Dear @arminunruh, could you find a solution? I do not want to be intrusive, however, the titles in responsive can not be read at all since they were set to 0. For me, time is now pressing. The page should be launched to 3.12. Thank you again so much in advance and best wishes
joju
Posts
-
Fullscreen Slider – Mobile View not working correctly -
Fullscreen Slider – Mobile View not working correctly@arminunruh thank you Armin! <3 I wrote you a Mail
-
Fullscreen Slider – Mobile View not working correctlyHey @arminunruh Armin, sorry to come again with the question. Maybe I have expressed myself badly.
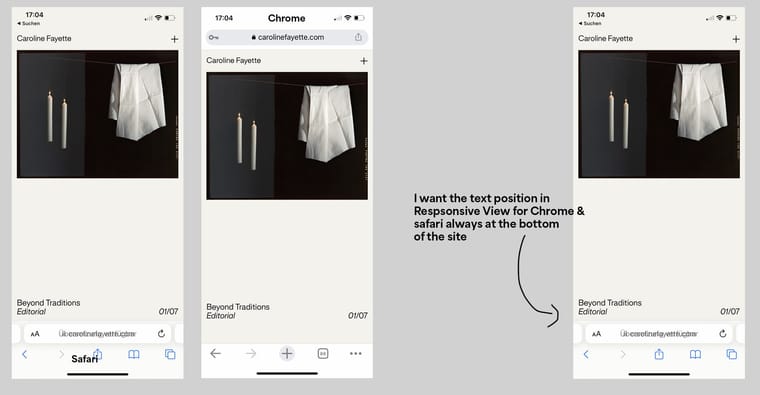
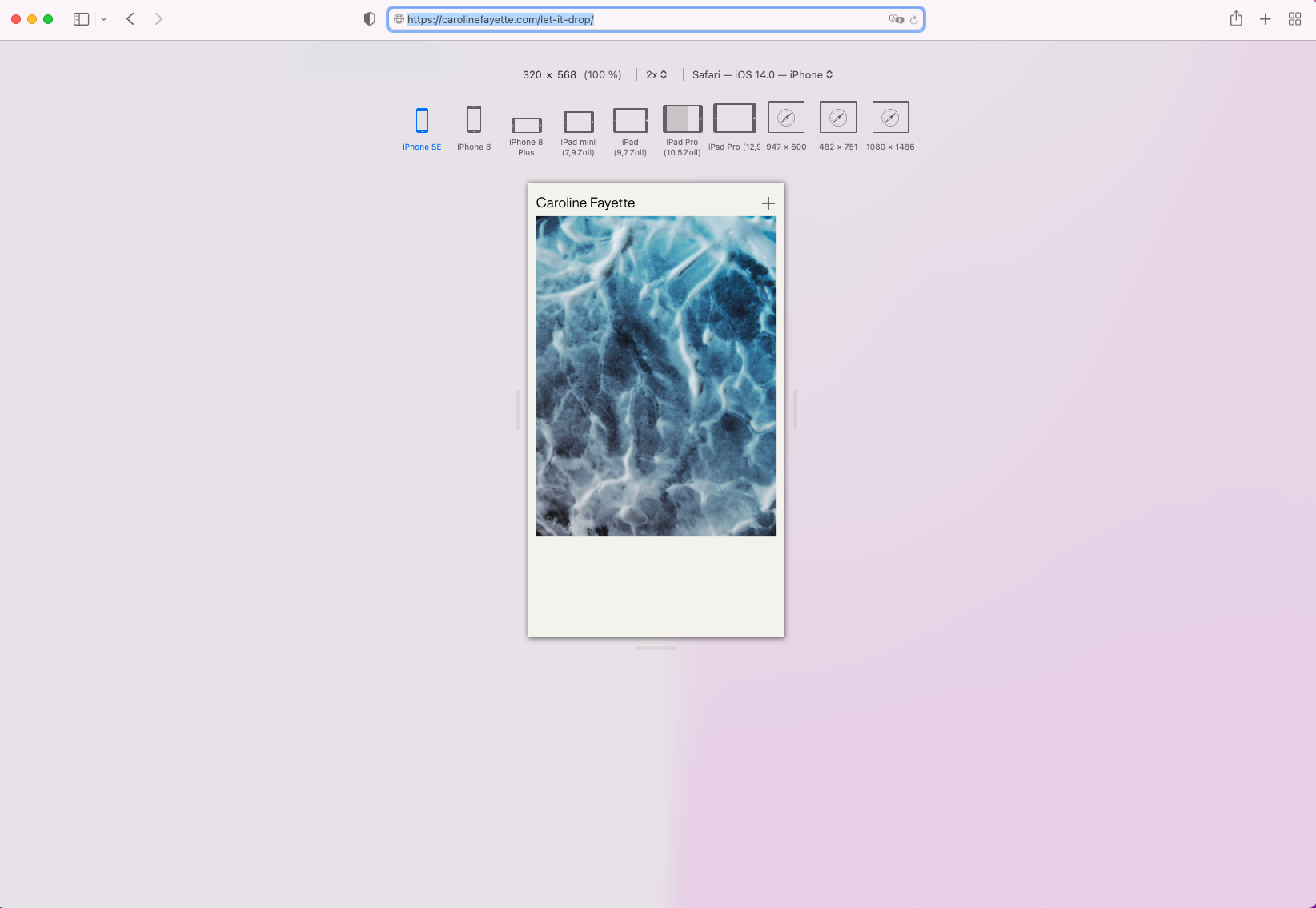
The text under the Fullscreen slider is positioned differently on Chrome and Safari (responsive view). To prevent the text from disappearing under the search bar on Safari, I set a Y-Offset value of the texts.
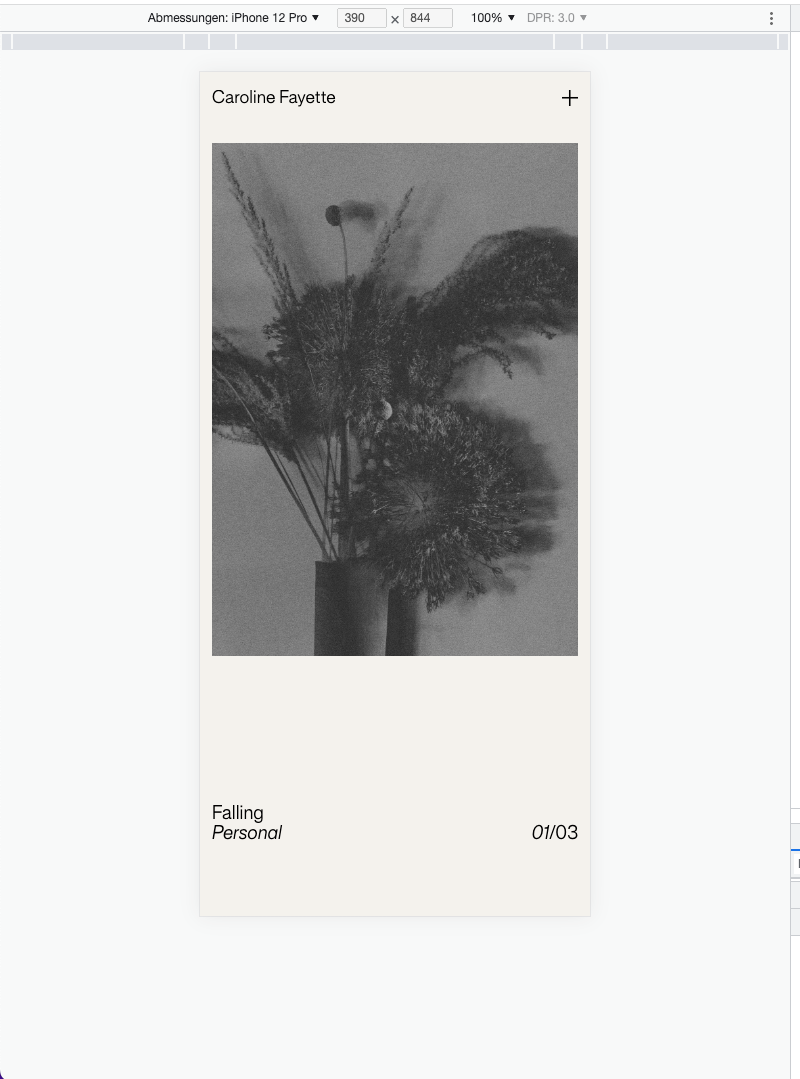
This has of course shifted the position of the text lines in the Chrome responsive display. Is there any way to always display the text at the bottom on chrome and safari (using the fullscreenslider Plugin)?
