Oh it's an old custom code that I forgot to remove.
It works perfectly now !
Thank you a lot !
Have a good day !
Jeff
Oh it's an old custom code that I forgot to remove.
It works perfectly now !
Thank you a lot !
Have a good day !
Jeff
Hi,
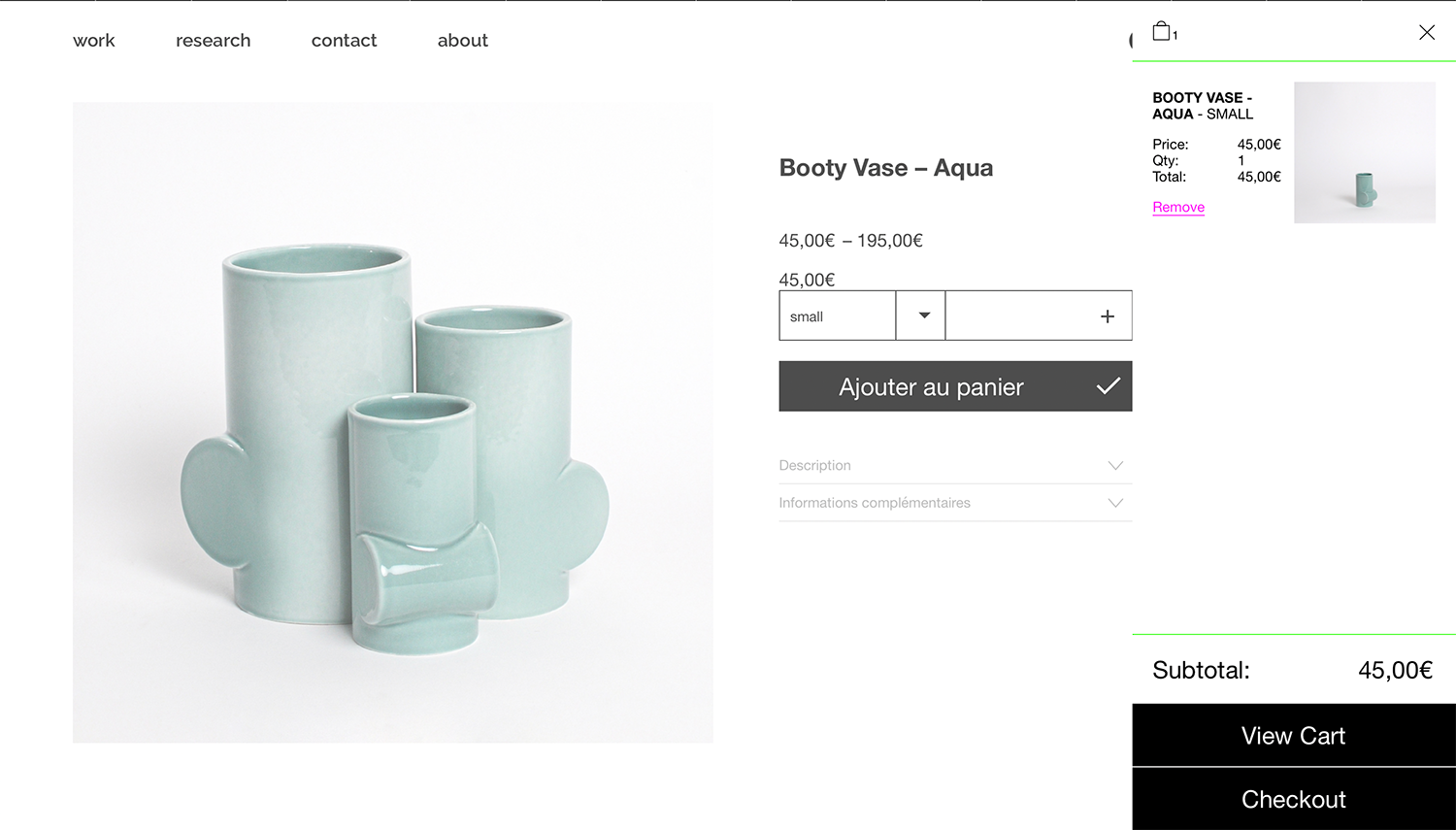
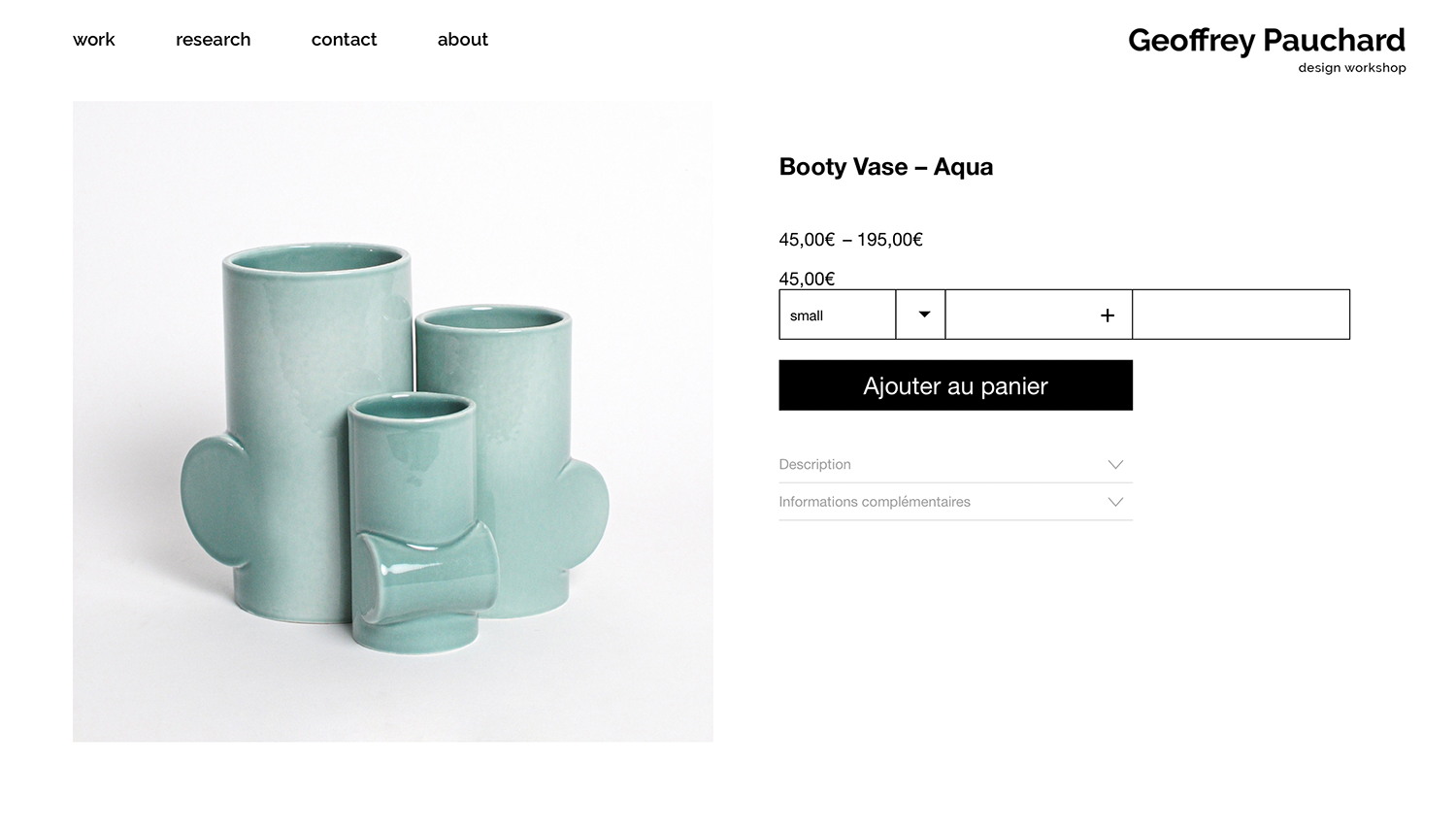
I have an issue in my basket page about the position of the number. Also it seems there is a conflict with the square
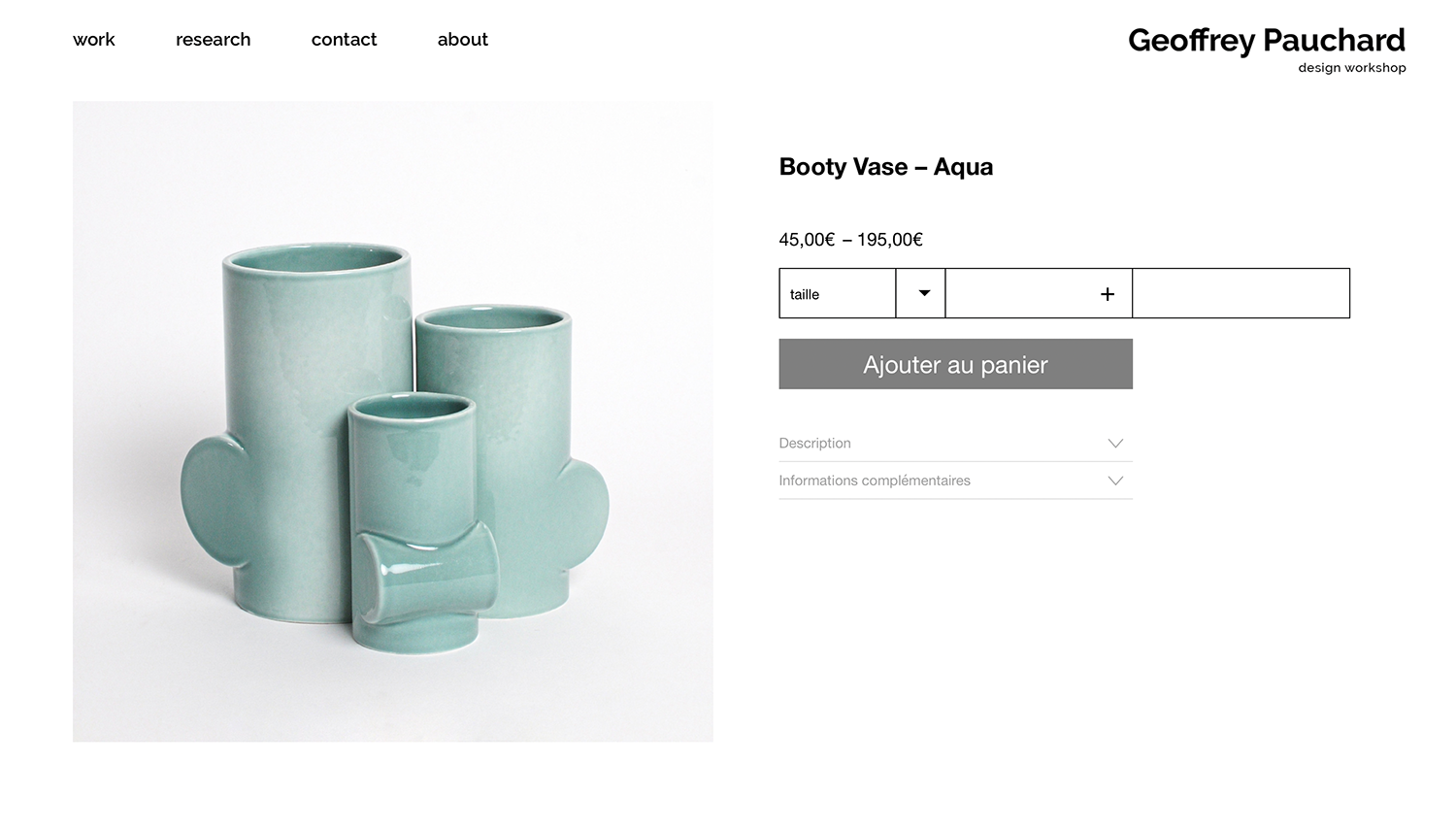
Also I can't see the quantity number on the product page.
Please see attached some screenshots.



