i tried the recommended plugin but speed results on page insights were worse so i switched back.
Thanks i think its ok for now but with the redesign i will try to solve this. thanks!
leo01
Posts
-
Best practice to Clone Website and LCP Speed -
Best practice to Clone Website and LCP Speed@arminunruh i was in belive that google tsg manager or analytics will add cokies, can i somehow check if my site needs cookies at all. I personaly hate cookie banners so would love to get rid of it.
Edit for future users might find this helpful. : Found a site to check https://www.cookieserve.com/ - and Google analytics is the only cookies places on my site. there is a workaround with server side tracking but it needs top be set up.
-
Best practice to Clone Website and LCP SpeedHi Armin thanks a lot for the swift response!
About the LCP: I tried moving the Tag manager Html to the bottom and disable the cookie plugin. Did not change much unfortunatly. Still seems like tag manager is loading first for some reason.
I have the analytics script (gtag, Tagmanager and Analytics) in the "Custom content" area of the laytheme html and css options.
can is set this whole thing to load last maybe?Thanks also about the dublication guide will try soon!
-
Best practice to Clone Website and LCP SpeedHello Team!
I wanna do a redesign of my current website, but i want to keep the Projects for the most part. What is the best way to clone the current website in the Background so i can work on it and after switch the new design to live?
Is there a guide for this maybe?Also i have a issue with my current site that the speed for mobile is slow, mainly cause of LCP. In Desktop i get 94 Performance on Mobile just 64. Maybe there is a good easy fix for it.
I do use an image plugin to reduce the file size and use the .web format.
Cache plugin is installed as well.Best
LeoWeb: www.leopoldfiala.com
-
4.1.6 "frame bug" — displaced elements after updatei tried to empty cache and use ingogioto mode of course. looking fwd to a fix @Armin-Unruh @mariusjopen
-
4.1.6 "frame bug" — displaced elements after update@Garrod no i reverted everything from an old backup i had.
For me its not an option to move it bx hand and than save if andf move it back i have about 40 pages or so where it applies.
-
4.1.6 "frame bug" — displaced elements after updateIm having the same issue.
All my content does not respect the frame settils (its set to 5% left anf 5% right. but it does not work.
It only aplies for the left frame settings. -
Mobile image size not correct / too big? Im sorry but the screenshot shows the cover that should be hidden.
That is the cover (row) image with the text.Maybe we talk different subjects?
-
Mobile image size not correct / too big@Richard
You still here?Best
Leo -
Mobile image size not correct / too bigHi.
I deleted the first Mobile css aoption and replced it.
Still the same problem.
In Iphone 11 at least.Clearecd Cache and all after changing as well

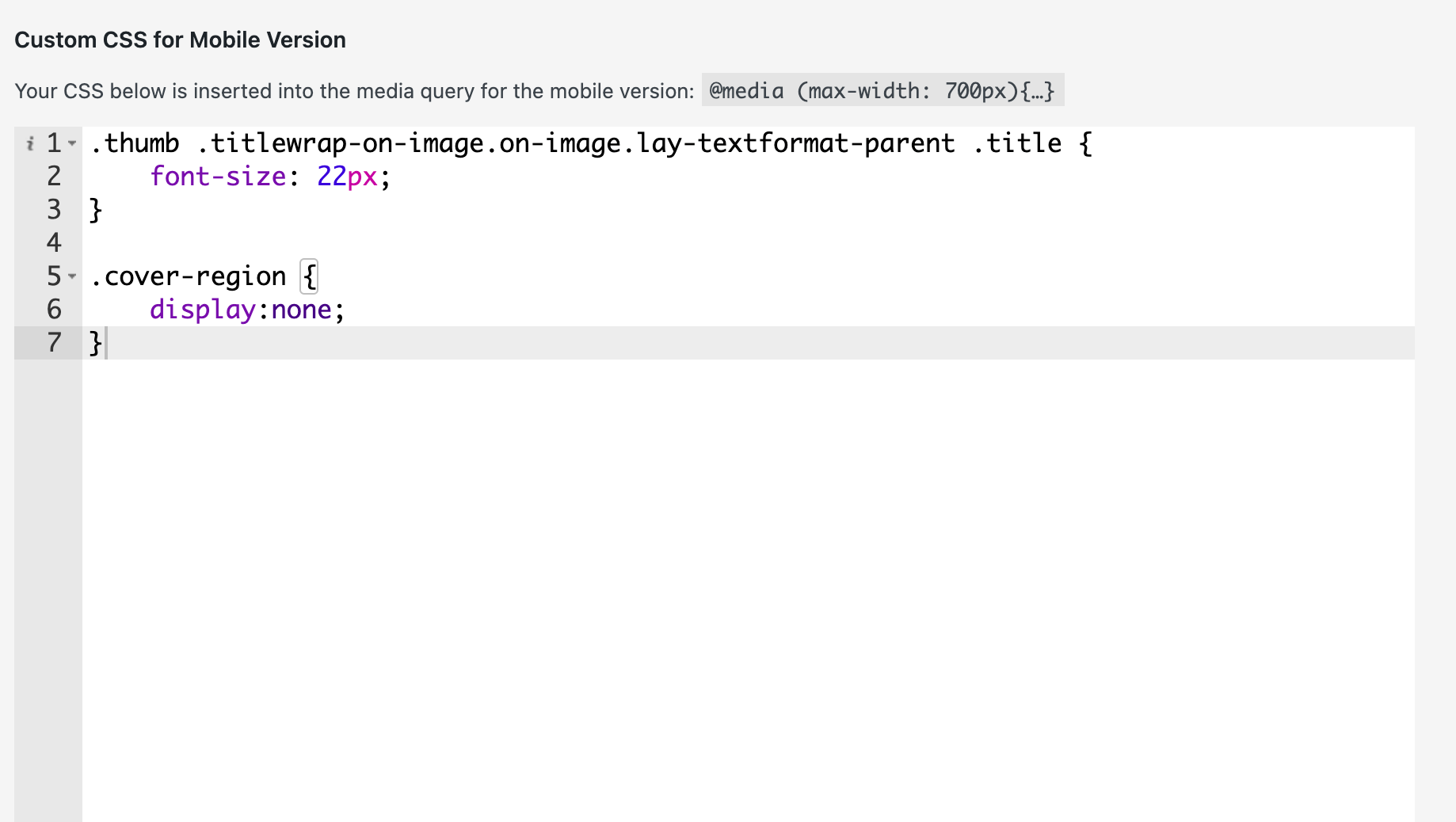
This is all the CSS i have in the Mobnile css section:
.thumb .titlewrap-on-image.on-image.lay-textformat-parent .title {
font-size: 22px;
}.first-row {
display:none;
}Best
Leo -
Mobile image size not correct / too big@Richard said in Mobile image size not correct / too big:
.cover-region {
display:none;
}Thanks Richard.
Very stange i added the code in the css mobile field. Purged cache and minify Cache and still the same - cover shows on mobile (iphone in incognito mode) image url)
image url) -
Mobile image size not correct / too bigHey.
