Ah yes danke @mariusjopen! I had the custom phone layout option in the LayTheme Options deactivated lol. THANKS FOR THE PATIENCE <3
katrinkrumm
Posts
-
Probably not a bug but -> "Mobile spaces" vs. "Set frame" - welppp -
Probably not a bug but -> "Mobile spaces" vs. "Set frame" - welpppHi @mariusjopen
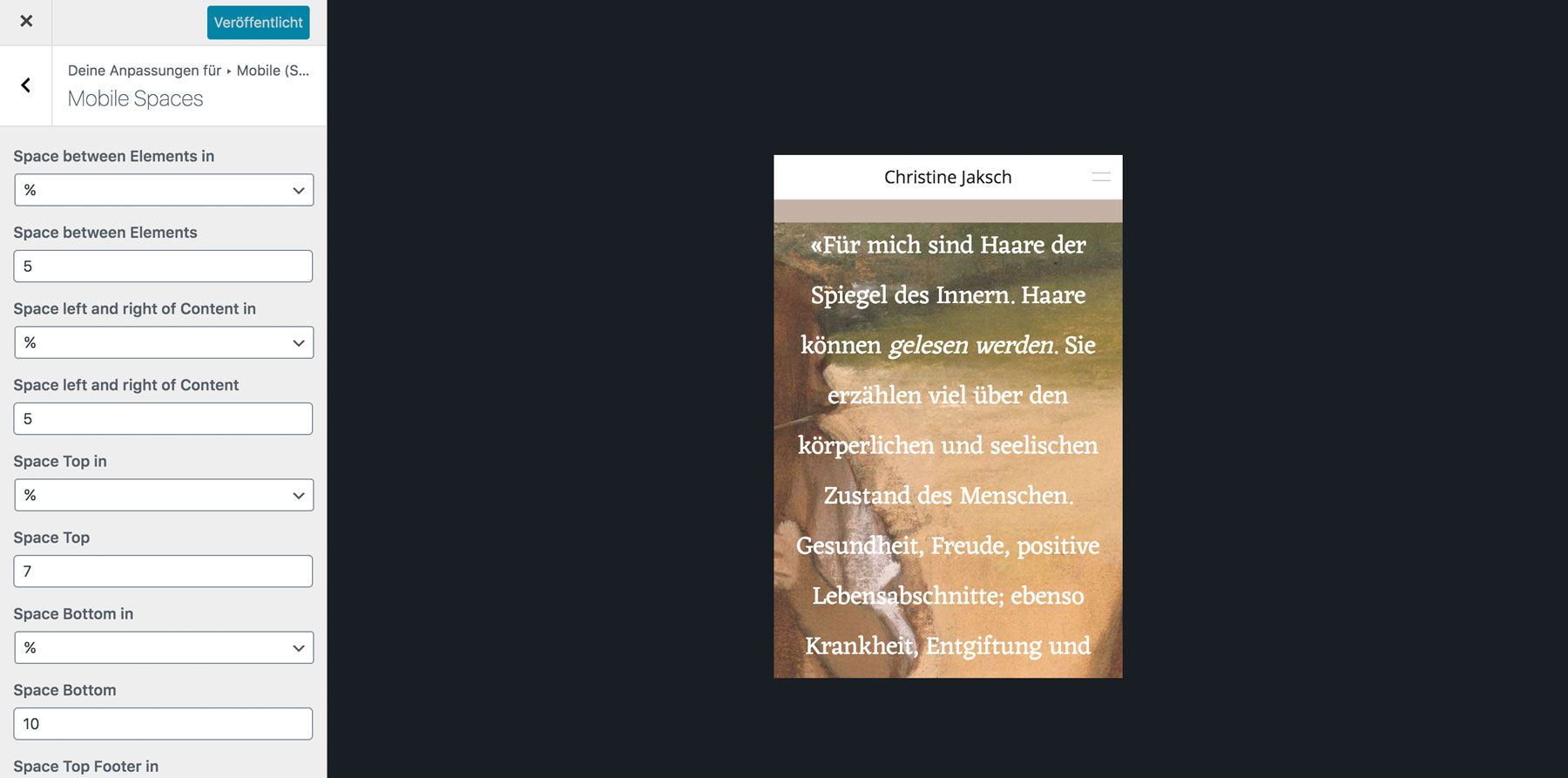
thanks for replying! do you mean in the customizer? i don't know anywhere else where i can change the top distance for mobile.if you mean the customizer -> as you can see in the screenshot above, the space top is still active on the mobile version
i try to describe my question in another way: i only have 4 sites where i don't want the space top & those four sites have full-screen headers:
-> http://christinejaksch.de/
-> http://christinejaksch.de/haargesundheit/
-> http://christinejaksch.de/aktuelles/
-> http://christinejaksch.de/wortzauber/so i probably need a "css for mobile code" which kind of says: "when full-screen header is active don't use space top"
it should be an exception, right?or alternatively: i would need a css code which said "ignore the space top value for mobile version but use the specific gridder values from the sites"
thanks again for helping!
