Hello @arminunruh ! Please excuse my late reply. Thank you for the kind offer, but I am happy with the design as it is now (Menu Style 3).
Joy
Posts
-
position of mobile burger Menu -
position of mobile burger MenuHi @arminunruh ! Thanks for your answer. I changed the height to 40 px and it works with the default icons but still not with my custom icons (The arrow is on the right position, the x not).
Unfortunately the thin red bar is a indispensable part of the corporate design of my company, so I could not afford it to make it thicker : )
But ... I tried menu Style 3 and it worked! Even with the thin red bar and the custom icons. A mystery!
Thanks for your help, guys!
-
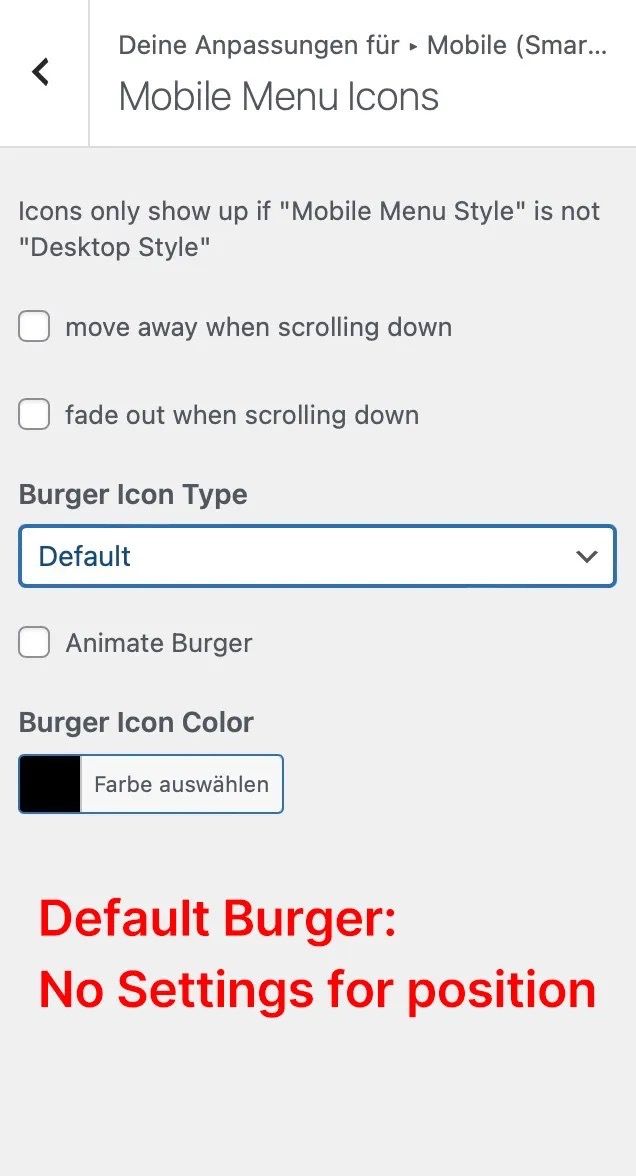
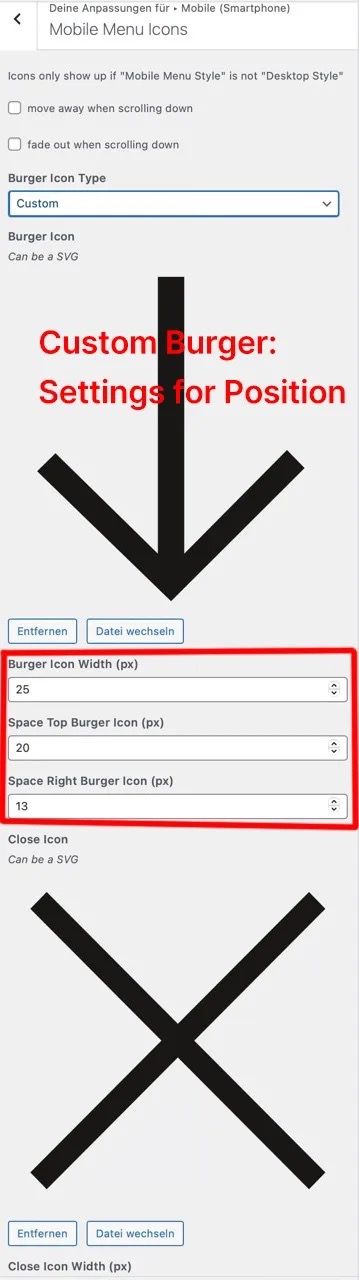
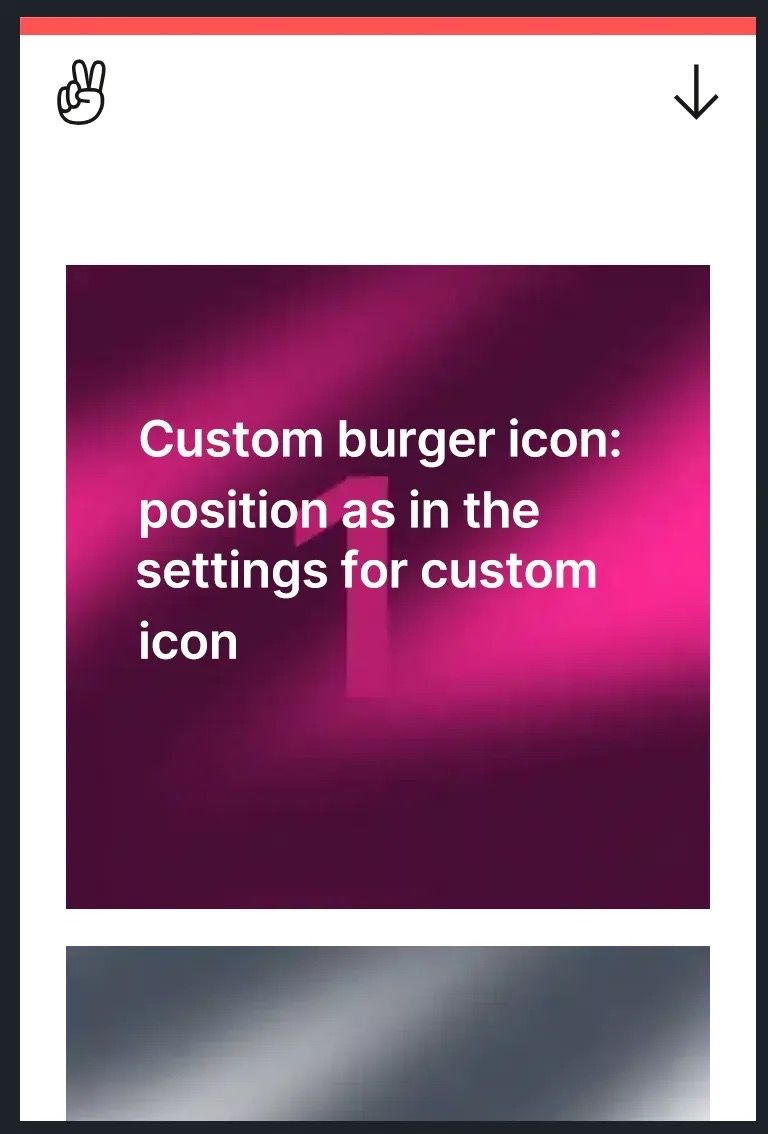
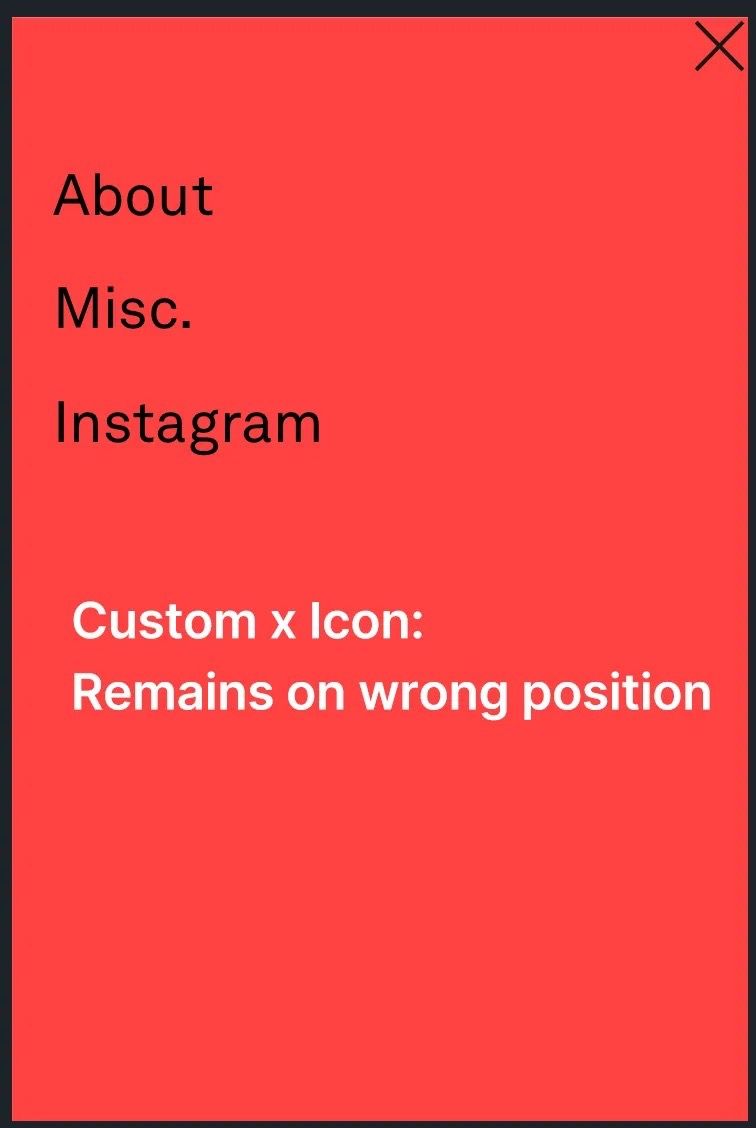
position of mobile burger MenuThanks for your answer @felix_rabe ! Interestingly, if I want to use the default burger icons, I am not shown any position settings. If I use custom icons, however, I am shown position settings. If I now upload custom icons, the open icon is shown correctly positioned, the close icon remains stuck in the top right corner. Any other ideas?
