@arminunruh i do use them. But how can I integrate it when it comes to creating new accounts with woocommerce? Since I don’t edit the account related pages directly. I think this is a very important security feature for a webshop since these customers are also being created at the gateway side. I contacted the gateway they said this is a security issue of the website.
lortnok
Posts
-
FAKE USERS ARE BEING REGISTERED EVERY DAY -
BUG: not possible ot register during checkout@arminunruh fantastic!
-
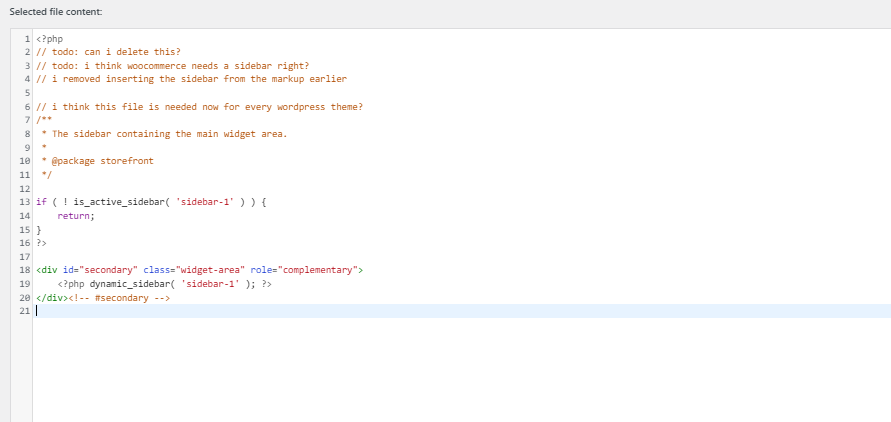
account endpoints are empty?@arminunruh Hey Armin, Thanks for the reply. It looks like the problem was caused by inserting the shortcode through the Gridder. it did not matter how I inserted, e.g.: as shortcode or plain html etc as long as it was though the gridder window the urls of the endpoints were broken except the my account page. When I edit the page of the account related endpoint, there is an extra input field above Gridder where the shortcode is placed. I wanted to place the shortcode directly in gridder as a shortcode, because there all the margins are applied. When i did this it looked much better, the my account page respecting max width, margins etc.. However as mentioned before, the sub-pages of the my account broke. Once I removed the shortcode and placed it in the gridder, the extra input field disappeared and I have no idea how to get that back. I had to do a restore to get it back. As of now it works but the account pages look almost unformated.
-
FAKE USERS ARE BEING REGISTERED EVERY DAY -
FAKE USERS ARE BEING REGISTERED EVERY DAYbots, fake accounts are saturating the customer list because new accounts are registered daily. Never a transaction and random email addresses so they are for sure not belong to real people. How to fix this so it is a tiny bit harder to register at the website? I have captcha and honeypot on my custom contact form and that works well, we need a solution for account registration, too to prevent spamming.
-
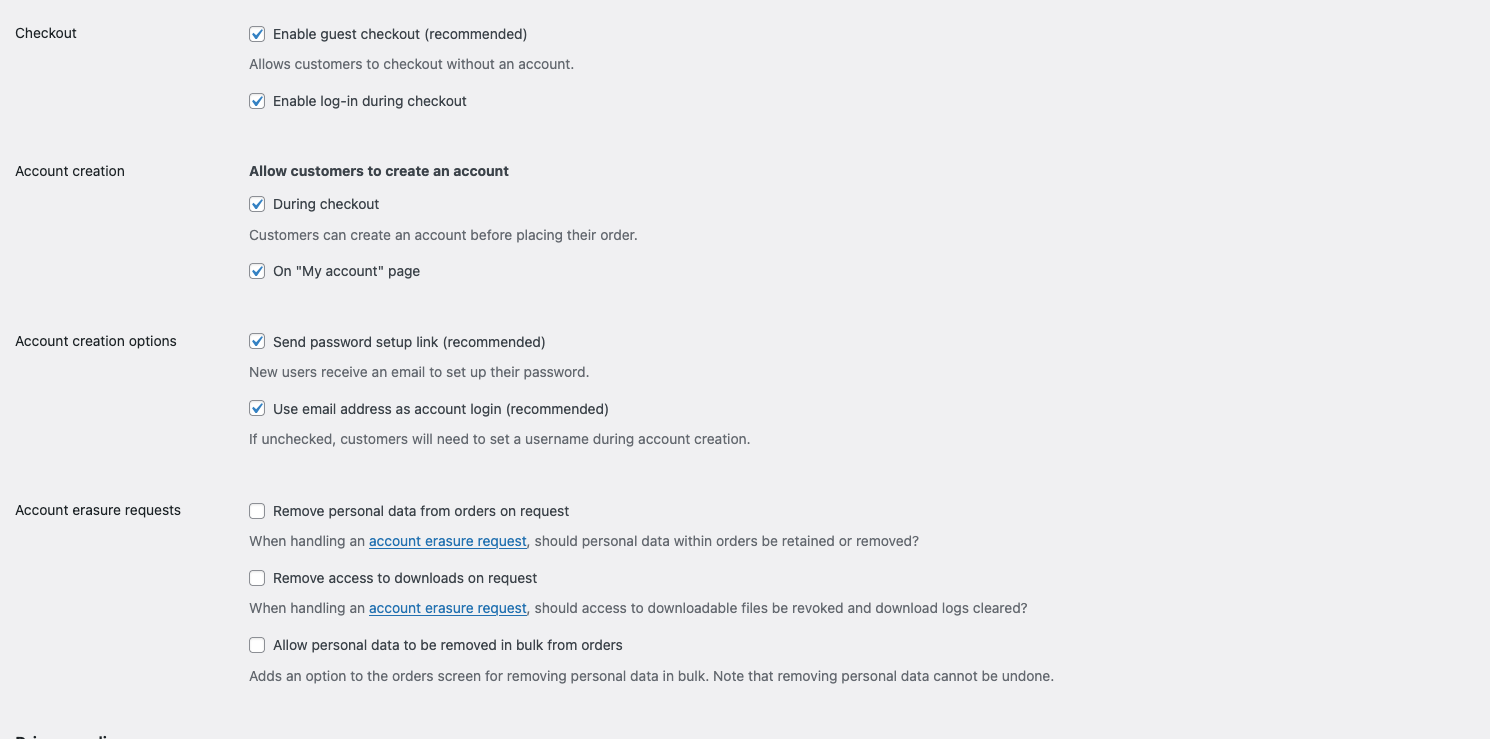