-
Probably not a bug but -> "Mobile spaces" vs. "Set frame" - welpppHUHU ITS ME AGAIN :-)
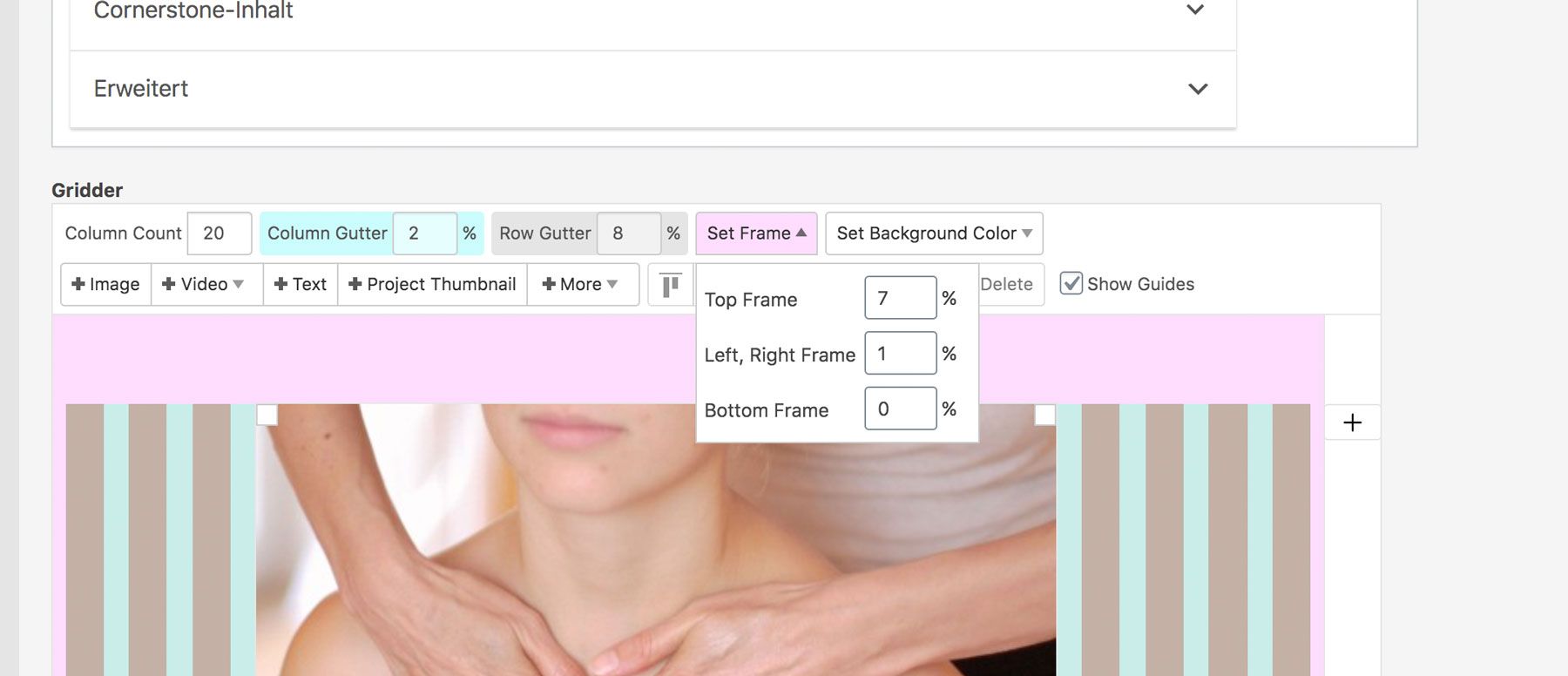
I've got a question concerning the mobile spaces vs the "set frame". I'm outlining my problem first and then i'm gonna show an example: I like working with the Gridder possibilities and I've set different top spaces for the desktop version via "Set frame" for multiple sites. Some sites have a browser-height image as a starter with 0% top space, others have 15% top space:
Example1:

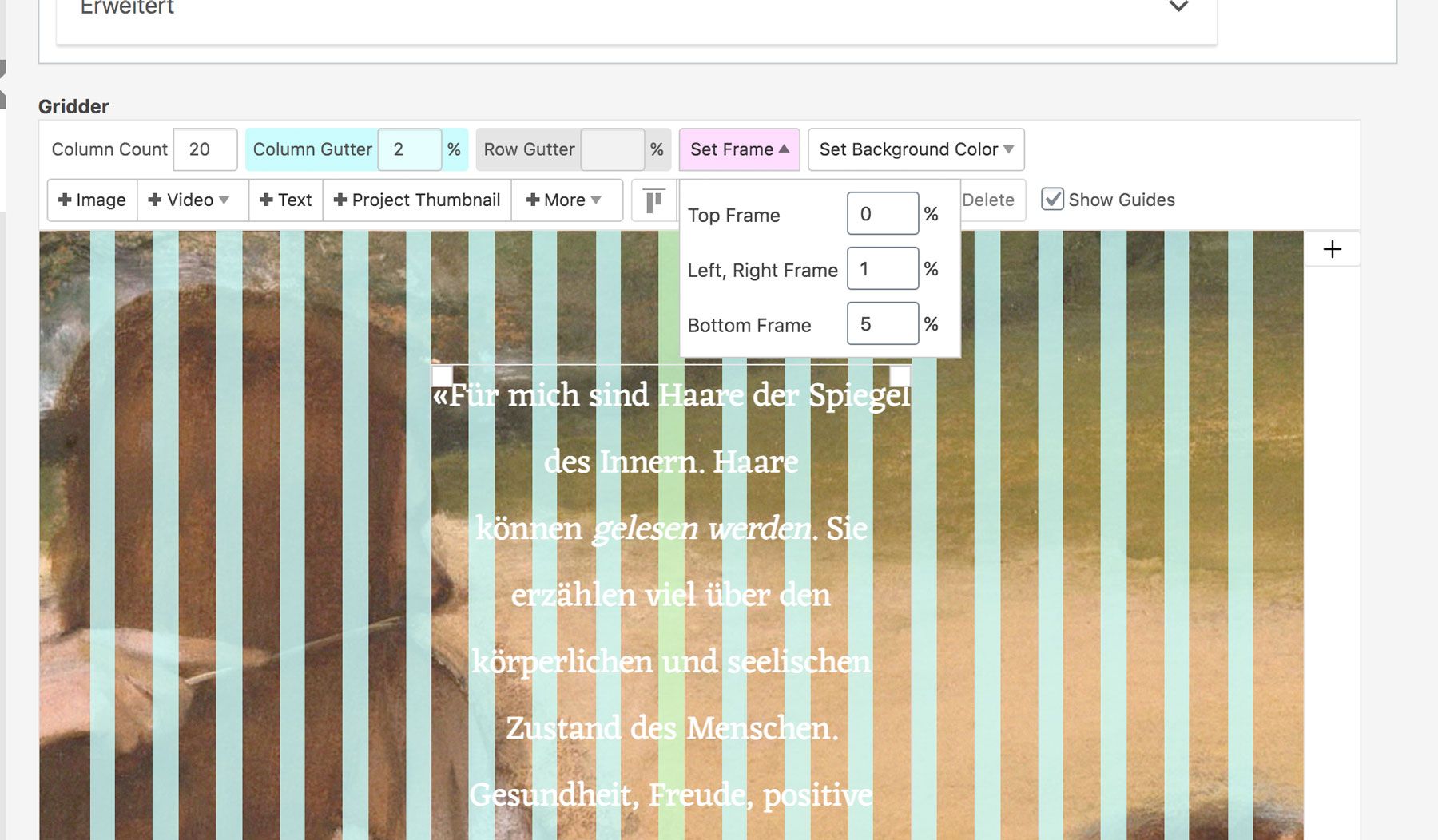
Example2:

The mobile version, however, just lets me chose one possible top frame value:

-> This results in overwriting the spaces I have set via the gridder in the desktop version. I get that this is a useful tool, however I don't see a possibility right now where I can kind of "keep the spaces I've set in the gridder version"?
-> Website: https://christinejaksch.de/
Hope my explanation is understandable :) & sorry if my thinking about the problem might seem a lil dumb. I'd be happy about tipps! thanks in advance <3
-
Sub-Menu points horizontally aligned after updatethank!!