Thanks a lot in advance for your answer!

-
Fullscreen Slider – Mobile View not working correctly@arminunruh said in Fullscreen Slider – Mobile View not working correctly:
so you mean the text underneath the image is shown correctly in chrome on an iphone. you mean this screenshot right:
@arminunruh hey armin,
thank you for your answer. I would like to have the description of the images always at the bottom of the mobile viewsand then on safari the text is cut off and you cant move it higher, that doesnt work.
If I give the text below the image a "space bottom" of 13%, the projects look fine in Chrome on my Phone (text is then positioned at the bottom of the site). However, the text disappears on Safari (which is due to the browser bar of Safari). https://carolinefayette.com/sacred-traces/
I tried it out with an Y-offset -23%. With this the text is visible on Safari, but on Chrome the texts are placed differently in the two browsers.
https://carolinefayette.com/insomniacs-delight/Is there any solution to show the text always in safari & Chrome at the bottom of the site?
https://carolinefayette.com/overview/
PW: CaroThank you for your answer and best wishes
-
Fullscreen Slider – Mobile View not working correctlyHey dear Lay theme
first of all: thanks for this great theme! :)
Even though there have been some questions about this in the past, I have a question about the Fullscreen slider:
1-mobile view projects
On Chrome, the mobile view is working fine so far. The text under the image - the Full Screen Slider - is shown on Chrome in the Responsive version.But: of course it doesn't work in Safari view. Even if I position the text differently (e.g. set it higher by Space below or Y-offset), part of the text is always either cropped or not shown at all in Safari view. Actually, I'm a bit at my wit's end. I have looked for your suggestions from the existing full screen slider questions - but I could not find a suitable solution yet.
2- When I rotate the view from portrait mobile format to horizontal, the page jumps and images, as well as text are then positioned incorrectly. I have to refresh the page again to get back to the correct display. Do you have a tip/approach how to solve this problem?
Maybe you can help me here or give me a suggestion, where the problem could be. I would be incredibly grateful (10000000000 times haha - my nerves are almost completely used up). Thanks in advance for your answer and best regards!
P.S.: Laytheme etc is updated. There should be no plug ins installed that can cause any problems. I have checked my CSS and HTML - they should not cause this either.
Safari Mobil View:

Chrome Mobil View

-
After Update – Images arranged incorrectly on home page + navigation no longer clickable in responsive modeNow it works again. Yesterday evening it had also worked briefly, until this morning. I just cleared the cache again and deleted 3 inactive plug ins. Practically the same as yesterday evening (except for the plug in deletion). My fear is that the links are not clickable again during the day. This has been going on since Saturday - between sometimes working & sometimes not working.
Thank you in advance for your help Armin!
-
After Update – Images arranged incorrectly on home page + navigation no longer clickable in responsive modedear Armin
Thank you for the quick reply.
The pictures are arranged correctly again. However, the navigation still does not work. Sometimes it works, sometimes it doesn't. I have updated everything, emptied the cache and still - the navi seems to work only on a whim. This time both in the browser and on responsive.Thanks in advance for your reply!
-
After Update – Images arranged incorrectly on home page + navigation no longer clickable in responsive modeDear team,
I have set up a bilingual website for a client. Everything worked fine until a few days ago.However, since the last update, the navigation menu items are no longer clickable in Responsive mode. However, only on the English language page. In the German version, the navigation works fine. Can you help me?
Also, the last update changed my image arrangement on the home page. As soon as I am in edit mode, the arrangement is shown to me correctly. However, on the website, the images seem to be arranged "mirrored".
It would be great if you can help me here. I'll send you the link and pictures via PM if possible...Thanks a lot in advance for your answer and your really great laytheme,
sending you much regards,