great – thanks!!
janawodicka
Posts
-
Overlay Menu Closing Issue -
Overlay Menu Closing IssueAh okay sorry – I figured out what the "Style Active Links in Overlay" does and it works well :)
But any idea what could be wrong with the css quoted above? -
Overlay Menu Closing Issue@arminunruh said in Overlay Menu Closing Issue:
oh i missed your other questions:
I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
when an overlay is open, the body tag has a class of "lay-overlay-open"
so you could use this to write cssbody.lay-overlay-open .desktop-nav a{
color: pink!important;
}Hi there!
I tried to write some css as you have suggested, but unfortunately the hyperlinks in the overlay do not change their appearance. I tried it with the given options in the overlay settings as well, but no changes appear:

Do you have an idea what i might be doing wrong?
I would want to change the color of the text and I would want it to not be underlined.
Thanks for your help!!
Jana -
Overlay Menu Closing Issuemaybe i somehow overlooked this option, but is it possible to hide/fade out the overlay burger icon while scrolling down for desktop and mobile version?
-
Overlay Menu Closing Issuethis works perfectly!! thank you so much <3
-
Overlay Menu Closing IssueHi!
sorry for my late answer and thanks again for your help.The css you suggested unfortunately seemed to have no effects on the overlay menu items.
But the hint concerning the "Character" textformat is super helpful. thanks!!!
By now the url https://kunst.uni-koeln.de/carelab/ should work again so if you would still be willing to write some css for the text overlapping the x icon in the overlay I would be super grateful!!
warmly,
jana -
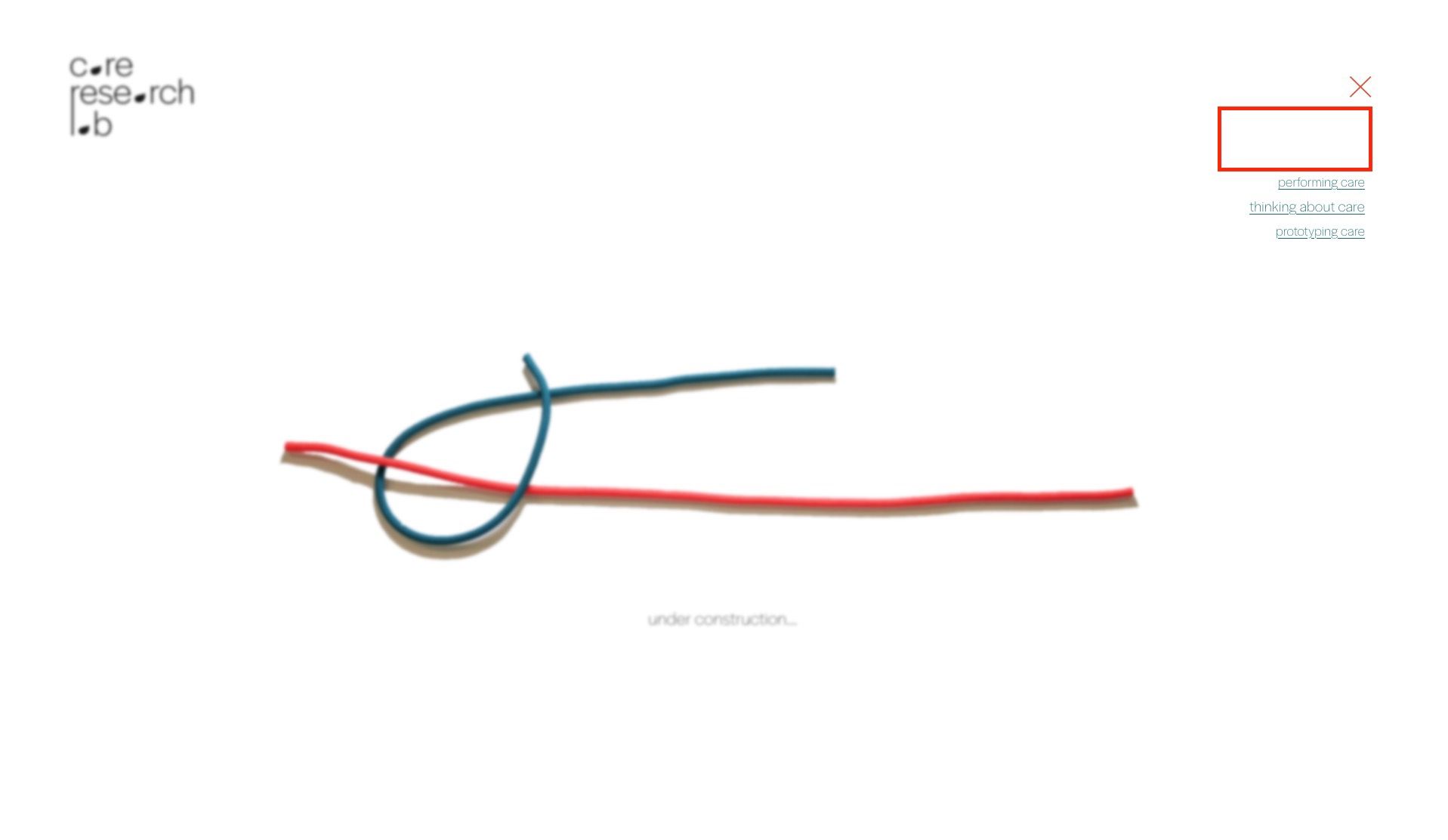
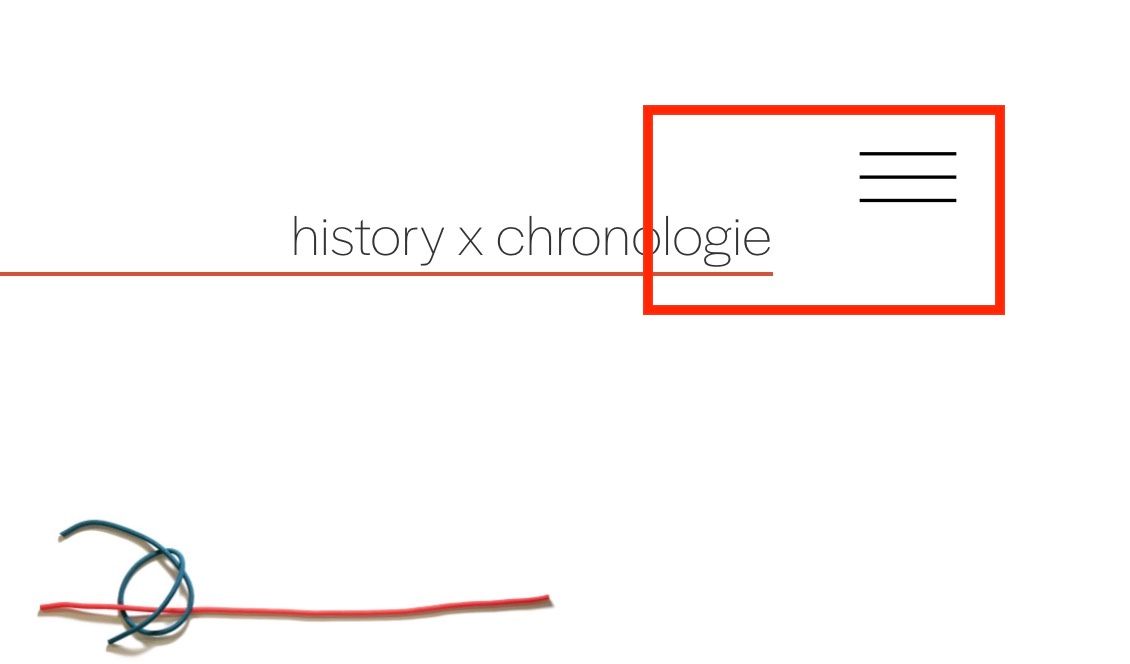
Overlay Menu Closing Issueah i think that's a misunderstanding. you can check it out here: https://kunst.uni-koeln.de/carelab/
I just mean that the page doesn't load, but instead when you click the first two menu items it simply closes the overlay without further action bc it seems to be too close to the x-closing-icon.
