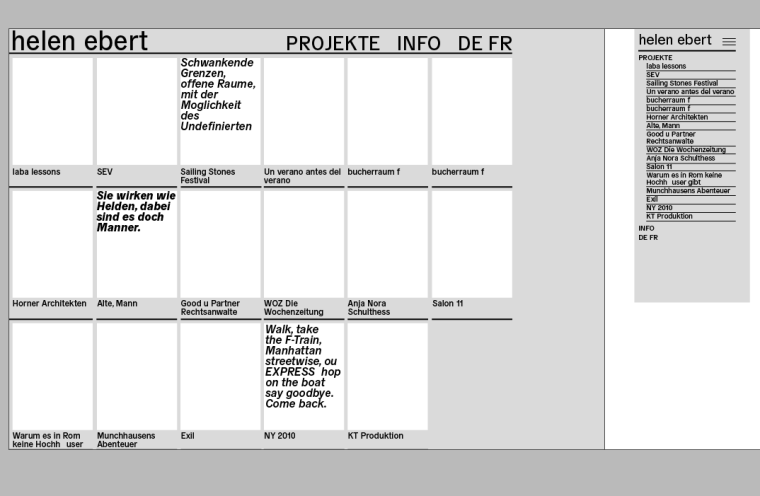
I’d like the first thumbnail image to only begin at 40% of the vertical height. That is, the whole column with thumb images, each with text underneath, should start at some distance from the top of the page.
(see screenshot of design-dummy)

I do not want to target a specific image as my client will update this thumbnail column on his own and I do not want him to have to attribute classes or delete attributions manually. So, there should be a more general solution targeting the first image in this column or to define a padding-top (?) for the whole column.
I tried to target this column or the first image in this column, but it seems that the following images then have the same distance to the preceding image. I am stuck.
Maybe there is some help? Thank you very much.