Hey guys,
is it possible to turn of the "underline hyperlink like" line beneath the linked text for the hover?
Thx guys!
Cheers Janne
Hey guys,
is it possible to turn of the "underline hyperlink like" line beneath the linked text for the hover?
Thx guys!
Cheers Janne
Yes, the page now works, the only problem now is that the Customize > FrontPage Setting is missing.
Do you know a fix?
Cheers Janne
Re: "Setting start page" is missing
Hey I have the same issue as described in the posted threat.
Is there a solution?
Cheers Janne
Hey guys, I added some new pictures in a project. now the project won't show anymore. Menu is gone either
Maybe someone knows what the problem could be
Cheers Janne
just in case somebody needs the same code, this code worked for my layout:
.primary {
position: fixed;
left: 1em;
top: 50%;
text-align: center;
-webkit-transform: rotate(
270deg
);
-moz-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(
270deg
);
}
.laynav.second_menu {
position: fixed;
right: -5em;
top: 50%;
text-align: center;
-webkit-transform: rotate(
90deg
);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(
90deg
);
}
here's the link for the site.
www.jannekern.de
thanks to all the kind help guys!
@kalamakumaran said in Menu on the left/right side!:
.primary {
position: fixed;
left: 1em;
top: 50%;
text-align: center;
-webkit-transform: rotate(
270deg
);
-moz-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(
270deg
);
}
big thanks to both of you, it worked!
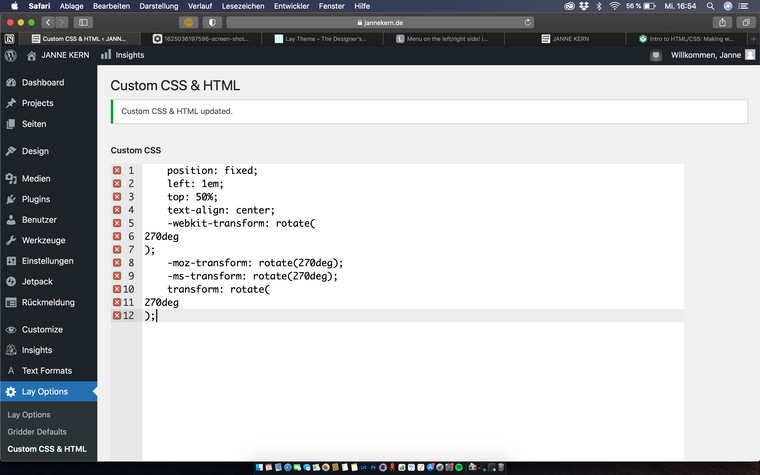
@Richard hey Richard, thanks for the quick response. I pasted it but didn't worked. I switched from "(" to "{" made no difference. Did I pasted it in the wrong column for css code?
Or do I need to take the window for the Top/Head CSS Code?

can you tell me what is wrong?. Sorry for bothering with that (hopefully) easy stupidity of mine.
I think the CSS need like a navigation where he applies the code?
Cheers Janne
Hey guys,
im searching for an option to show the menu like this:
-https://www.ramonhaindl.com
As far as I know he is using lay theme too. So if you guys have a good hint, let me know!
Thank you very much <3
Cheers Janne