@arminunruh
Ah, great! Thanks again for your answer and your great support. ^^
JivaG
Posts
-
Multilingual news section -
Multilingual news sectionHi,
a general question: Is it possible to have a multilingual news section or a translation of the news entries? At least with the free version of Polylang this does not seem to be possible. (Or am I missing something?) Based on the description, I'm still not sure if upgrading to the pro version of Polylang would change this. Does anyone have any experience with this? Or would it need a different plugin?Many thanks in advance and best regards.
-
Background color for inner frame onlyDear Armin,
it works! The funny thing is, I tried it yesterday with "display: block", but unfortunately without "importance". Sorry for bothering you with this. Anyway, thanks a lot for your super fast support! Keep up the good work. -
Background color for inner frame only@arminunruh
After the latest update to version 4.9.9 the above solution isn't working anymore. After just doing fine, right before ending this project ...It seems that custom css even when using !important has no effect on .grid-inner. At least when it comes to margin and background-color. Is there any solution to this?
Thanks a lot!
-
Background color for inner frame onlyHi felix_rabe,
thanks a lot!
For now it seems to be the only way. The box on the right ("Ansprechpartner*in ...") has a fixed position. Unfortunately applying a margin to .grid_inner messes with the elements scaling and positioning. Anyway, that's fixable. ;-)
Thanks again for your time and effort!
Maybe in a future lay theme update there will be a native option. ^^
-
Background color for inner frame onlySure:
http://wp.ilf-magdeburg.de/start-2/
(this is start page dummy for testing) -
Background color for inner frame onlyHi,
I'm currently working on a project for a client and I've come across a rather simple, but somehow hard to solve problem (at least for me):
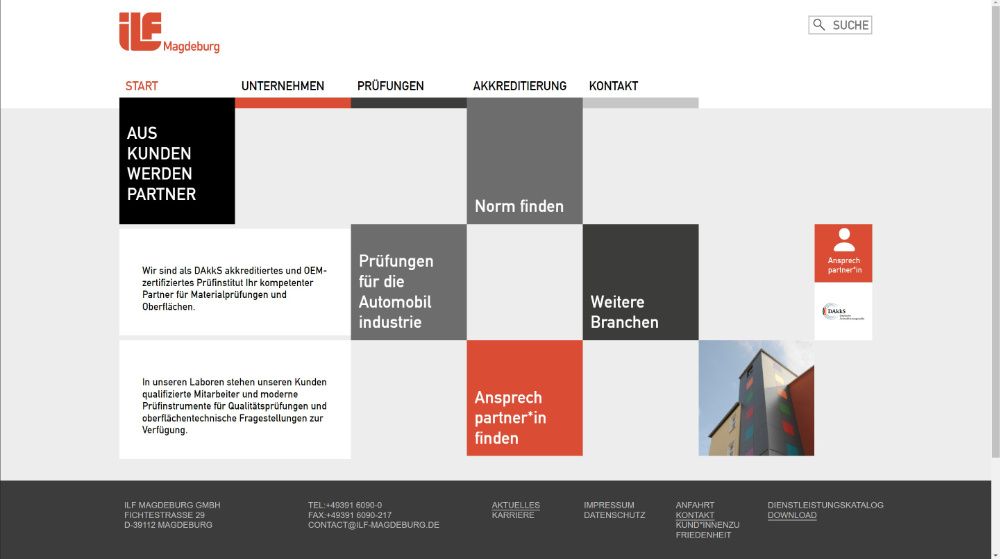
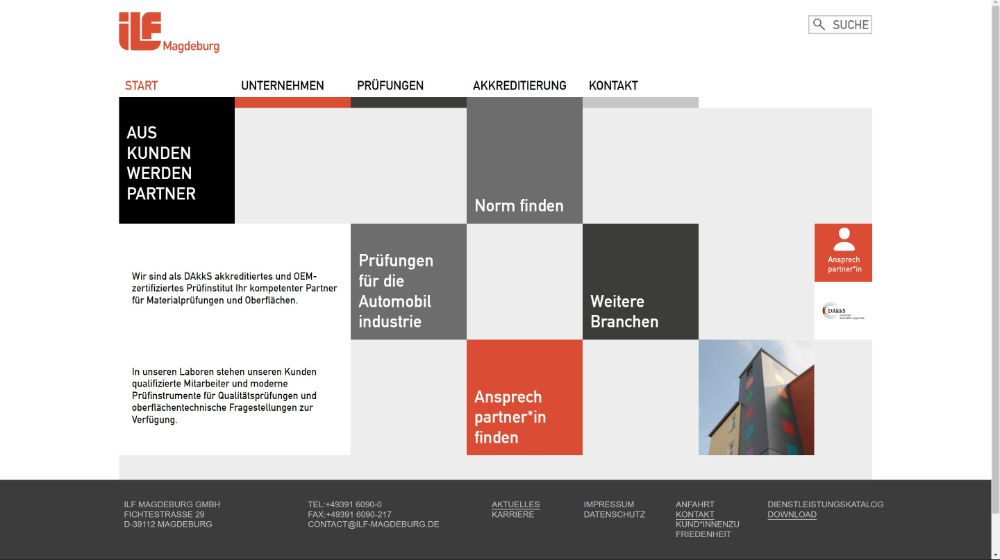
Is it possible to give a background color to the inner frame only? In this case the light grey. When I use "set background color" or "set row background color", the spacing is always ignored and the background color is applied to the whole width. I've also tried giving #grid, .grid-inner etc a background color in custom CSS, also in combination with background-clip, but that didn't work either. Did I miss something?
The only solution I could think of was to not use the theme's "set frame option" and give each row a left/right margin and background color. But to be honest, since this is for a client who wants to be able to add/change things with minimal effort, I hope there is a better, more basic solution.It would be great if you could help me. Thanks a lot!
Best regards,
JSome pictures to better understand what I mean:
The Design:

Via "Set Background Color" / "Set Row Background Color"
Also, the background of the text block on the left should fill the entire height of the row. Is there a possibility to adjust the height of a text element to the height of a project thumbnail in the same row?: