And of course its working now since I complained.
Maybe it was the Cache Plugin. In case the problem pops up again I will send you a DM via Chats.
Best wishes,
Laura
And of course its working now since I complained.
Maybe it was the Cache Plugin. In case the problem pops up again I will send you a DM via Chats.
Best wishes,
Laura
Oh thank you :)
You mean the delay is due to the quite large video file?
Is there anyway I could send you a screen recording of what I see?
I tried to put it in this post but its not working
Best wishes,
Laura
Thank you!
I am not quite sure if I understand you correctly:
You are suggesting find out the browsers resolution of my friend and the adapt the layout to that?
So I kind need to know the viewers resolutions to be able to make a compromised design for all of them. But still if they change the frame of the browsing window it would change again.
Hello,
I discovered that the layout of my website is (strongly) connected to the frame of my browsers window.
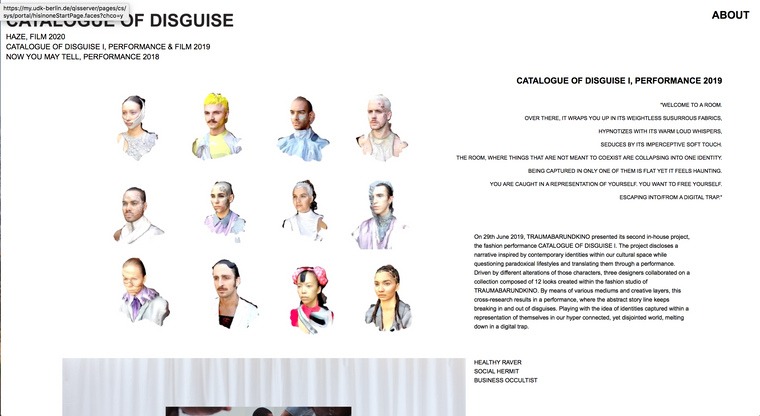
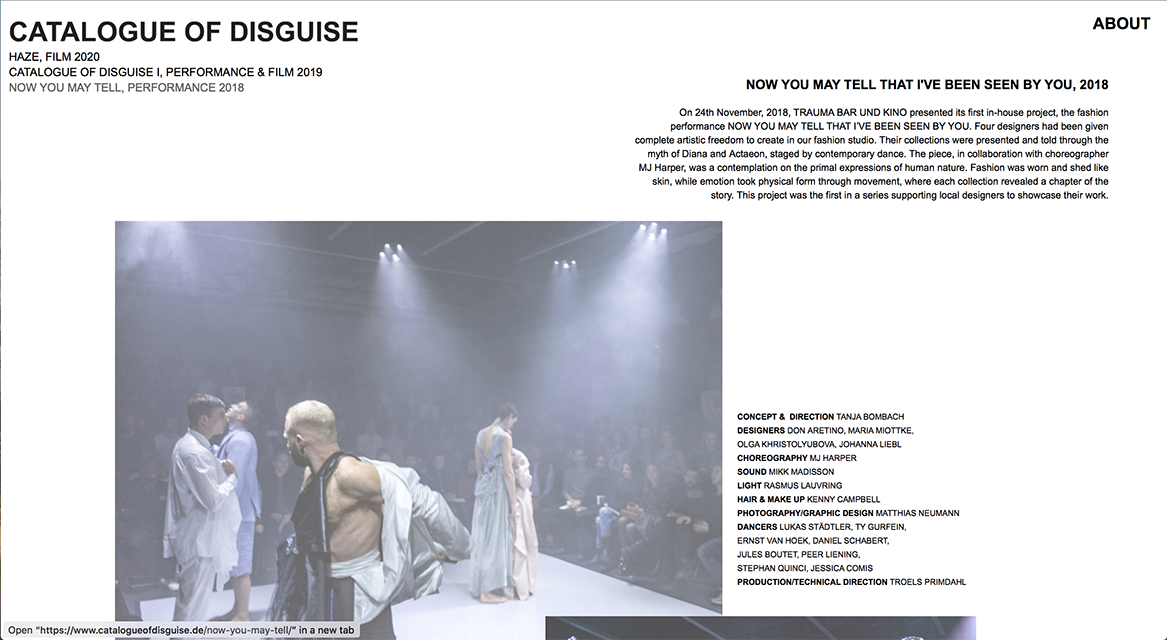
My friend send me pictures of her viewing the website. She has a Macbook Pro 13inch and her standard browers settings open a safari window not fully over the whole screen (like mine). Her browser shows it like this:


(Text and Images overlay)
Mine looks like this (Macbook Pro 15inch, standard safari browers window size takes the full screen) :



As I don't know what frame the browser window of my viewers have nor can control it, I wonder how I can solve/controll this issue.
