@arminunruh yess! now it works, thank you so much!
leoncov
Posts
-
Product Variations not selectable -
Product Variations not selectable@arminunruh wow that was fast! just updated lay theme, i now have version 5.9.2. however the problem still persists…
but no stress from my side, the shop is not live yet and probably won't be for another week or two:)
-
Product Variations not selectable@arminunruh yes I realized haha. i've just been working on changing the elements with custom css but might also change the background later after some testing. thanks for the tip!
i just ran into another problem: the contact page (WAS EMAIL) is set as an overlay which doesn't work on the shop page (https://wasdas.ch/shop/), instead of sliding in it just loads the page…
edit: it loads the contact page on both the shop page and on the product pages. on other shop related pages like the cart page it slides in as it should…
is that a known thing? should i open a new topic for it?
-
Product Variations not selectable@Armin-Unruh I updated Lay Theme and deactivated the WooCommerce-payments plugin and now everything works:)
The WooCommerce plugin was installed but I dindn't setup anything yet so I guess that's where the stripe error came from.
Thank you for you help!
-
Product Variations not selectableHello,
I have a problem with product variations: While the setup of a variable product worked without any problems the variations are not selectable when I visit the product page.
Here's the link to the page: https://wasdas.ch/produkt/t-shirt-kleistadtverklemmt/
I can add the product to the basket and it just adds the variation I set set as standard.
Inspecting the page I see that the table containing the variations is hidden with the following css:body.single-product .variations { display: none; }I can then change the display value in the browser and the dropdown for the variations apperars…
I'm hoping that I'm just missing something obvious, has anyone ever had this? Or do you know of a setting that I need to change?
Here's what I tried to fix the problem so far:
I watched some tutorials on the product setup (not with laytheme) and the product details should be ok.
I went through all (?) the settings I could find without finding a solution (setting to turn the variations on/off).
I disabled the custom CSS and HTML.
Tried Firefox, Chrome and Safari.All without luck…
Best, Leon
-
Fullscreen Slider max-height for multiple elements@arminunruh said in Fullscreen Slider max-height for multiple elements:
do u mean here?
https://leonbricola.com/lionnesaluz/
well im not sure if im going to code it i have to think about how to best solve this
Yes exactly, in the second slide with two images.
Thank you so much for the link and hint, I will look into this!
Meanwhile I stumbled over a website (not using Laytheme) that seems to have a similar layout/behaviour but I haven't looked into their code yet: https://geordiewood.com/projects/portraits-01/5
-
Fullscreen Slider max-height for multiple elementsI now kind of go it to work by giving the large (full height) image the following css:
max-height: 95vh; max-width: 76vh; transform: translateY(2.5vh) !importantThat seems to work but now the slider cannot be navigated forward when clicking next to the image…
maybe somebody has an idea?
-
Fullscreen Slider max-height for multiple elements@Armin-Unruh thank you for your answer!
Ok thats good to know about the carousel addon
And for the fullscreen slider – do you think you might be implementng the option to set a max height for rows with multiple elements as well? Because the workaround with putting different images in one file will be very tiresome especially since the images should be separate for the mobile version…
Thanks,
Leon -
Fullscreen Slider max-height for multiple elementsHello,
I've been using the Carousel Addon to show slideable images with a specific height. Now I'd like to be able to show multiple images at once as well as have the option to use the arrow keys for navigation even when using a fade transition.
The Fullscreen Slider Addon seems to be the perfect solution, offering both of these things. However I've now run into a problem that I cannot solve and would be happy to get some help with:
When placing a sigle image I use the options for the Addon to center the image and give it a height of 95%. Now I'm trying to place a second smaller image on the left at the same time and thats where I fail...
You can find my test project here: https://leonbricola.com/lionnesaluz/
So far:
– I've placed both images in a browser-height row and scaled the right image up.
– The right image now is displayed way to large and is cropped at the bottom (slide 2).
– I then tried to scale the image down using a css class (bildhoch). At first the image gets squished (slilde 3) but setting the width to auto seems to solve ths problem (slide 4).Now I'm left with the following problems:
– The image on the left stays placed as in slide 3 but I'd like it to stay centered vertically as in slide 2.
– The image on the right gets scaled down only on the right side, the left edge stays where it was. I'd like to have it scale down on both sides. And this image isn't centered vertically either but placed on top.So basically I'm trying to apply the max-height setting to multiple elements in a row:)
Does anybody know how to do this? Or is there maybe a better alternative than using the fullscreen slider? I am happy for any tips.
