Hi Marius,
thanks for your reply! I tried current-menu-item but could only make it work with one style for all current menu items. But I want menu-item A to look different when active and after it was visited to menu-item B when that one is active or was visited. Here's a sketch of what I mean:
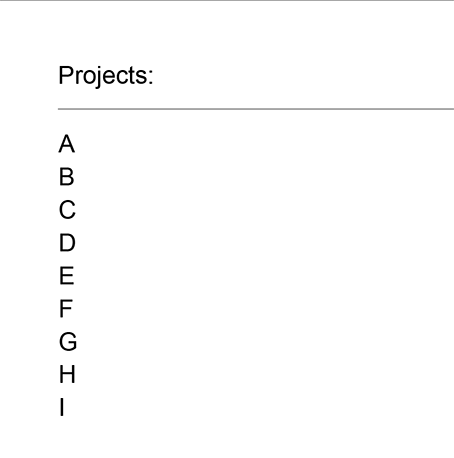
State 1: no menu item has yet been visited

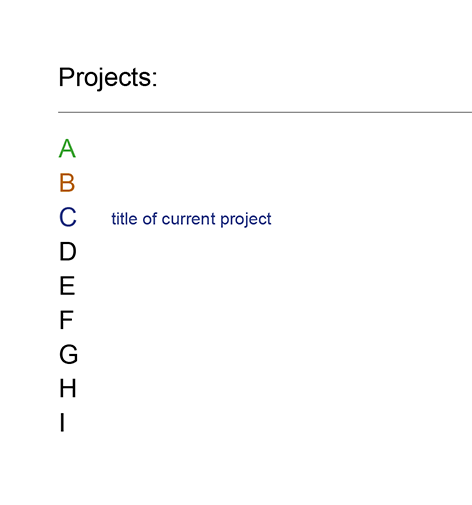
State 2: menu item A and B have been visited, menu item C is active

Hope that makes sense?