Best Wishes,
Laura
Hello,
I just discovered that one of my Menus changes its appearance (fonts thickness) when I am on the project side/click on it. I want it to remain the same.
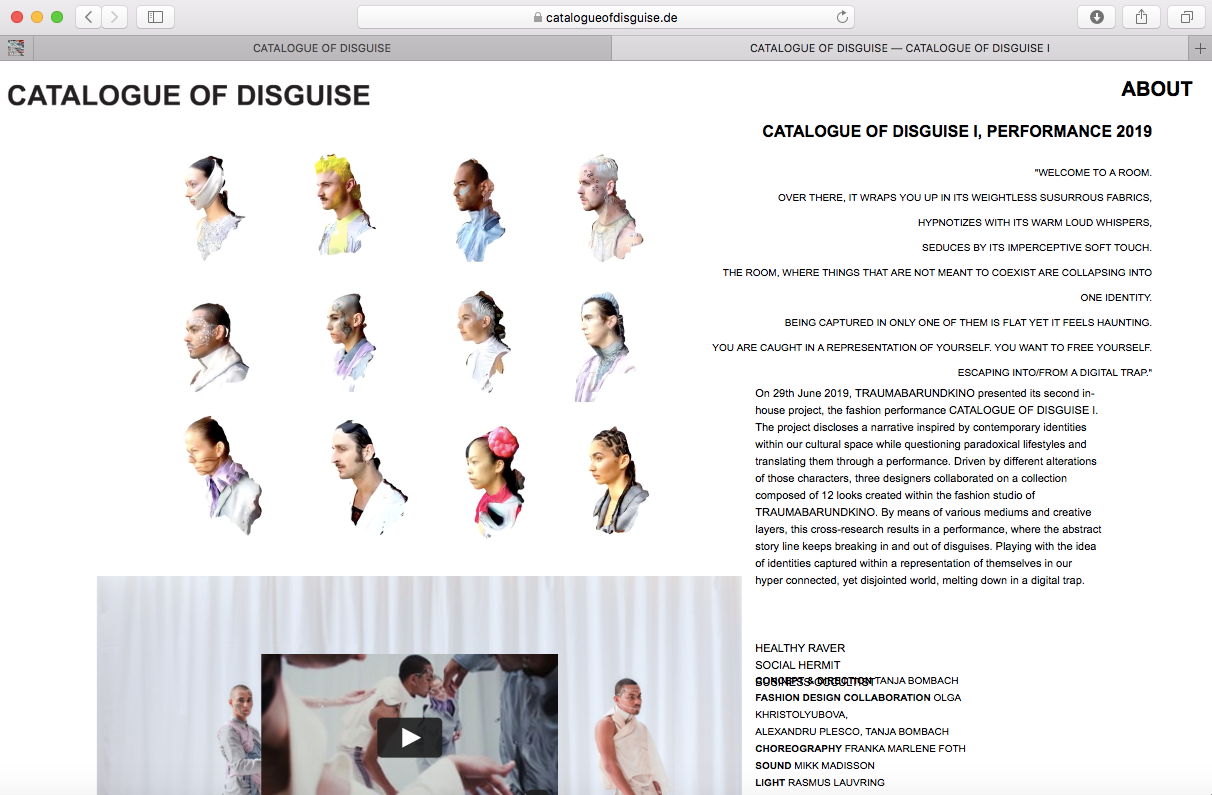
This is how it should look and how it looks on each other side on my website:

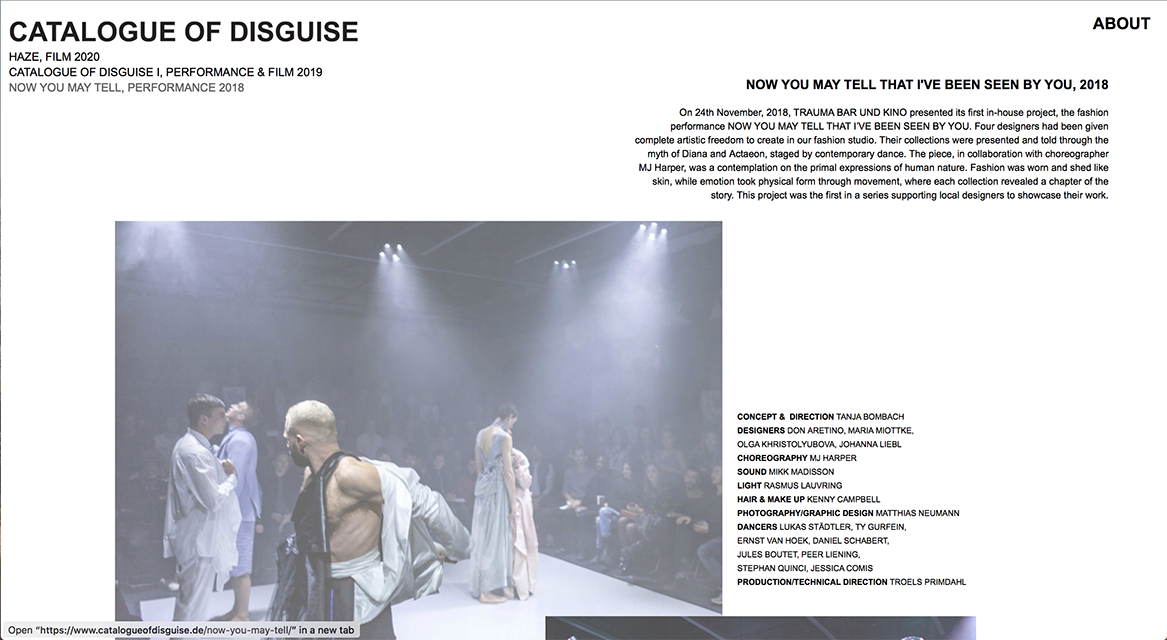
This is how it looks when I clicked on the menu point/am in the side of the menu point:

I checked in Appearance -> Customise and Lay Options but couldn't find a changing possibility. My other menu on the left side also doesn't behave like this.
Best wishes,
Laura
Okay, I just solved the problem.
If your side is password protected it will start somewhat not at the top of the page ( just mobile version). If its not password protected it starts at the top how it should.
Just so you know, in case someone asks again.
Best wishes,
Laura
I am using an iPhone 7 and Safari.
Its weird, because sometimes its working and then not. And I can't figure out the source of it.
But its working on your phone?
Best wishes,
Laura
No Worries!
Here is the side link:
https://www.catalogueofdisguise.de/haze
The password is: . (a fullstop)
On the mobile version you see, that expect the starting page alle pages start not at the top of the page.
Best wishes,
Laura
@Richard-K ?
With extra margin/allowance you mean the frame you can set for each side (the pink frame)? I also thought about that. But if the visitor scrolls all the way up you suddenly have a space that is empty/"not well designed".
And its working on other mobile versions with Lay Theme like this:
http://www.laurapalm.com
Best wishes,
Laura
Hello,
I discovered that HTML5 Videos on my mobile phone sometimes don´t start immediately even though I have put them on autoplay & loop.
Do you have an idea whats the problem or which setting I have to change?
Here my Website:
http://www.catalogueofdisguise.de
(For the Menupoint HAZE - the password is - > . < - just a fullstop to check the problem)
Best wishes,
Laura
It worked thank you!