Best,
Leon -
side cart menu doubledHello @Richard
If you think it wouldn't take long too long for you to take a look, I guess a couple hours in the morning (european time) would be totally ok for me to have the bug live. Let me know which day and I'll turn the plugin on! -
side cart menu doubledHello Richard
@RichardYes, I've deactivated the side-cart plugin, since the shop went live and I had no solution…
I now updated LayTheme, didn't solve the problem. Same with the incognito window.
Since the shop is live I would prefer not to re-activate the plugin right now and make the problem visible for everyone, how should we continue?
-
side cart menu doubledHello Richard,
thank you for your answer.
Wordpress, Laytheme and addons are up to date, yes.
I only have a tiny bit of css but the issue was there before I added any custom code.
WooCommerce and the Side Cart are the only plugins active.
I'm not using a Mulit-Language plugin, not even any other plugin than the two above.
As far as I understood the last quote the problem there was to remove the cart from the mobile menu. I don't mind having the cart there so it doesn't apply for me no.
Here's the link to the website: https://invisiblewalls.ch/
Hope that helps,
Leon -
Vimeo in video carousel blank (and all following carousels)Hello,
I have exactly the same Issue!
Carousel with only images is working. Carousel and html5 video is working. Vimeo video outside of carousel is working. But as soon as there is a vimeo video inside the carousel nothing is displayed.Link: https://leonbricola.com/whatnow/
In the carousel is a image, a html5 video and a vimeo video. The same vimeo video is underneath the carousel.Wordpress shows me no available updates, I have Laytheme Version 4.0.0., the carousel addon (Version 1.9.1.) and the Imagehover addon (Version 1.0.6.). No other plugins are activated.
Hope this helps to find a solution,
Leon -
side cart menu doubledHello,
I am experiencing an issue with the cart menu point when using the sidecart plugin. The "Cart" menu point switches to "CartCart" after the page has loaded.
Here's what I found so far:
– Changing browsers doesn't make a difference.
– Changing the word "Chart" to something else does't change the behaviour, then the new word is doubled (it's not a fixed "CartCart" no matter what I call the menu point).
– For half a second it's just a single "Cart" then there appears to be an event that changes it to "CartCart". My browser shows me an event within a div with the class "xoo-wsc-modal" which could be where the issue is but thats just a wild guess since my coding skills are really basic.I found the same issue in the forum, all the posts link to this post. There the final solution is to just not use the side cart which is not really a solution to the issue since using the plugin is recommended and it's even customised for laytheme?
I tried using the code that @Richard suggested in the post mentioned above;
jQuery('.laycart span').text('Warenkorb');but then the "Cart" just completely dissapears (after the event was triggered) leaving the "(0)" behind it as a working cart menupoint.
Since the flying cart semms to be working perfectly in the official sample shop the has to be a solution for this? Can anybody help me?
Thank you, Leon
-
deactivate image resizingDear @Richard-K
I have to get back to you again, since it did not really work after all. I had uploaded the images with 2500px (long edge) which almost corresponds with the resized version of 2560x1829px so I thought the resizing was deactivated… wow
However if I upload bigger images they still are 2560px and not the original size.
But at least I found out why the jQuery you suggested for the "Custom <head> content" did not work! Since lazyloading was on, the images were not loaded from the beginning, so the code had no effect. If I turn off lazyload the code does something.
So I now have set up a test page again, this time without the imagehover but just placed images for simplicity:)
Here it is: https://leonbricola.com/test
This is the code I used, it affects the first image (the second one is just as a reference):
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ var $row = jQuery('.fullrez > div:nth-child(1) > img:nth-child(1)'); jQuery($row).removeClass('setsizes').toggleClass('lay-image-responsive lay-image-original'); }); </script>But as you can see it is not the original image that is displayed but a really small preview…
Any suggestions on how I could fix this? And I also am trying to find out how to eventually get the whole thing to work with lazyloading activated.
It is kind of frustrating since the option "Never show resized versions of your images" does the trick perfectly but then my whole website is unusably slow which is not an option either.
Best
Léon -
Text formats not workinghehe
Yes! While changing the font I cleaned up my textformats and moved the default format down the list after I noticed thats possible… So that was the problem, putting it back up in the list solved it as you suggested.And after updating the theme it now works in any order! many many thanks!
