@arminunruh Hey, sure, I'll send it to you right now. Thanks.
jorgekno
Posts
-
spaces and offsets images -
spaces and offsets images@arminunruh Hey, I saw something on Instagram today where you're working on an update to ElementGrid where we'll be able to manually modify the width of images and the rest of the elements will be reorganized. Is this going to be the case?
-
spaces and offsets images@arminunruh Another question, if you go to my website: www.mariocano.com you will see a blank space if you scroll down to the bottom of the page until you reach the footer. I think this space has been generated by the negative values that I have added to the images in the Y value. Do you know if there is a way to remove this space?
-
spaces and offsets images@arminunruh I have tested the first option, ElementGrid with masonry, and it might work. The only thing is that I can't insert a carousel. If, as you say, you could program to be able to insert a carousel, that would be fantastic for me. Thanks :)
-
Text on image on hover@arminunruh Hi, is there a way to display a descriptive text when hovering over an image or video? I haven't seen a way to do this. Would it be possible? Thanks
-
spaces and offsets images@arminunruh Hi, were you able to see the screenshots?
-
spaces and offsets images@alasdair17 I have tried what you mentioned and it is a very interesting function, but it does not work for the design I want because it does not let me scale the images. It also does not allow me to insert a carousel. I leave the link to the website so you can see what the design is like. Finally I have managed to make the design I want using the "spaces and offsets" function with negative "Y" values. This way I have been able to move the graphic elements up until filling the blank spaces. I think it is not the best way to do it because you have to adjust it manually and at the end of the page before reaching the footer there is a blank space that I understand is all the values that I have been subtracting from the images and videos. I do not know how to remove this space and it looks strange. I am still looking for a solution to how to make my design with Lay theme.
Can anyone help me? Thanks in advance -
image marginok, thanks
-
spaces and offsets images@alasdair17 Thanks for the reply, I'm not sure how to do what you're telling me, is there a way to activate 'element grid' in Laytheme?
-
Text on image on hoverHi everyone,
I would like to display a text over an image when hovering over it, I've seen that this option is available for projects. Is there a way to do this for images and videos (mp4)?Thanks
-
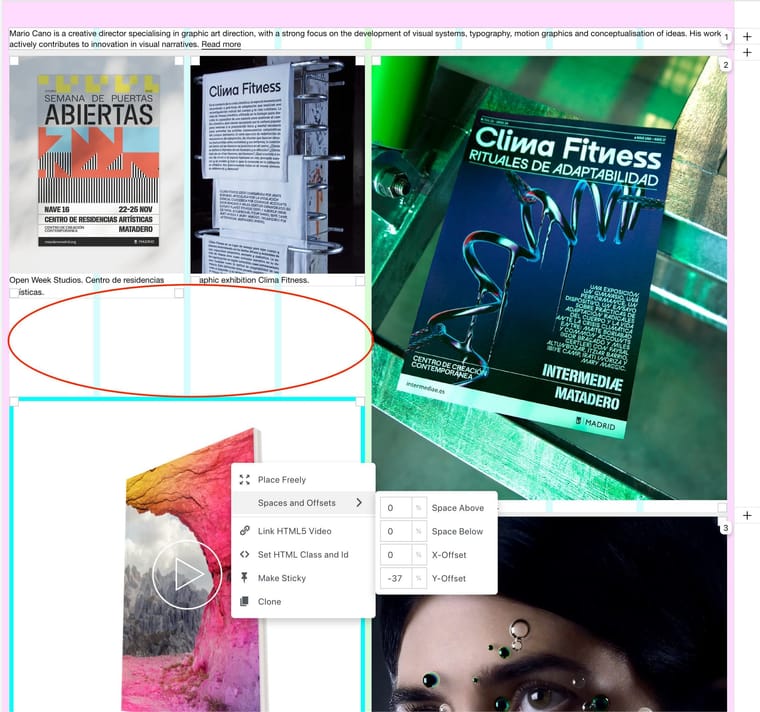
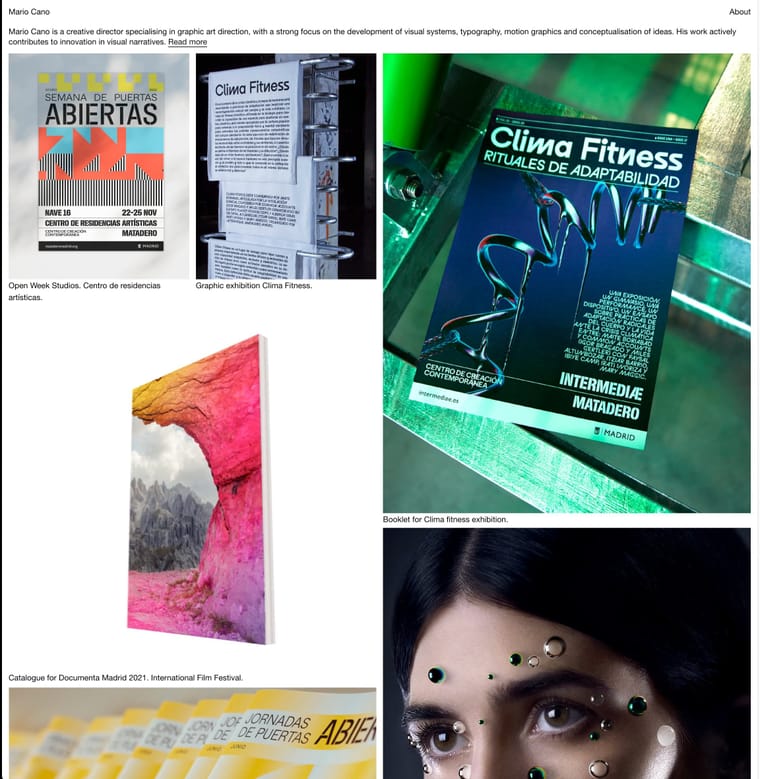
spaces and offsets imagesHey, I'm attaching screenshots of the Wordpress editor and the front end. In image 01 you can see that there are 3 rows. In the second row there is a composition of 3 images, one of them larger, which leaves a blank space below the two images on the left. In the third row there are 2 images. To adjust the image on the left at the bottom of the 2 images in row 2 I used the "Spaces and offsets" with a negative Y value. As you can see in image 01 I used a -37 Y-Offset value to adjust it to the bottom of the 2 images in row 2, this way in the back end it looks fine but in the WP editor there is still a blank space that does not correspond to what you see finally. This is the display difference I'm referring to. I hope I've explained myself well.
Back

Front

-
image marginHi everyone,
Is there a way to give margin to text and image boxes?
Thanks -
spaces and offsets imagesHi everyone, I'm laying out a page with two columns with images of different sizes. This causes the height of the images to not match between the two columns. To fill the blank spaces, I found the option "place freely" and "spaces and offsets" with both options I can place the images where I want manually or with negative values in Y. The problem is that what I see in the WP editor does not correspond to how it appears on the final website. Is there a way to adjust this?
Thanks