Hi there - I'm wondering if it's possible to upload an image (a .png) as a header menu item? For example, on my site here, I've uploaded an image as my site title (Kate Leisy), but I'd like to upload an image for 'Info' as well. Is there a way to do this?
kl
Posts
-
Upload image for menu item? -
Possible to have different mobile & desktop text styles when mobile version is 'turned off'?Ahh I see - it works when I put the custom CSS in the general CSS area vs. the mobile CSS area.
This clears this up. Thank you for your help!
-
Possible to have different mobile & desktop text styles when mobile version is 'turned off'?Thanks so much Richard for this reply!
I'm curious, and perhaps I'm not understanding two things, but
-
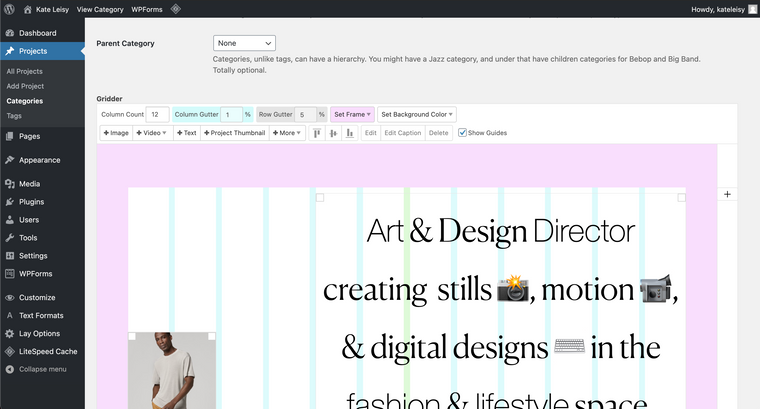
I don't seem to have a phone layout icon in the top right of the gridder? See screenshot below

-
Will targeting the text with custom CSS work even if the mobile breakpoint does not exist? I can't seem to get this to work, and have tried this in the Custom CSS area. Perhaps my syntax is wrong? I've been using ._H1 and ._H2 and ._default
Thank you so much for your help!
-
-
Possible to have different mobile & desktop text styles when mobile version is 'turned off'?Hi there - I've turned off my mobile by going into the Lay Options > Phone Breakpoint (set that to 0) in order to get the columns / gridder effect that I have on desktop for mobile.
Though, I'd like to still change the type size for my text formats on mobile. Is there a way to do this?
I've tried a bunch of different options to achieve this scouring through the support forums, but I can't seem to find a solution that allows me to have different mobile & desktop type style (specifically different font-sizes), while the mobile functionality is turned off.
Conversely, if there's a way to turn mobile back 'on', and then get the same gridder look as desktop, that would work too.
Thanks in advance!
-
Media queries not working...how to change mobile text sizes?Hello! I'm trying to edit the text styles on mobile, but I can't seem to get the media queries to work? Can anyone provide any help here?
Here's the site: http://www.kate-leisy.com/
It's H1 wrapped in a span, so I've tried H1, ._H1, ._H1 span, etc. Here's the css below...
@media only screen and (max-width: 600px) {
._H1 { font-size: 40px; }}