(I want to start them at the top :3 )
Good Day,
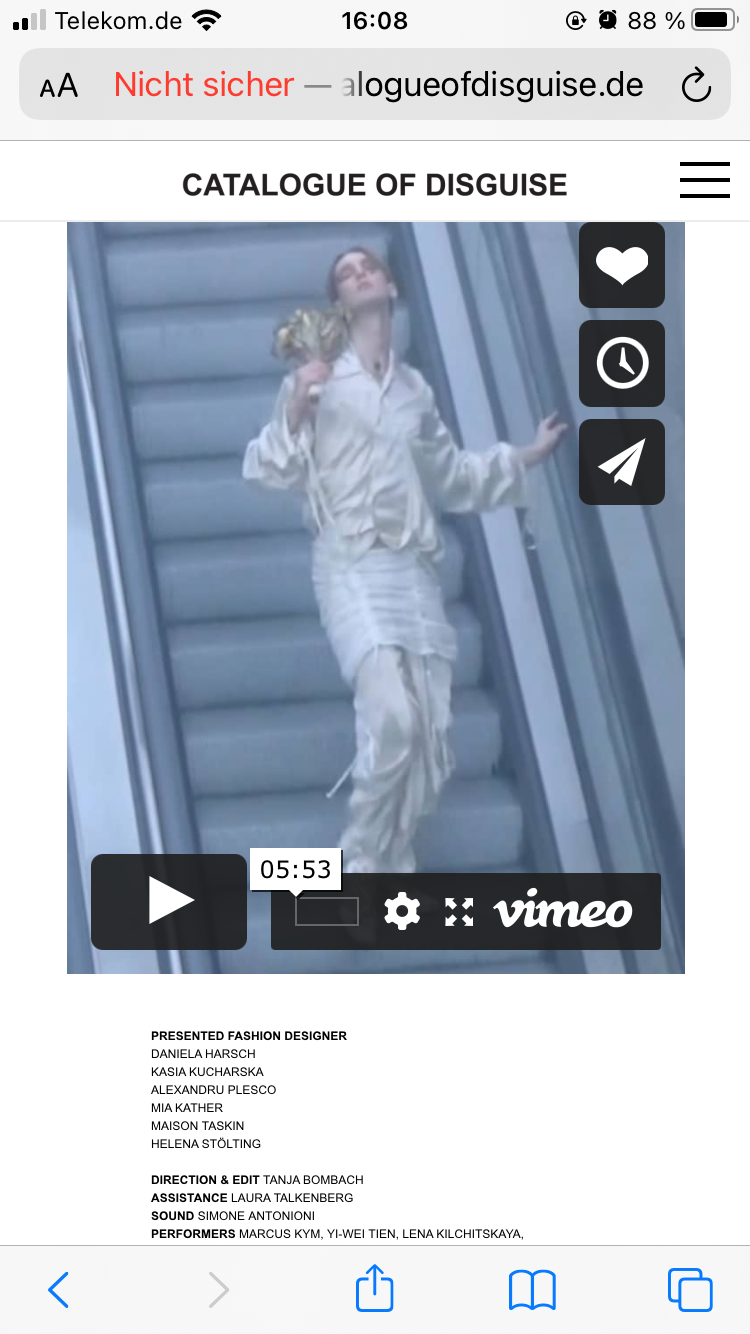
I discovered that when I'm on my mobile phone the the individual sides don't start at the top of the side. They start somewhat in the middle.
See example below.
Is it possible to change that? Or do I have to change the design to fit.
Example:
If I click in the Menu and come to the side. This is how it appears.
Its not at the top of the side.

This is the top of the side:

Kind regards,
Laura
Exactly I just want to have this one menu point on the right side and thank you - I will try it out and come back to you if I have difficulties.
