Hey Armin, I was wondering if you might be back from the break and if this was on your list?
Thanks!
Hey Armin, I was wondering if you might be back from the break and if this was on your list?
Thanks!
Hi Armin,
I was wondering if you could help.
The vertical alignment tool doesn't seem to be working on Safari.
On the page below I would like the text overlaid on the image to appear at the bottom of the row, It appears correctly on Chrome but not Safari. The same situation for the alignment of text in the footer too.
https://poorcollective.com/about
Thanks for your help,
J
Hi Armin,
Thanks for your work on Laytheme
I was wondering/hoping, if it's possible to have a mouseover thumbnail image or background colour and text for a project category page?
I'm working on a site and on the home page 3 images show the different project categories. On hover I would like a colour background with text.
If it's possible that would be great!
Hey Armin,
Thanks for your work on Laytheme. I've come back to use it multiple times now.
I wanted to make a suggestion.
The project thumbnail mouseover is a great feature.
I was wondering if it would be possible to be able to control the mouseover reveal/interaction/effect based on the project category?
For example an architecture website. Any projects listed as residential could have a specific mouseover reveal/effect, any public project would a have a different reveal/effect and so on. It means you could have projects colour coded on the overview page.
This would also require control over project titles per category too.
Thanks!
Legend
Hi Armin,
Thanks for laytheme i've been able to make a couple of sites on it now and most of the time it's working well.
A site i'm working on at the moment has an issue. When i reduce the height of the browser the carousel begins to break because the captions stay as single lines rather than breaking to fit the reducing width of the image. This creates unwanted gaps between images and images no longer aligning to the centre.
It would be great if you had any tips for this.
I know that most people want view the website with the browser height very small but It would be good to ensure it works to a point beyond how it currently does.
Thanks, J
Hi I'm having issues with the contact button on a website i'm working on...
The contact button appears when you scroll down but for some reason it doesn't work on desktop.
On mobile it's fine
Any help is appreciated.
Hi Armin,
Thanks for Laytheme it's working really well but unfortunately I'm having issues with my site as it says it's not secure.
I was wondering if you could help?
Hi Richard, thanks for your help. Last time it worked but i've run in to a similar problem once more.
I've tried your suggestions but no luck
Hi I was hoping you could help.
I've set a new front page and it works fine on Chrome but it hasn't updated on Safari for some reason.
Is there a way to solve, this?
Link below
https://boroughworkwear.com/
Hey Armin and Marius, i've placed some custom code to modify the mailchimp sign up form. However the webfonts i have selected only appear correctly when using Chrome on my computer. Safari on my computer displays the wrong font and other computers display the wrong font in this case too.
In other cases the web font displays correctly but for this is doesn't.
Could you help?
Thanks a lot.
Hey Marius,
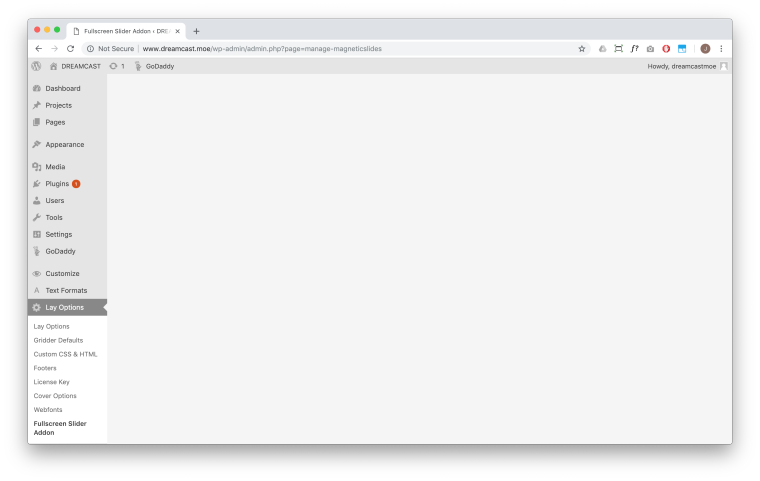
That's the thing, i'm completely missing those options...

Hey guys, was hoping you can help.
I've installed the magnetic slide/fullscreen slider add on. It appears in my lay options panel however once i click on it, there's no options available to actually make it work.
Was hoping you could help.
Thanks!
Hi Marius,
Unfortunately I can't get that to function, however i'd simply like to have the youtube video full screen and responsive in size so that the viewer can click to play.
Thanks
Actually, no. I tried a couple things and that din't work either. Would be great if you have any suggestions.
Hey Armin. I'm trying to implement a full screen youtube video (with autoplay) as the first thing you see on the website.
The current status is that I have the embed full screen however it's not autoplaying, it's not responsive and doesn't work when I switch on cover mode.
I've set an id for the first row (which is set to full screen width and height).
#fullscreenvideo
I've then used the following code
Custom HTML at Top
<div id="fullscreenvideo">
<iframe id="video" src="//www.youtube.com/embed/5iiPC-VGFLU" frameborder="0" allowfullscreen></iframe>
</div>
Custom <head> content
<script>
jQuery(function(){
jQuery('#video').css({ width: jQuery(window).innerWidth() + 'px', height: jQuery(window).innerHeight() + 'px' });
jQuery(window).resize(function(){
jQuery('#video').css({ width: $(window).innerWidth() + 'px', height: jQuery(window).innerHeight() + 'px' });
});
});
</script>
Would really appreciate your help on this.