Any Ideas ?
Thank you in advance,
Jeff
No worries, I will work around :)
Thank you for reply and your amazing work !
Cant wait for the update :p
Have a good day
Hey All,
First, Thank you for this new add which will help all of us to sell our products
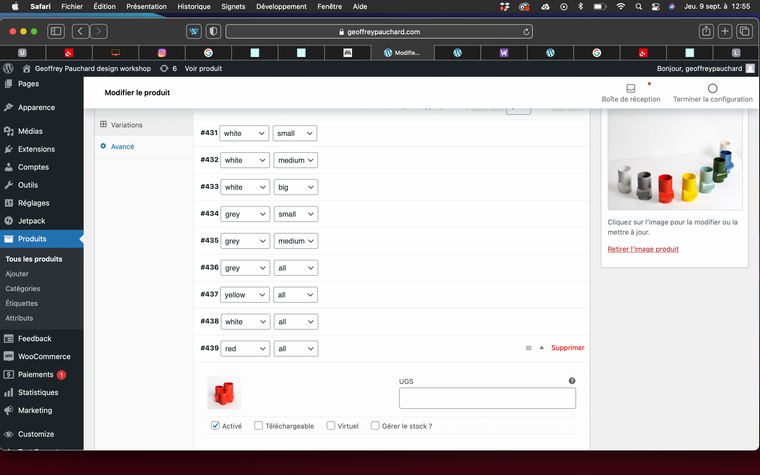
I'm currently setting up the shop. I've one product with two variations which are colors and sizes. For each variation, there is a picture (before the format was landscape, now its squared ).
However it's not working at all, the only picture that I have is the image of product thumbnail.
See attached the image of my platform with my settings.

You can test on this link : https://www.geoffreypauchard.com/produit/booty-vase/
check on Red + All, the picture won't appears.
Let me know how I could fix this problem.
Thank you in advance,
Regards,
Jeff
@Richard said in text in front of carousel:
.first-row.row-0 {
z-index:10 !important;
}
It works !!! Thanks a lot Richard !
Have a lovely easter week end :)
Regards,
Jeff
Hi Richard, Thank you for your reply,
Unfortunately it doesn't work. The carousel is still on the title.
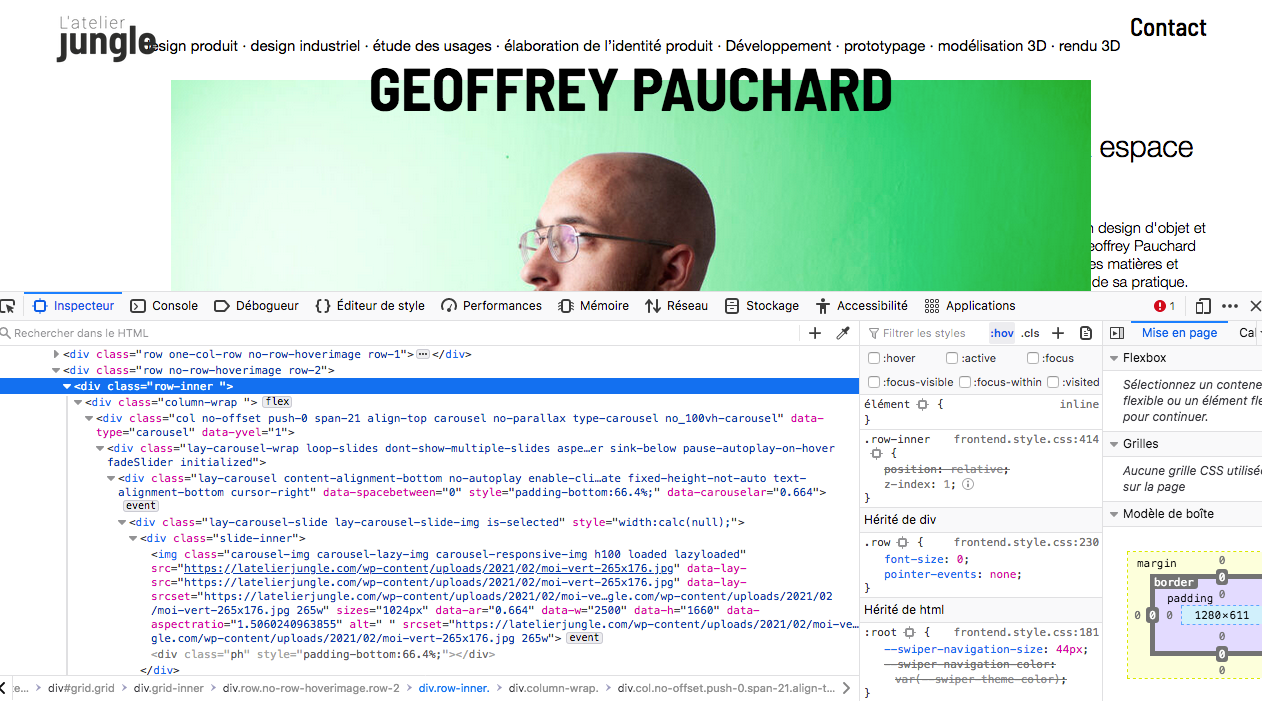
I've inspected the carousel block and it seems that when I remove all position div's in the main div which the class is called " row no-row -hoverimage row-2".
See attached the the picture.

There is a way to change the code of the carousel ?
Thank you Richard for your help and the link.
I've tried to put the code on the first link in the HTML head but nothing happen ;
There is the code
<script>
$('.mb').hover(
function() {
var $this = $(this); // caching $(this)
$this.data('defaultText', $this.text());
$this.text("REALISATRICE");
},
function() {
var $this = $(this); // caching $(this)
$this.text($this.data('defaultText'));
});
</script>
Thank you in advance for your help :)
Hi everyone,
I've read all the thread and tried everything css line and unfortunately it's not working for me haha.
You can see on the website that I'm working on, there is a title "Geoffrey Pauchard" (class : name) which is fixed and the carousel below (class : carousel).
When I'm scrolling down, the title is going behind the carousel element. I would like to have the title in front of the carousel. I've tried the z-index but it's not working.
