@arminunruh Any news now 1 month later? :)
kneesweak
Posts
-
Stack with Text-Elements bugged -
Stack with Text-Elements buggedCould you maybe just modify the stack element so that elements in the stack can be next to each other?
2 weeks ago you wrote that the feature could be ready in 1 week... -
Stack with Text-Elements buggedAny updates available yet?
-
Stack with Text-Elements buggedNext week would work out for me, I guess there will be an laytheme update available for it?
-
Stack with Text-Elements buggedSounds like something that could work. When can we expect it to ship? I am asking because it is an urgent problem.
-
Stack with Text-Elements buggedDo you need further explanation?
Or is it clear how I would like to utilize the stack element? Basically putting text-elements inside and arrange them not only on top of each other but also next to each other. -
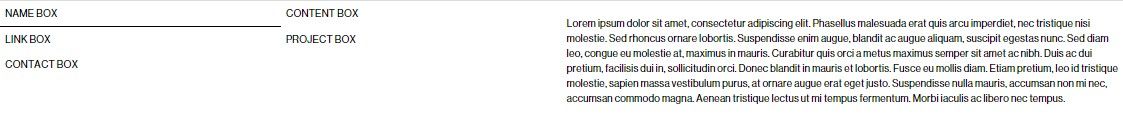
Stack with Text-Elements buggedOf course. So with the current gridder-configuration you can see in my first post the page looks like this:

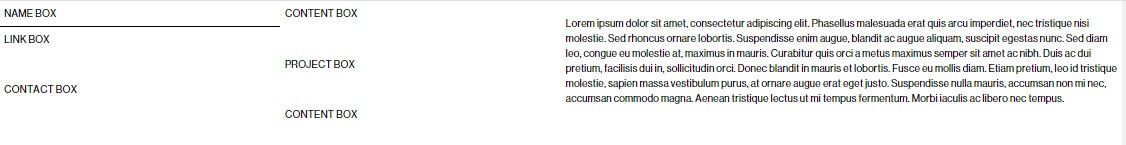
But I want/need the page to look like this:

But the stack does not allow me to put 2 text-elements next to each other which seems like a bug or at least like a missing feature that would be very important to have.
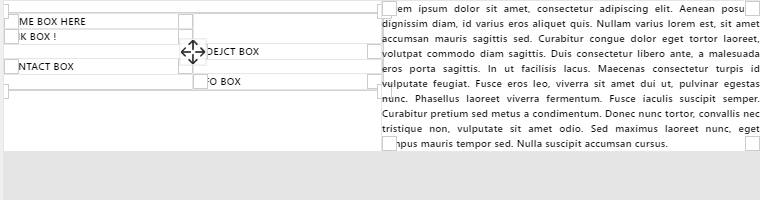
Currently I use some custom IDs on the elements and some custom javascript to move the text-boxes inside the stack but this leads to the boxes visually "blinking/jumping" around when the page is loaded, which looks bad and cant stay that way.
I hope it is more clear now.
-
Stack with Text-Elements buggedHey,
yes you understand correctly. And yes it does look the same as in the screenshot, meaning each textbox has its own "row" inside the stack.
But I need them to be next to each other in the same row if you understand.Could this be made into an option for the stack?
-
Stack with Text-Elements buggedI need to stack multiple text-elements in one row, but the Stack does not let me put 2 text-elements next to each other so it looks like this in the gridder:

I need to do it this way, so that the big text-block on the right does notcreate a white-space on the left side between 2 rows.
I tried to create a workaround by adding ids to the text-elements and when the page loads I detach a text-element and attach it to the stack-row of the element above it. But this leads to janky text-elements visually jumping around when the page loads.
Can you maybe make it possible that I can put 2 text-boxes next to each other in the stack element or help me with a fix?
Cheers