Hello!
I entered my site today and swa that a Warning error shows up in the backgroud and don't know what it is. I didn't change a thing in the last months.
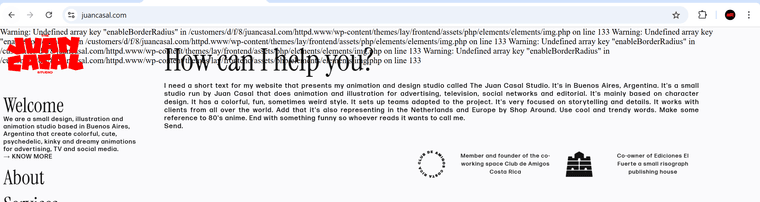
The error start with " warning: undefined array key "enableBorderRadius" ..."
I searched and it may be a theme issue. Is that right? How can I solve it?
Attach pic to better undestanding.![alt text]
Thanks!!!!