Best wishes
http://www.catalogueofdisguise.de
and this is my website in case you need it
Hello,
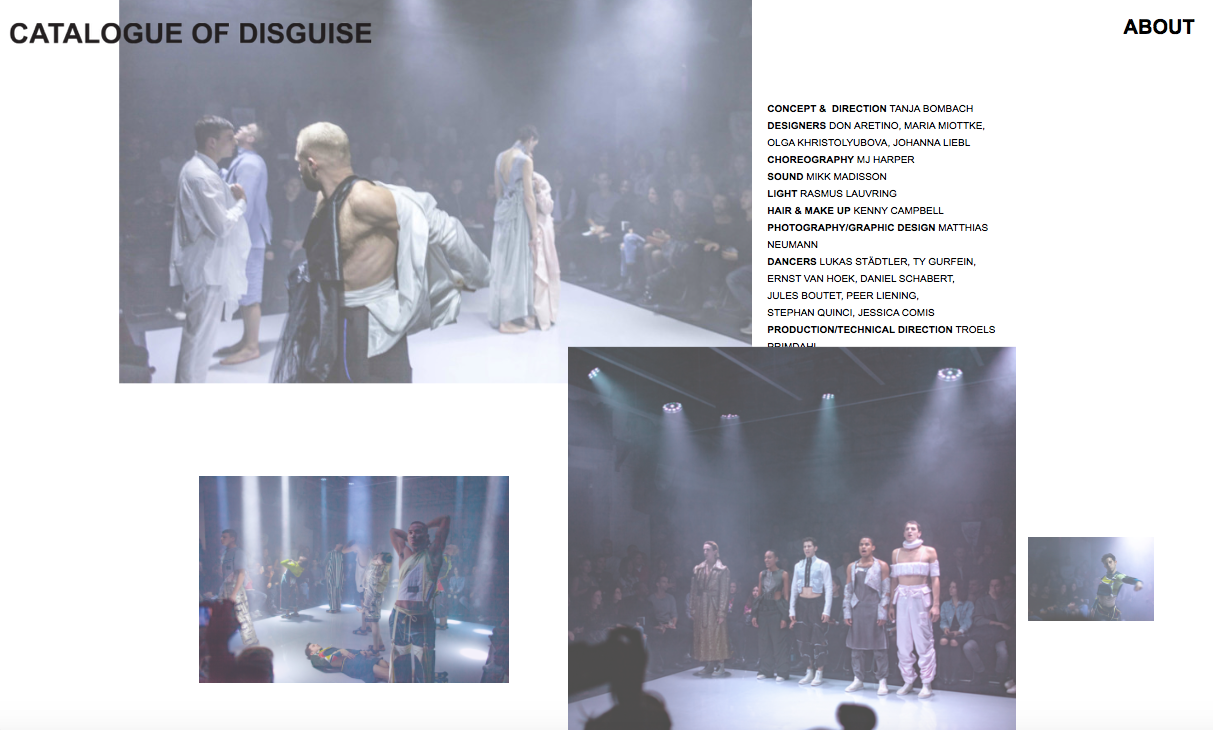
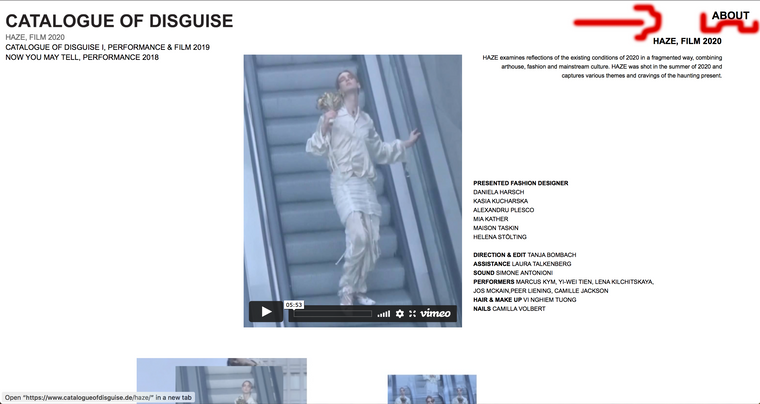
I wanted to ask if its possible to position on of the menu points in an other area of the website (desktop version). Like you see in the screenshot below.

(The menu point ABOUT would be ideally on the other side same height)
Best wishes,
from a bloody beginner.
Is it at this point possible to have two menus?
Got it know and messaged you.
Best,
Laura
This often solves issues you might run into