Thanks Armin. But Pagespeed now says '[aria-hidden="true"] elements contain focusable descendents'. The svg (as a child element?) must also not-focusable with aria-hidden=true > aria-hidden-focus
kappe
Posts
-
social media icons and aria-label -
social media icons and aria-labelbist mein held
-
social media icons and aria-labelThanks, Armin. PageSpeed Insight shows a note under the accessibility point. This only affects the social media icons in the footer. And they don't have to be readable. Maybe with aria-hidden="true" (and focusable="false"?). Can the attributes be added to the svg code? The icons are in my media lib. Just a small detail, I know.
-
social media icons and aria-labelI know you know how it works :)
-
social media icons and aria-labelHi. Is it possible to add the aria-label attribute to the social media icon?
-
Issue with 'Max width of content'dingdong
-
SEO - Google only indexes a few images & missing Alt-Tags / Alt-AttributesHi @arminunruh, thanks for looking up. Searching for "javascript google image indexing" shows some interesting informations. I don't understand most of it but in some cases it may cause problems.
Anyway, most of my Alt-Tags can now be found by Google Image Search, it was probably a question of time.
-
Issue with 'Max width of content'Hi @Richard-Keith, have you been able to reproduce the problem?
-
Issue with 'Max width of content'Hi Richard, there is currently no test site, but this issue was also shown on a fresh laytheme & lightbox install w/o plugins, custom code or modifications. That should actually be easy to reproduce with the Lay Options / Appearance 'Max width of content' settings I've described above and the following ones:
Customize / Site Title > Position top left - NOT fixed
Customize / Primary Menu > Menu Points Arrangement vertical - Text Align left - Position top left - Space Left 50,5% - NOT fixedBest
Andreas -
SEO - Google only indexes a few images & missing Alt-Tags / Alt-AttributesHi Richard, thanks for your reply. This issue worries me and I wonder why it hasn't been discussed here yet. My site is not the only one, please try other laytheme sites with this Screaming Frog SEO Spider Tool. Most of them don't show any indexable images, other wordpress sites do.
Best
Andreas -
SEO - Individual meta-description and editing meta-title for each site w/o pluginHi Richard, yes, I know the possibility to change metas with custom css globally. But can you give me a tip how to address a single page to add an individual meta description oder edit the meta title?
-
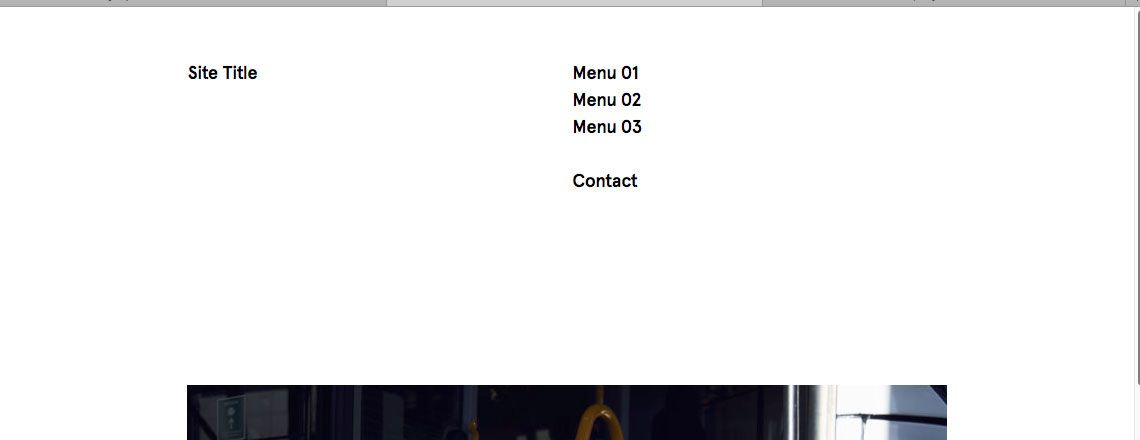
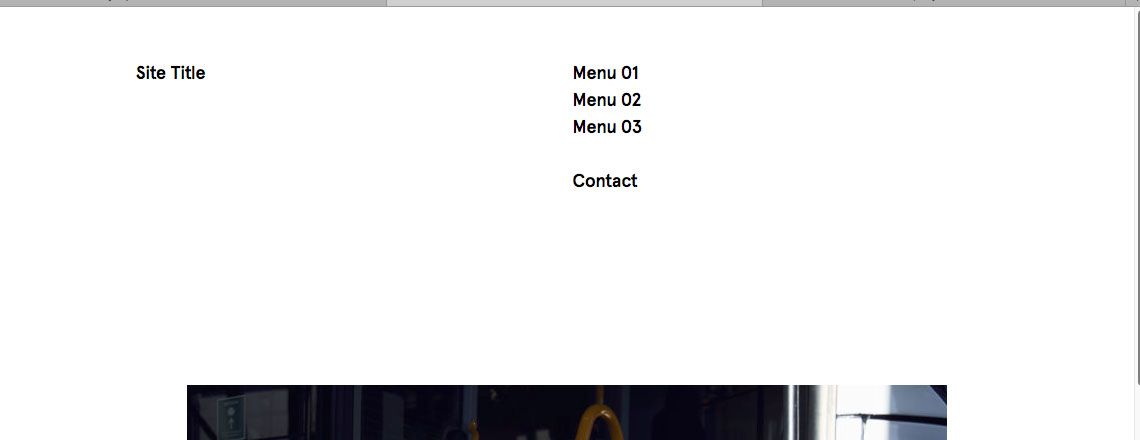
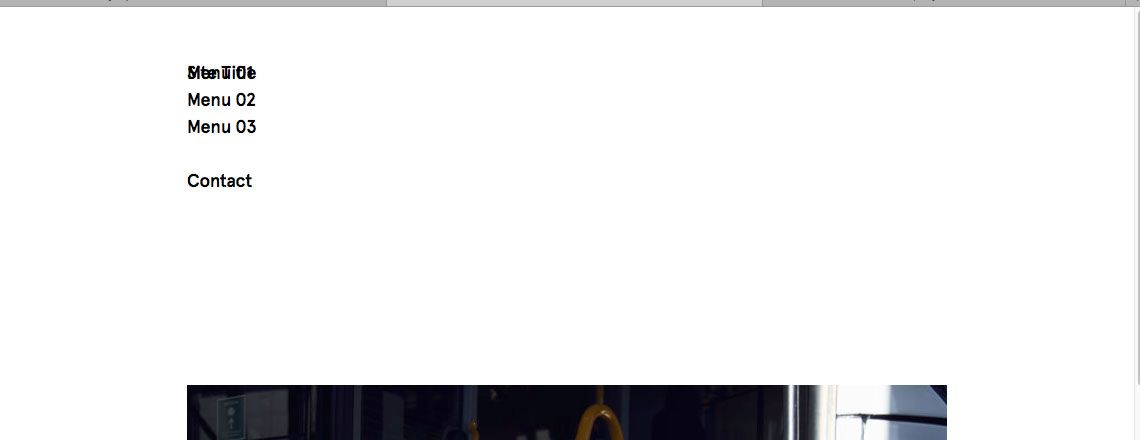
Issue with 'Max width of content'Hi, perhaps it's less of a bug, more the limit of the theme. The screenshots should show the problem. On the top left is the Site Title and vertical Menu Points are in middle of the content width. In Lay Options / Appearance I want to limit the width of content, here to 1000px as an example.
- Max width of content is 0 = off. No Limitation, no Problems, that's how it should be.