Yes cover is visible on a real mobile as well :(
Best
Leo -
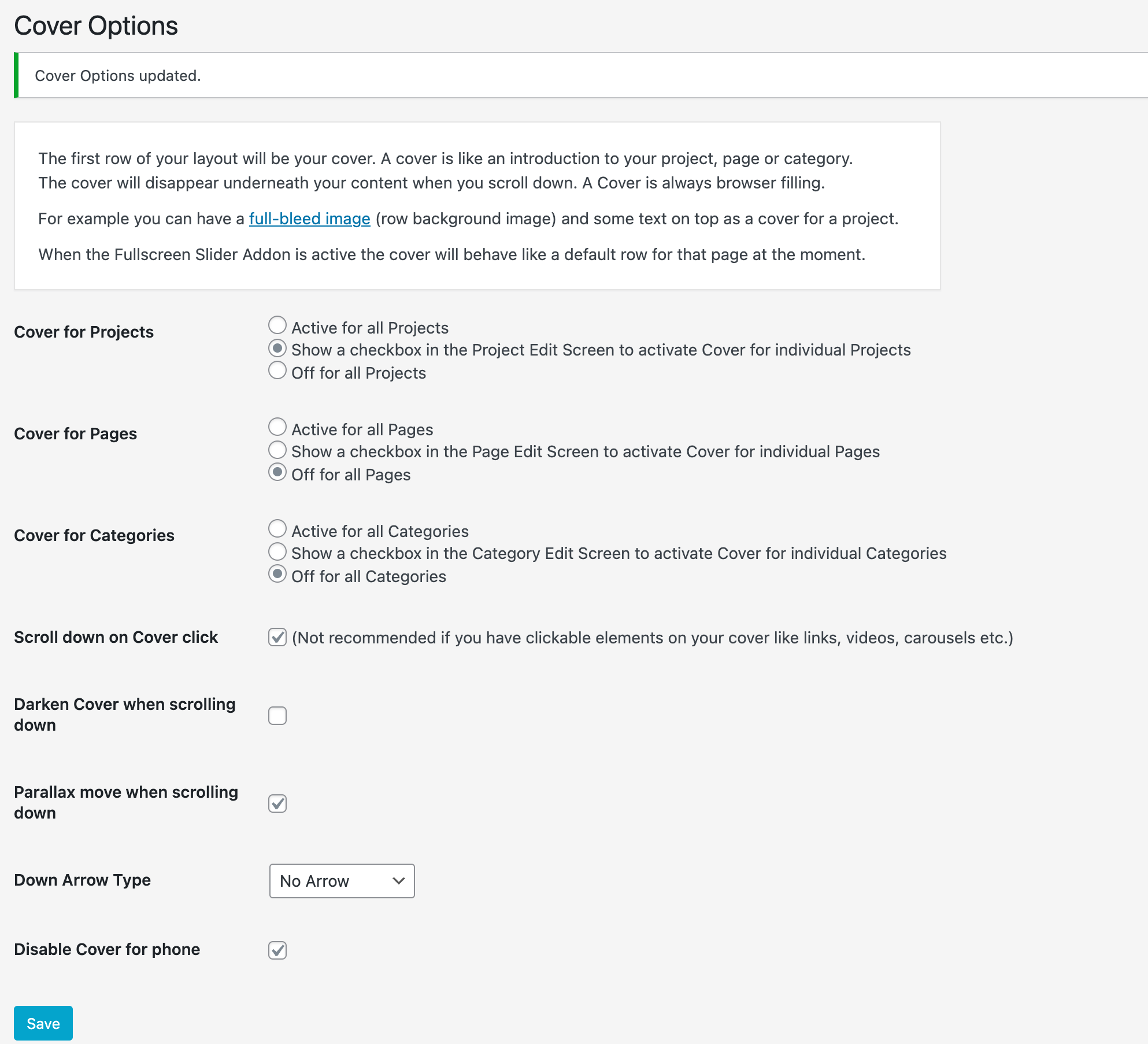
Mobile image size not correct / too bigActually i realized that the cover option is still not disabled on mobile. but i did check that setting in laythme settings. Cover options > Disable Cover for phone.
But it still shows.
would be great to disable that.Best
Leo -
Mobile image size not correct / too bigTHANKS!
@Richard said in Mobile image size not correct / too big:
Dear Leo
@leo01
Cool website!, could you please confirm the following before other debugging:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
JES
Any custom CSS or JS that may interfere is temporarily removed.
No but it worked before. I do have some custom css in the laytheme options
Any third-party plugins are de-activated to see if this resolves the issue.
