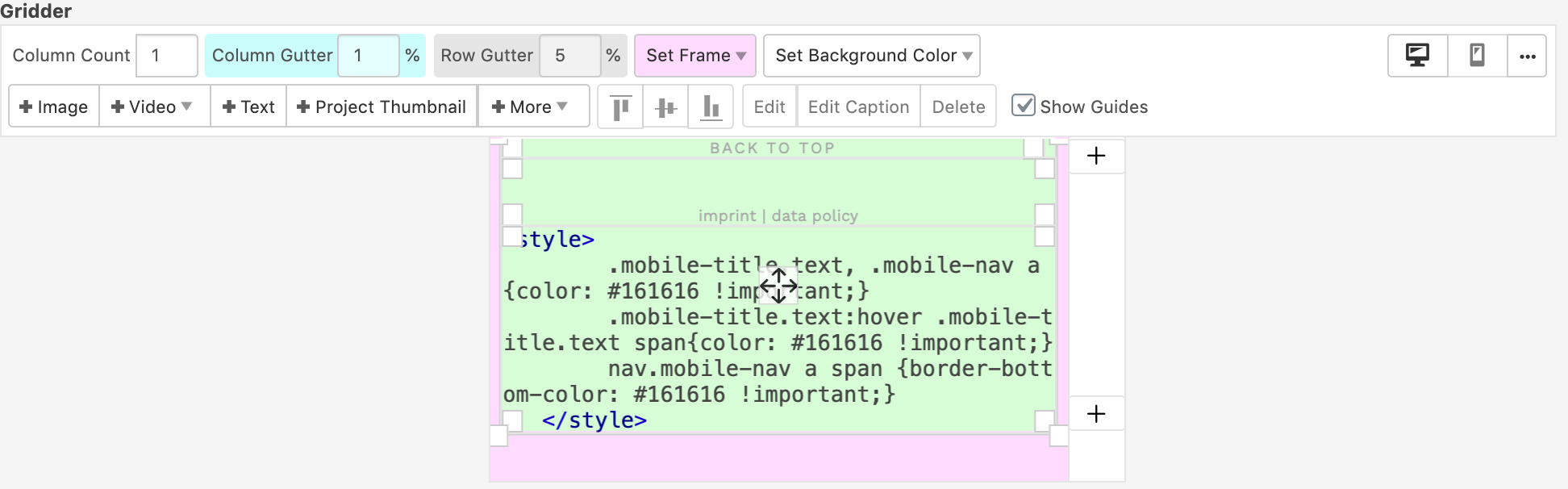
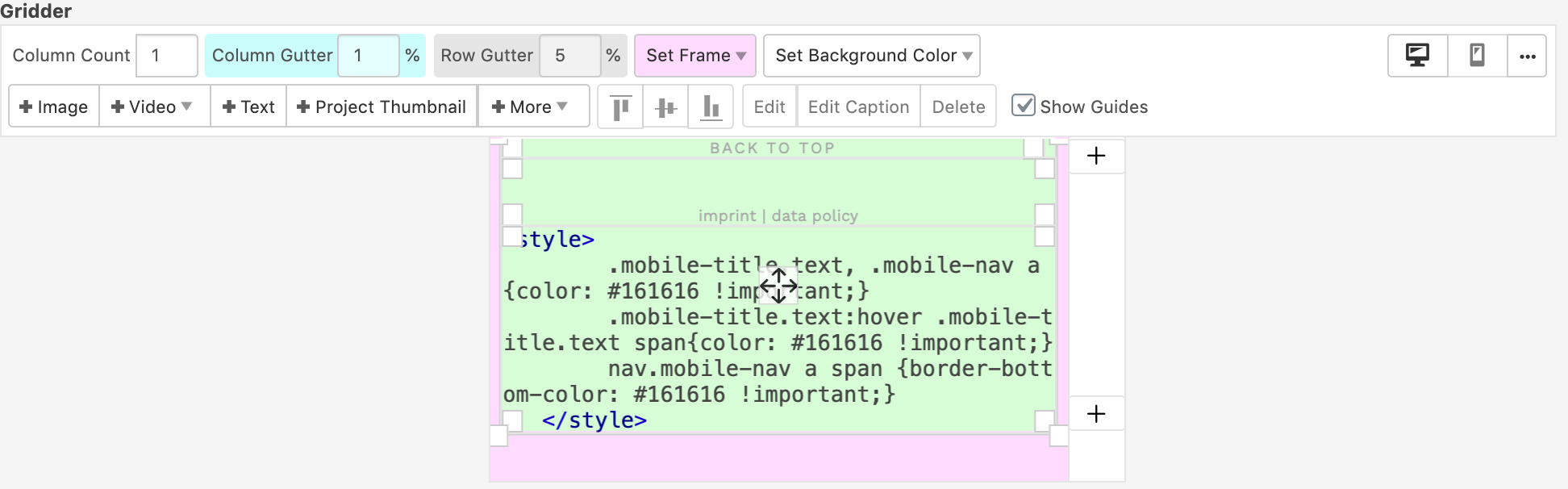
I chose another page as footer, which includes a html element stacked with text elements (screenshot attached).

For all pages I use some custom mobile css.
But none that should affect the project thumbnails (at least not on purpose…).
My "Customizer"- Settings for Project Thumbnails are:
Project Description – show on mouseover
Project thumbnail mouseover:
/ Behaviour on Mobile Devices – always show mouseover state
/ Video Thumbnail Behaviour – Autoplay
On Desktop the thumbnails behave exactly as they should.
On Mobile they don't.
Can you fix that?
Or tell me, how I might do it?
Many thanks.
Best,
Isa