- Max width of content is 1000px & 'Apply max width of content to logo and menu' is deactivated. Result: Site Title ignores max width of content and keeps the default Frame left value - Menu OK.

- Max width of content is 1000px & 'Apply max width of content to logo and menu' is activated. Result: Site Title OK - if width of content is 1000px and more, Menu jumps to the left.

Any idea?Best
Andreas -
SEO - Individual meta-description and editing meta-title for each site w/o pluginHi, laytheme automatically uses the same meta-description for each site. Is there a workaround to define individual meta-descriptions and edit meta-titles for each site manually - without plugins like Yoast or what ever, there always seems to be problems with that. it also can be a not so elegant workaround.
Best
Andreas -
SEO - Google only indexes a few images & missing Alt-Tags / Alt-AttributesHi, first a short status. All the image Alt-Tags are shown after <div class="img "> in the html source (without the usage of SEO-Plugins). And the generated image-sitemap.xml outputs images and Alt-Tags correctly. But...
even after months doing the Google Image Search with 'site:' it only shows a few images and ignores the Alt-Tags i added to each image in the Media Lib. And the Google Search Console doesn't detect any image in either sitemap.xml and image-sitemap.xml.
Same result with the Screamin Frog SEO Spider Tool, no indexable images found. By the way, this also affects to other laytheme sites that I've scanned with this tool - and might therefore probably be a general problem. Only when I link the images (Set Image Link) they're listed and shown as indexable, unfortunately again without any effect on crawling & indexing by google - that shouldn't be the solution either.
Is it a structural problem of the laytheme that google cannot crawl & index the images with the attached Atl-Tags? Is it possible to solve this critical problem and make laytheme more SEO-friendly? Or can this be fixed with a manual workaround, if necessary also a dirty one?
A few clarifying words would be very helpful!
Best
Andreas -
Additional @font-face declarations 'unicode-range' and 'font-display'it seems to work now, thanks @sebastian for the hint. however, one css is sufficient for several fonts.
-
Additional @font-face declarations 'unicode-range' and 'font-display'Dear Richard, unfortunately these threads didn't help me. I've tried many other things without success, I lack the skills...
As I said, it's about 'font-display' and 'unicode-range'. And my 'fallback font stack' solution adding the same font the second time by '<link>' tag was a bad workaround.
so I wonder whether it's possible at all to add @font-face declarations to an already uploaded font afterwards. Is there any chance?
-
Lay Theme v3.3.7 - Borlabs Cookie Box doesn't disappear anymorehi armin, works again with lay 3.4.1 and borlabs 2.2.8... thanks!
-
Lay Theme v3.3.7 - Borlabs Cookie Box doesn't disappear anymoreSure, but not with a bug that causes the entire site to stop working. is it possible to reproduce this issue with your own setup?
btw thanks to timg, he already asked borlab, here's the answer out his thread
"Die Ursache ist verkorkstes JavaScript vom Theme. In anderen Themes gibt es eine Option die AJAX Transition zu deaktivieren, das geht hier wohl leider nicht. Beim Klick auf einen Link wertet das JavaScript vom Theme unseren Link nicht korrekt aus und wirft einen Fehler. Wir können hier nichts machen, die Entwickler des Themes sind verantwortlich, bitte wende dich mit einem Error Report an sie, damit sie ihr JavaScript korrigieren und das href-Attribut richtig auswerten."
Also they send me the error report, which they are getting: https://pastebin.com/GtgGsjAc -
Lay Theme v3.3.7 - Borlabs Cookie Box doesn't disappear anymorethanks @tim... I also hope for an answer
-
Lay Theme v3.3.7 - Borlabs Cookie Box doesn't disappear anymoreso far nothing has changed. can you solve it or not?