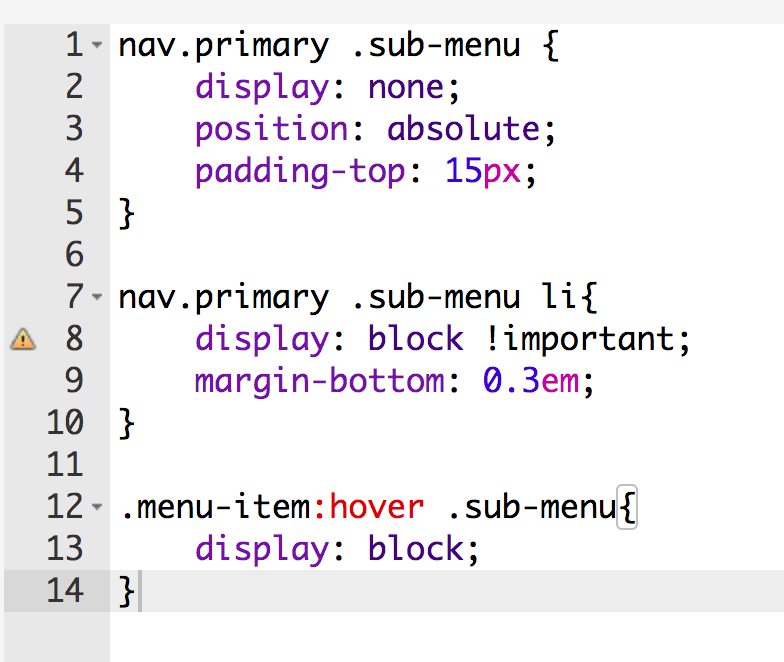
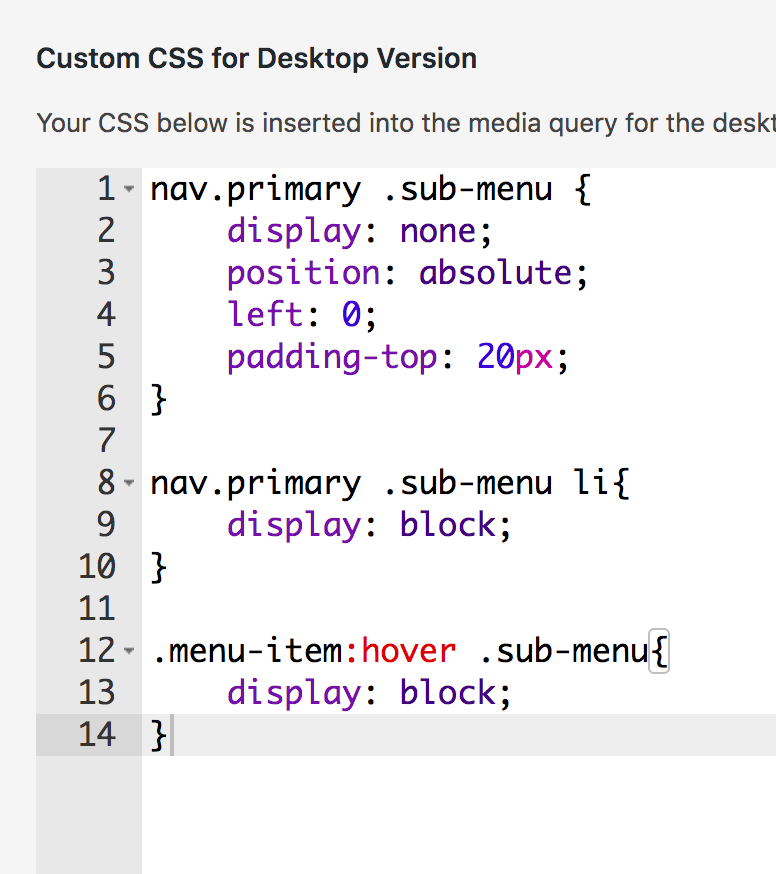
i got the tip to use the "important" command/tag(?) and now it works again perfectly :)the snippet looks like this now:

hope that helps others too
-
Sub-Menu points horizontally aligned after updatehelloo! after doing some research and not finding similar problems, i'm asking for help concerning the order of the nav menu points in the sub-menu bar.
-> to have them stacked on top of each other (vertically) i've once copied a custom css from here actually (can't remember the thread tho). now, after the update, it doesn't seem to work anymore tho (also, i'm not even able to see if theres any info concerning the alignment in the css at all im so sorry lol). am i missing some info in the css? or is there any other way to t e l l the submenu how it should align? so sorry for the dumb question
enclosed, you'll see my problem (sub-menu points horizontally besides each other instead of below each other) and the custom css i've added
thanks in advance for reading this!


btw the website is this one: https://christinejaksch.de/