Please see the images attached.




-
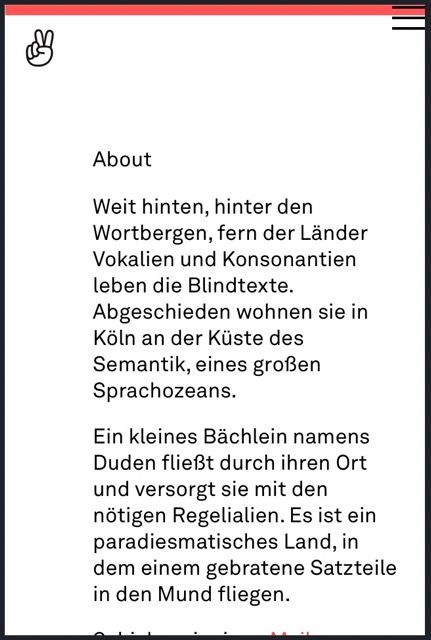
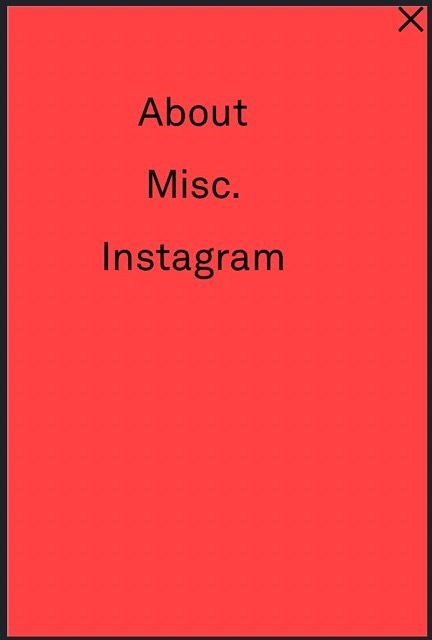
position of mobile burger MenuHello! I'm new to the Lay theme and I'm having a lot of fun with it! Unfortunately, I'm having problems with the position of the burger menu in the mobile view. I can't find any settings to change the position. At the moment it's stuck in the top right corner.
Furthermore, the menu selection isn't positioned exactly in the middle - how can I change that?
Please see the attached images.
Design on MacOS Safari 17.6. - Mobile Browser Safari iOS 17.6.1
Many thanks!