Hello
I solved it by changing some settings in the video software, I made a copy of the Projectpage with the bug, If you still want to look in to it.
https://lay.tristesse.ch/basel-sinfonietta-2
Sincerly,
Julian
Hello
I solved it by changing some settings in the video software, I made a copy of the Projectpage with the bug, If you still want to look in to it.
https://lay.tristesse.ch/basel-sinfonietta-2
Sincerly,
Julian
Hi there,
Since I reuploaded some compressed and resized Videos to my Page i have an issue with cropped Portait format Videos. It seems like Laytheme has misinterpreted the aspect ratio off the video Files.
I first thought the Software (Handbrake) I used to resize the Videos was at fault. But some of the resized Videos don't have the Problem.
I also don't think it's a browser issue, cause the Videos are allready cropped in the gridder.
Cropped Videos in element grid:

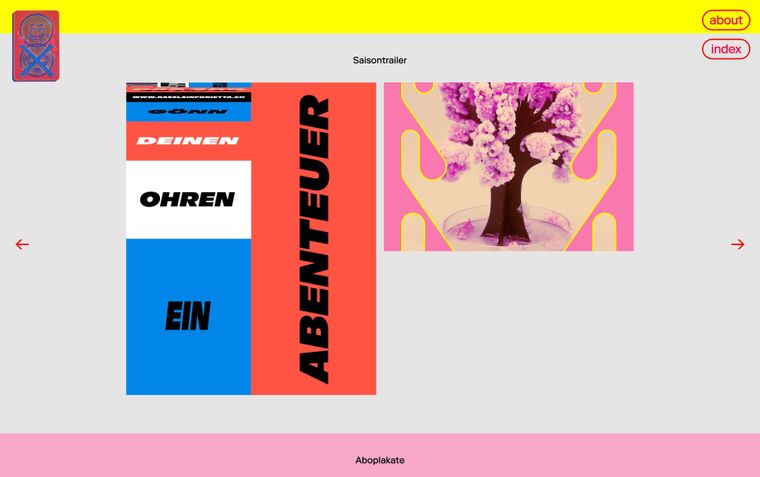
Both Videos were resized with the same Software right is cropped left is not:

This is the Project page of the Website I'm currently working on:
https://lay.tristesse.ch/basel-sinfonietta
I hope there is a fix for this, thanks for your Help.
Yours Sincerely,
Julian
Dear Richard
Thanks for your help, that was exactly what I was looking for!
Best wishes,
Julian
Dear Richard
this is the website I'm currently working:
https://lay.tristesse.ch/
At the moment the content just grows and shrinks with the size of the Browser window. Wich is perfectly fine for example a 15" Screen.
This is what that looks like:

What I'd like to achieve ist that the content stops growing after a certain Browser width and forms a column in the middle, without having white Borders left and right, like in this Mockup:

kind regards,
Julian
Hi there,
I was wondering if there's a way to change the gridders left/right frame of a page with an additional media query.
I really like the way how my new page is starting to look but on very large screens i would like to have a bigger left and right margin.
I would just give some margin to the grid or grid-inner class but because I use a lot of different row background colors and one full width background video that won't work.
I tried my best to decipher the css in the inspector but I couldn't find a solution on my own.
best regards,
Julian