Thank you Marius. Due to some css for the desktop view, I changed the CSS for mobile view. The css property "pointer-events" was set to auto instead of none. This did the trick completely.
Cheers,
Kenneth
Thank you Marius. Due to some css for the desktop view, I changed the CSS for mobile view. The css property "pointer-events" was set to auto instead of none. This did the trick completely.
Cheers,
Kenneth
@mariusjopen Hello Marius,
I don't quite understand you. Do you mean that a sub menu is not visible in mobile view?
Cause on my website the submenu (under menu Work) is not been shown or merged. Hope you can explain that?
Website: https://vandepavoordt.nl/
Best regards,
Kenneth
Hello,
I have a menu-item (Work) with two submenu-items (Publications and Clients). On desktop I used the recommended css (like the 'nadine göpfert' website) to show the submenu, but on mobile the submenu doesn't appear. Can somebody help me please?
Best regards,
Kenneth
Website: https://vandepavoordt.nl/
Browser: latest version of Chrome
Hi Armin, Marius or somebody else,
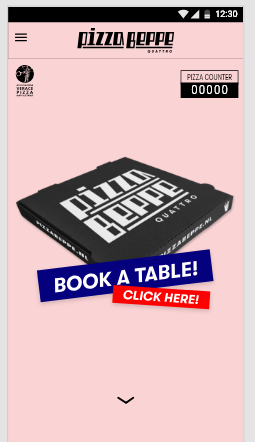
I would like to have on my first mobile page a big image (pizzabox) and beneath that image een arrow down as an image (when clicked you go to the next section). But when I try to put two images in the gridder, it is not possible. It is saying that I can't put the element there. Can sombody help me?
See attachement how I want it.
The url: https://pizzabeppe.nl
Regards,
Kenneth

Hi Marius, I made a page called footer and I want that page used as a footer on the homepage of http://www.website-prototype.nl/pizzabeppedemo.
Kenneth
Hi,
I really like the Theme, but two simple things I can't solve quickly.
Demo website: http://www.website-prototype.nl/pizzabeppedemo
Hope to hear from you.
Regards,
Kenneth