-
Text formats not workingHello,
I seem to have the same problem;
my default text format gets applied to all my text, ignoring the custom text formats which I've applied. This happened after uploading a webfont but persists even after changing back to a standard font. And it only affects text on pages, in the menu or the sitetitle everything gets applied fine.
As an examlpe:
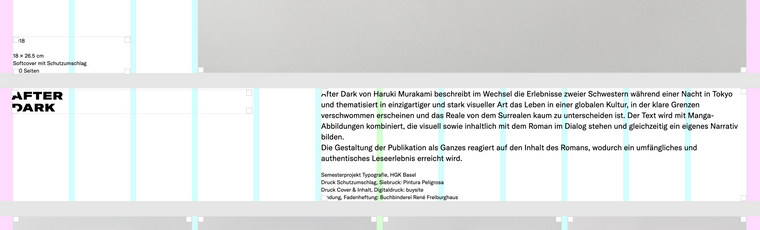
The vertical Title "AFTER DARK" on the left should be ._site_title (expanded and black) instead of the default format (link: https://leonbricola.com/afterdark)In the Editor everything looks right:

The text is placed like this (code-view):
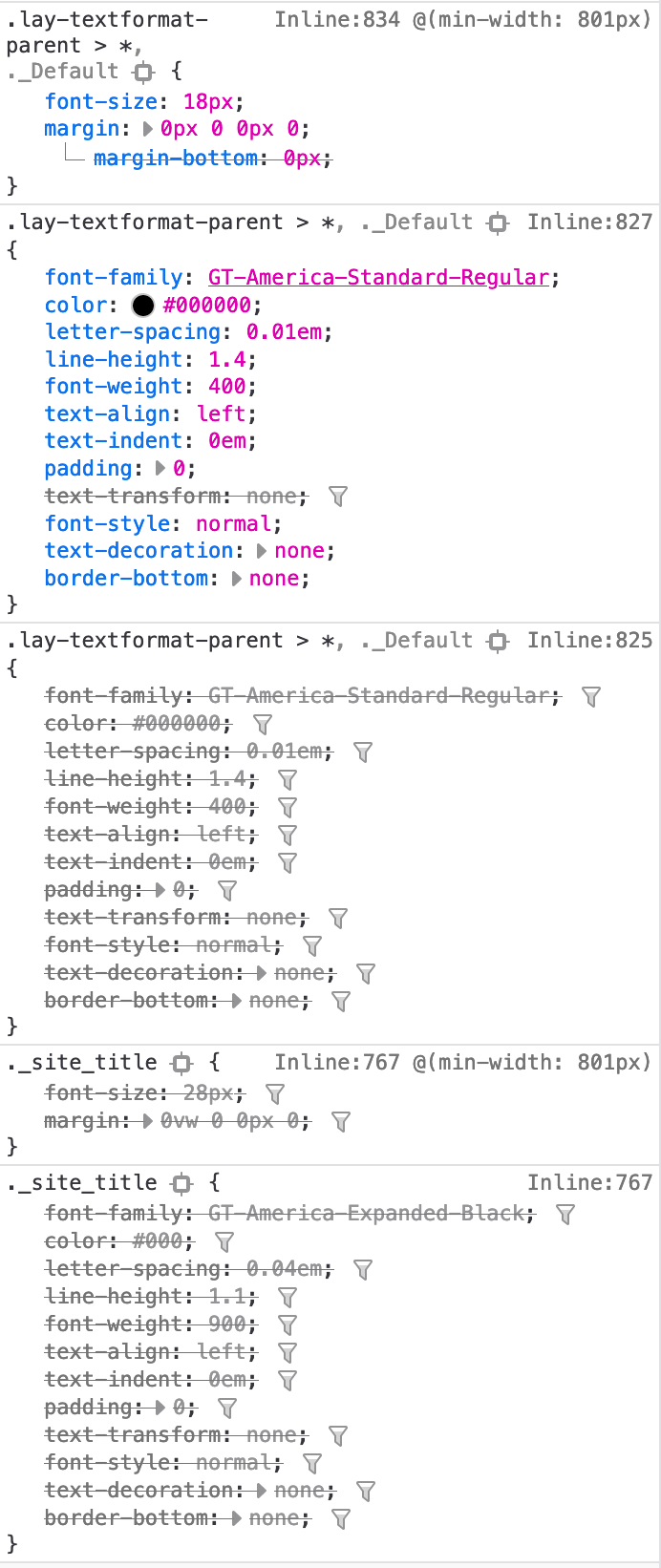
<h1 class="_site_title">AFTER<br />DARK</h1>If I inspect the text in the browser it seems as if the custom format gets applied but overwritten by the default format of the
lay-textformat-parentHere's the screenshot of my inspector:

I'm not sure but I feel like the
.lay-textformat-parent > *overwrites everything that I've applied with custom text formats…
@rospax did you eventually find a solution that worked for you? Or does anybody else have an idea what the problem might be?
