Hi @arminunruh . What do you think about this 'subtitle' idea? :-)
Is it something we can hope for in the near future?
Jarek
Posts
-
product subtitle on product thumbnail -
product subtitle on product thumbnailJust one quick observation: if I add any content to the gridder on a product page, it will display under the 'Related Products' segment. The 'Related Products' should appear at the bottom, i.e. under the gridder section. Not sure if this is an easy fix but seems worth considering.
-
product subtitle on product thumbnailThank you so much Armin!
-
Single product pageYou're a wizard!
-
product subtitle on product thumbnailExactly. It would fit between the book title and the price. Very simple but seems quite essential for publishing and music where you may want to specify the author / artist in a separate line (with different style attributes, etc).
-
mobile homepage loads blank?Hi Armin,
I tried all the steps in the cyan box to the right, as well as other things but nothing seems to help. After I've updated to the latest version of LayTheme, the mobile page on my client's website: https://www.jamesleephoto.co.uk/ loads blank, or shows 'Prev' 'Next' links and a search box? We don't have a search box on that page.
If I open another subpage (by typing the full URL with /subpagename) it all works, and clicking the site title (which links back to homepage) works too. The homepage is set as one of the Categories (Overview). But opening it directly in the browser just shows a blank page, or the weird links described above. I cannot fix it. Desktop version works fine.
Please help.
Thanks,
Jarek -
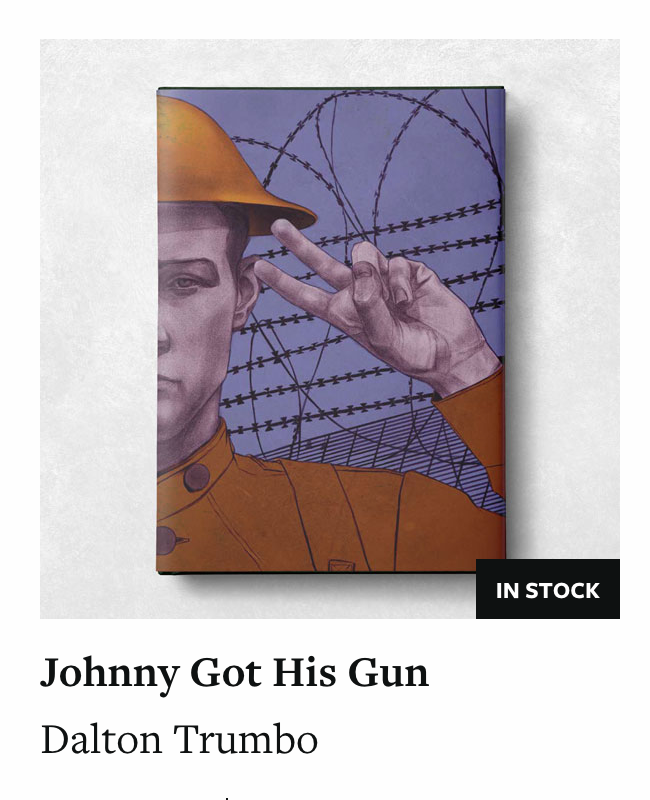
product subtitle on product thumbnailHey Armin. You have recently added the option to put product description under the thumbnail. The way I'm using the product description (i.e. https://aulalucis.com/product/aula-lucis/) makes it impossible to add it under the thumbnail (too long).
Would it be possible to add a 'product subtitle' feature to the thumbnail? This way for example when selling books or music albums, the product title would be the book title / album title, and the 'subtitle' field could be used to list the book author / music artist. At the moment this isn't possible.
Here's an example:
(
 image url)
image url)Simple enough but it would make a world of difference!
Thanks,
Jarek -
Single product pageHey Armin. Also waiting for this feature. It would elevate Lay Theme commercially into the stratosphere!
-
website slowed down to the point of being unoperableThanks @felix_rabe . I hear you. We will try that – my concern was that the website worked reasonably well on desktop and mobile up until recently.
Hopefully if we crush the thumbs it will resolve the problem. Appreciate the feedback!
-
website slowed down to the point of being unoperableHi Armin,
Client wrote to me the other day that for no apparent reason his website has slowed down drastically. Especially on mobile. I have checked with the server provider who said that everything is operative and there are no problems with the bandwidth on their end.
I installed a new WP Cache plugin which is integrated with the server provider (Krystal UK). We have compressed down all videos to less than half the size... and it still doesn't load right. Mobile is just broken.
Any ideas?
I made a page with only six moving thumbnails and the SAME problem applies: simonshergold.com/home2
Thanks,
Jarek -
Website broken after latest updatesThanks, it worked!
-
Website broken after latest updatesHey Armin,
Our client's website at aulalucis.com stopped working after latest updates. Everything is up to date including all plugins, Wordpress etc. The website just shows the background and nav bar, but no content. Nothing else works.
Please help!!

-
thumbnail tags in line with thumb titles?Perfect. I redefined the styles in CSS and the project titles are back as well.
Now that's a really cool feature where tags serve as subtitles for each project! Thank you Armin.
-
thumbnail tags in line with thumb titles?Hey Armin,
Is it possible to get the project tag to display next to project title, in the same line, under project thumbnails?
Please see here, example 'Ballentines', with a tag 'Stay true': http://test.jamesleephoto.co.uk/category/overview/
I'd like to use 'tags' as secondary project titles, which would be displayed in a different color. Like on the screenshot attached.

Thanks!
-
mobile cart icon and mobile burger alignmentThank you!
-
mobile cart icon and mobile burger alignmentBingo. Thanks a lot!
-
mobile cart icon and mobile burger alignmentHi Armin,
Is it possible to have the mobile cart icon on the top right, and mobile burger icon on the top left of the screen? At the moment it seems that I can only change their position in tandem.
Have a look here: aulalucis.com
I'd like to have the burger icon on the left, site title centre, and mobile cart on the right. It should be easy but it doesn't seem so.
Thanks,
Jarek -
gridder disappeared after the last updateYou can log in using: test / 80b2J7p7ZjyWgUJ47CtX(a7R
-
gridder disappeared after the last updateHey Armin,
This morning we have updated the theme on lsbcommunity.com, and gridder disappeared entirely from the homepage. It's impossible to edit it.
There's no Yoast SEO and Carousel is up to date.
No idea how to fix it, can you help please?
Cheers,
Jarek -
MOBILE TROUBLE: OVERLAY MENU AND FIXED FOOTER NOT WORKINGHey Armin. Thanks for the footer fix – it works! Appreciate it.
Overlay for mobile – I replaced it with a custom mobile menu, but I'd prefer to use the overlay. Just switched back to it, and it still doesn't work. I left it on for mobile now, so you can check for yourself. Clicking the menu burger doesn't do anything.