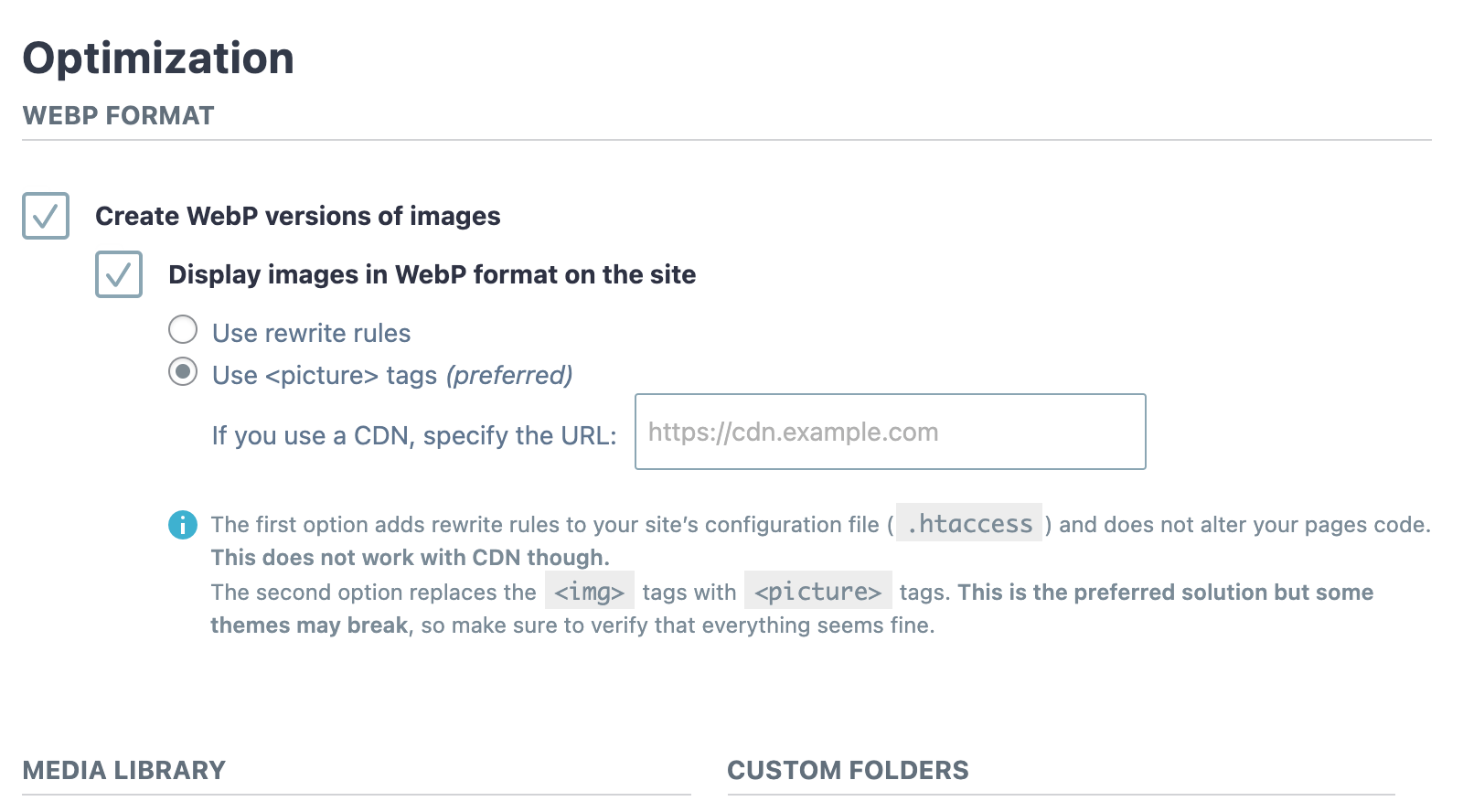
Not many active, just realised the issue comes from Imagify. It serves WEP images for the website
This setting causes the error:

If i switch it to rewirite it works.
Can you recommend that setting.If using a WordPress Cache plugin, disable it or clear your cache.
Done before checking
If your WordPress Dashboard shows a warning "PHP Update required” Please update your PHP version in your webhost control panel.
Possibly your website is running PHP 8.0 this has been known in some cases to cause issue.
Talk soon Leo and have a great day 🌻
Richard
Best
Leo -
Mobile image size not correct / too bigAlso i encounted another issue.