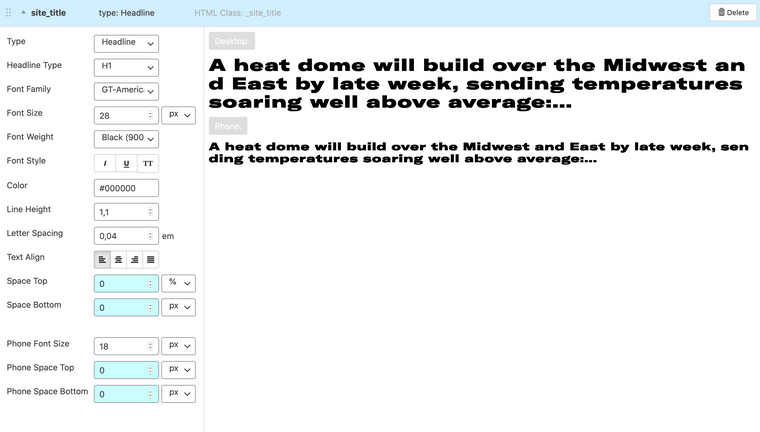
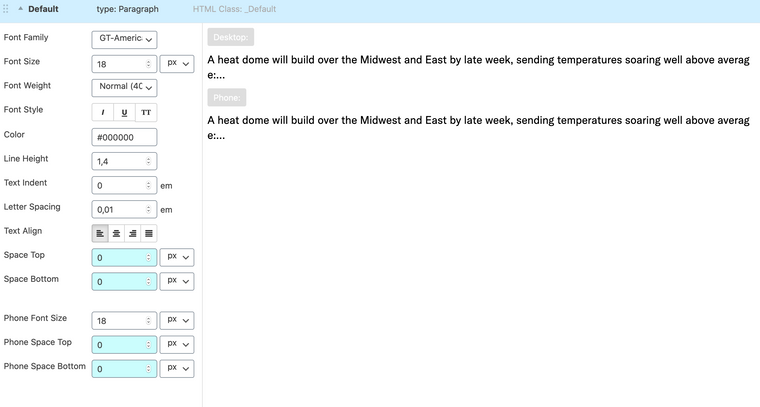
In case that could be relevant here are the two text formats:


Best, Léon
-
deactivate image resizingHello @Richard-Keith,
I just went over everything and changed some things back and forth without success. The code should be back to the same as last time, but it now works! I've no idea why but I'm happy:)
I will write again in case it goes back to not working again,
thank you for your help, Léon -
Carousel mobile versionThanks @arminunruh for your answer,
that works perfectly!
It is kind of time-consuming since it only works if I start with a empty phone layout (if I "copy same layout" to the phone version and change the transition to slide it changes it for both the phone and the desktop version) but as a workaround it is a good solution for me. A future option to choose different transition types on desktop/mobile would still be great:)
Looking forward to the WooCommerce integration!
Thank you, Léon
-
deactivate image resizingHello Richard @Richard-Keith
yes that looks good thank you! However I did not get it to work, I'm not sure if I'm missing something.
It would be best for me to work with the class I already have, since this would of course be easier but also because there are multiple images on one page with that same class (which would not work with ID's I think?). But simply chanching your #special to my .grafik did not work.
I'm adding the 'grafik' class (which I'm using to resize the images with css) to every image inividually, so I thought I might insert your code there and get it to work that way…
This ist the code I use to add the 'grafik' class:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('*[data-hoverimageid="1044"]').addClass('grafik'); }); </script>but adding your code there did not work either:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('*[data-hoverimageid="1044"]').addClass('grafik').removeClass('setsizes').toggleClass('lay-image-responsive lay-image-original'); }); </script>Or only part of it worked; the class 'lay-image-responsive' is toggled to 'lay-image-original'.
But the class setsizes is not removed. Or better said my images don't even have that class to start with… But they do have a class lazyautosizes which if removed manually in the browser turns off the resizing. But this class is not removed with the code above.Do you see anything I'm doing wrong?
Best, Léon