There is my css code for it :
.name {position: fixed}
.name {z-index: 99}
.carousel {z-index: 1}
website link: http://latelierjungle.com/geoffrey-pauchard
Let me know if there is a way to make it work.
Thank you in advance.
Jeff
Hi everyone,
I've a problem on the website that I'm working on.
I've found some code to change the content of a text block on hover. However I've some issue which are:
Before to add some custom css, they were supposed to be links and when the content changes, the text block isn't a Link anymore. I might done somethings wrong.
there is the link of the website: http://latelierjungle.com
There is the code for the first text block:
.mb :hover span {display:none}
.mb :hover:before {content:"REALISATRICE"}
.mb :hover:before {color: #ff8fea !important;}
The second issue is when I'm pointing some text block like "Geoffrey Pauchard" or "Myriam", you can see some incoherence like double the content, like REALISATRICEREALISATRICE.
I think I've missed something to stable the code.
Hope it's not a tricky one :)
Thanks in advance
Jeff
Hi everyone,
I've read all the thread and tried everything css line and unfortunately it's not working for me haha.
You can see on the website that I'm working on, there is a title "Geoffrey Pauchard" (class : name) which is fixed and the carousel below (class : carousel).
When I'm scrolling down, the title is going behind the carousel element. I would like to have the title in front of the carousel. I've tried the z-index but it's not working.
There is my css code for it :
.name {position: fixed}
.name {z-index: 99}
.carousel {z-index: 1}
website link: http://latelierjungle.com/geoffrey-pauchard
Let me know if there is a way to make it work.
Thank you in advance.
Jeff
@mariusjopen With pleasure !
Love your work by the way !
Hi Chris,
hope you are well,
In the wordpress platform, you can see on the left vertical menu, there is "Customize".
then a new menu will pop up.
click on "Project Thumbnails"
click on "Prokect Thumnails Mouseover"
Then you can access to some effect similar to the link that you have shared.
Hope that I respond your question ;)
Cheers
Jeff