The full screen cover image does not show on mobile devices (iOS and Android)
eg.: https://www.leopoldfiala.com/neonoir/Actually it does not show on Desktop as well. Very strange!
Any idea how to fix that?
Best
Leo
Cover shows on mobile and is not visible on desktop (the cover text is visible though)
-
Mobile image size not correct / too bigDear Laytheme Team,
I have an issue with my website. i have the feeling the site is not serving the small image versions for mobile and google pagespeed got lower for that.
Could you check if its ok?
www.leopoldfiala.comI was working on the pagespeed quite a lot recently but i dont seem to get rid of the "Properly size images" issue.
Via inspect and also via pagespeed insights it looks it provides images with a with over 1600px with on a mobile. Maybe i did oversee a setting in the backend?
Best
Le0 -
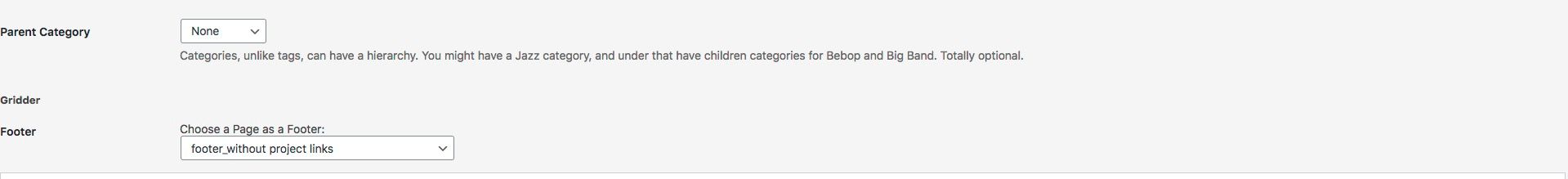
Gridder not showing in CategoryHello
I cant edit my categories anymore since the gridder is not showing up at all.
Latest version of Laytheme and Wordpress installed.

Thanks
Leo -
Project mansory grid in Footer does not show after update / menu disapearingThanks. @arminunruh
Fixed the zoom cursor issue. Css has changed a bit apparently.
About the Gzip - ok strange, i just enabled it in the ht access file, not sure how i should disable and re enable it other than in this file.
I tried to clear cache as well. But it does not seem to work .Any other idea on that?
Strangly if i run the ../wp-content/plugins/laytheme-lightbox/frontend/assets/js/vendor/swiper.js?ver=1.4.9 on the https://www.giftofspeed.com/gzip-test/ - it shows its enabled. But Google page speed insights show directly.
Very strange right?Different issue: Is there a module or plugin for implementing a grid view of Instagram that you can recommend with laytheme?
Image colors:
And one more that i cant seem to get my head around: Change of colors of my images if i enlarge them with the lightbox feature.
I tried everything here...
I use Imagick plugin and my server supports imagick engine (which allows us to keep icc profiles with the resized version of the images)
Regenerated all Thumbs with the plugin
In layoptions the option is enabled to use the regenerated thumbs to speed up the page.But if i click on an image it still shows over saturated, it is fine once the lightbox version is loaded.
It frustrates me, any idea where else i could look?Best
Leo -
Project mansory grid in Footer does not show after update / menu disapearingOne more thing that seems to slow down my website most is the textcomression GIDZip not present on some Js from laythme:
/wp-content/plugins/laytheme-lightbox/frontend/assets/js/vendor/swiper.js?ver=1.4.9
wp-content/themes/lay/frontend/assets/js/vendor.min.js?ver=3.1.6
/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp
/wp-content/themes/lay/frontend/assets/js/frontend.app.min.js?ver=3.1.6beeing the main issues.
gzip is activated from my host and server, but it does not seem to apply to these files? Do you know how to change that?
also my custom zoom cursor does not seem to work since the update?
via custom css:
body.lightbox-css-on #main-region .col[data-type="img"] img {
cursor: url("https://...(valid url)") 15 15, pointer !important;
}Best
Leo -
Project mansory grid in Footer does not show after update / menu disapearingNot sure what u did, but the footers seem to work now!
Lay Theme Version: 3.1.6
Thx!