@arminunruh Everything is fine now.
Thank you for your answer and your support.
Always on top.
Kind regards,
Joackim
@arminunruh Everything is fine now.
Thank you for your answer and your support.
Always on top.
Kind regards,
Joackim
Hi Armin,
Since the last update, i have these errors on a specific page of my website...
Could you check why? Is the new type animation option?
https://ffstudio.ch/kiss-kiss-brand-brand/
Thx
Joackim
Warning: Undefined array key "animationType" in /home/clients/ed6feb1fa93fa78c135addb3829b582d/sites/ffstudio.ch/wp-content/themes/lay/frontend/assets/php/elements/elements/text.php on line 48
Warning: Undefined array key "top" in /home/clients/ed6feb1fa93fa78c135addb3829b582d/sites/ffstudio.ch/wp-content/themes/lay/frontend/assets/php/elements/elements/text.php on line 51
Warning: Undefined array key "duration" in /home/clients/ed6feb1fa93fa78c135addb3829b582d/sites/ffstudio.ch/wp-content/themes/lay/frontend/assets/php/elements/elements/text.php on line 52
Warning: Undefined array key "animationType" in /home/clients/ed6feb1fa93fa78c135addb3829b582d/sites/ffstudio.ch/wp-content/themes/lay/frontend/assets/php/elements/elements/text.php on line 48
Warning: Undefined array key "top" in /home/clients/ed6feb1fa93fa78c135addb3829b582d/sites/ffstudio.ch/wp-content/themes/lay/frontend/assets/php/elements/elements/text.php on line 51
Warning: Undefined array key "duration" in /home/clients/ed6feb1fa93fa78c135addb3829b582d/sites/ffstudio.ch/wp-content/themes/lay/frontend/assets/php/elements/elements/text.php on line 52
Thank you
Thank you
Thank you Armin.
Kind regards
Thank you very much
Hi Armin,
I have another problem with the shop. Since the new update, the sidecart cart button doesn't appear.
I checked the code and there is a display block : none!important; in one of your css file.
In the admin of WooCommerce and SideCart everything is on to display this button.
Could you have a look please?
Thx
Kind regards,
Joackim
Hi Armin,
How are you.
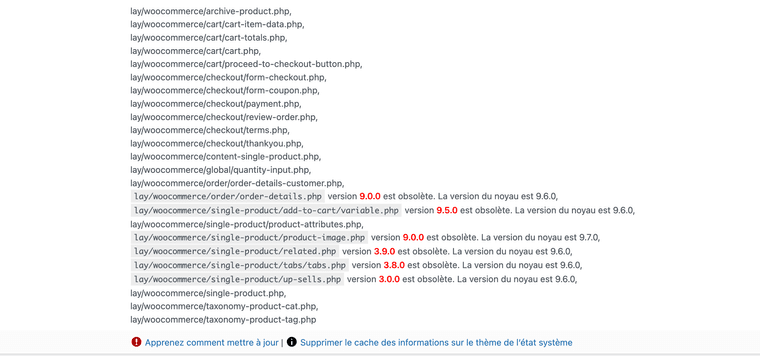
I have this message in the state of woocommerce.
Could you check please?
Kind regards,
Joackim
with my design, it's impossible to do without the custom phone layout.
You're right, that's the problem. When i remove the phone layout, it works.
Thank you very much...
is there a way to detect the device to only load the form one time?
I tried with and without "disable ajax / compatibility mode".
Nothing changes. 😅
It works on desktop but not on mobile... Did you try on mobile too?
Thank you for your comment.... I really like your theme... We can do great websites.
Did you have a look?
sorry... i forgot the link. https://ffstudio.ch
the form is here but no message if the entries are empty and the subscribe button doesn't work.
Hello Armin,
I have a problem with my newsletter subscription form (Brevo) is working on desktop but not on mobile.
I know it's a plugin outside Lay Theme, but you know your theme code...
I checked everything... do you have some input for me?
Thank you for your answer
Kind regards,
Joackim
You can try custom code...
Great, Thx !
Hi Armin,
It's me again :-)
In the thumbnails grid, could you divide tags in different spans?
So we can customize them.
They're all in the same span, seperate by commas.
Thx
Joackim
Great, thx.
Hi Armin,
Look at this web site :
https://www.goodside.studio/work
Sometimes there's two projects on a row sometimes one.
With laytheme we can do this with projects thumbnails.
I would be cool to do this with the thumbnails grid so we have access to the filter of categories and tags.
We can't filter without custom code with projects thumbnails.
I'm a swiss french guy... sorry if its not understandable. hahaha :-D