-
Overlay Menu Closing IssueHello!
I’ve created a menu using the overlay feature, but I’ve encountered an issue. Currently, I need to leave a space between the menu items and the close (X) button. Without this space, clicking on a menu item unintentionally closes the menu, likely due to a collision with the close button’s area.
Is there a way to resolve this so the menu items can be closer to the button without triggering the close action?Maybe two small questions in addition to that:
- I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
- And is it possible to apply different text formats within the same text box and even within a single line? For example, if I want three words in a line to be a bit bolder, my problem is, that the entire text box switches to bold instead. Can this be adjusted?
Thank you in advance for your help!
Best regards,
Jana
-
Background Imagethanks so much for your help as always!!!
best,
jana -
background imagesHi there,
I know that on each page you can set the background image separately.
When you set it in the CUSTOMIZER it appears on ALL pages. Only if you set a background colour on a specific page it will overwrite the background image set in the CUSTOMIZER.My problem though is, that one can only set a different background image for each page as a ROW background image. The background image in the customizer works differently though, because it stays motionless/fixed while scrolling, and the page content moves. I would want the same effect for all my pages but with different background images for different pages. is that possible? The ROW background image is quite hard to work with because it either forces you to work a lot with stacking or you have to cut your background image into multiple pieces...
Thankful for help! :)
All the best!!!
Jana -
Background ImageI have a question concerning this topic as well.
I know, for each page you can set a different background image but only as a ROW background image.
The background image in the customizer works differently though, because it stays motionless/fixed while scrolling and the page content moves. I would want the same effect for all my pages but with different background images for different page. is that possible? The ROW background image is quite hard to work with because it either forces you to work a lot with stacking or you have to cut your background image into multiple pieces...Thankful for help! :)
All the best!!!
Jana -
Mobile Version setupThank you! yes i found the settings yesterday evening so i tried to delete my post here but it didn't seem to work - sorry!
best regards
-
overlay Burger Menu positionGreat! Thank you very much
-
overlay Burger Menu positionah thank you that's great. Does the same work for the x-closing icon? What would be the css for that?
best regards <3
-
overlay Burger Menu positionHello,
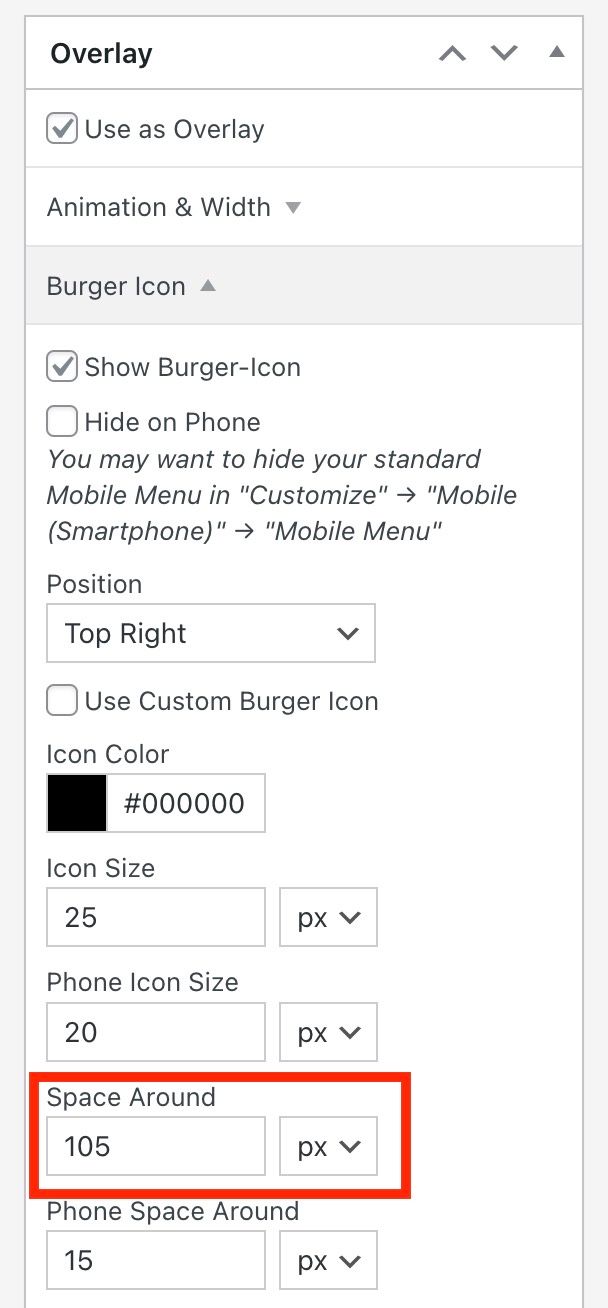
I was wondering if there is a way to customise the position of the burger menu (overlay) in more detail. I only see the edit option ‘space around’ but I would actually need to edit ‘space on top’ and ‘space on the right’ separately to match my design. Is there a way to do this?
Is there also a way to make the burger menu (overlay) work with a mouseover? currently it only works for me with a clickOr can I upload an icon for the normal primary menu? So far I have only been able to find out how to use the primary menu with a clickable font.
Thanks for your help!
Best,
Jana

-
error report after update (not able to open any of my pages)Hi again,
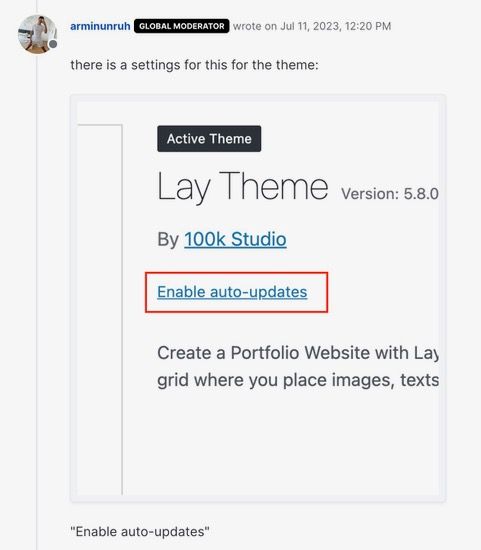
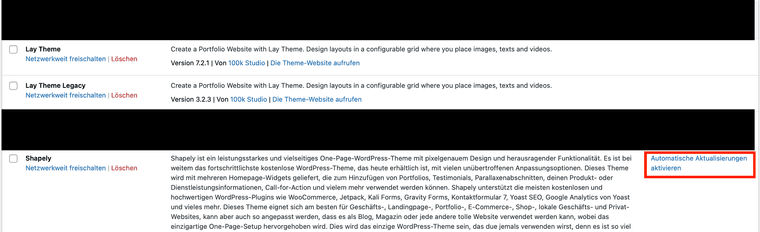
I've been trying to enable the automatic update for the Lay Theme, as it would likely help resolve the current bugs on the website. However, I haven't been able to activate it. I followed the steps in your screenshot from another forum post (see first screenshot) and tried researching further, but I still can’t find an option to enable it (see second and third screenshot from my settings).
Could you help me with this? Do you have any idea why it might not be working?
Best regards,
Jana


-
error report after update (not able to open any of my pages)Okay, I'll request another update since I don’t have the rights to update the Lay Theme myself. But I have a general question—I've noticed in the Lay Theme version history that there are sometimes multiple updates within a single week. These updates aren’t applied automatically, are they? I’m just wondering what the best approach might be to stay up-to-date with them because it seems like the versions aren't always compatible..?
-
error report after update (not able to open any of my pages).... and also, when I create new pages for this website with in the updated Lay Theme, the same error report appears.