BUG: not possible ot register during checkoutThe option to let customers register during checkout is ticked but there is no such option in the checkout page.. only the button "returning customer?" appears. how to fix this? I suppose it is a bug, I am pretty sure it worked before. I haven't touched the site for a long time and now I am discovering these bugs.
P.S. It is possible to register on the acount page when ticked so that works..

-
account endpoints are empty?Hey there,
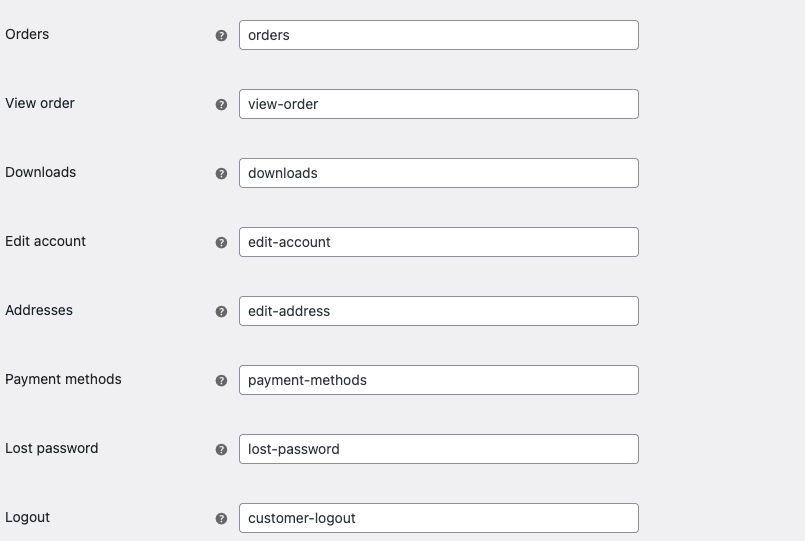
endpoints are empty on my account page. such as change address, add payment methods, view orders etc. why and how to fix it?

I have attached a picture with all the endpoints visible as they are within the settings of WooCommerce.
-
Grid / list view@arminunruh no problem, I just solved it by putting the thumbnail grid below the index element on the landing page in the Gridder.
I added grid_view_container class to the row where I placed the Thumbnail Grid.
For the row below I added the class list_view_container and placed the Index element there.
I did the same for the mobile version.by doing this I can now hide these rows by clicking the toggle button thanks to some javascript.
-
Accessibility@Juliane as an alternative I can recommend Webflow it has the option to set the order of elements for the reader.
-
Grid / list viewHi there,
I would like to add a toggle so visitors can choose between thumbnail grid and list view without reloading the page. can I do this with ajax?
-
site not loading properly when using VPNHi there,
Our site is missing elements such as custom fonts etc and does not load fully. I also get 403 forbidden error for most of the pages when I try to open them.
This issue only occurs when I am connected to VPN. (proton free)
That is very far from an ideal experience, it looks like the site is broken.I am using cloudflare so I understand that this issue perhaps occurs because of them and not because of Laytheme. Does anyone has a similar problem and might know a solution for this?
thank you.
-
Product Categories/Tags FiltersUp please
-
Product Categories/Tags Filters@arminunruh looks like it isn't. (sad emoji)
-
Product Categories/Tags Filters -
Product Categories/Tags Filters@arminunruh yes that's right. :)
I wanted to use a plugin e.g.: Advanced AJAX Product Filters for WooCommerce. It is an ajax filter menu that could slide in instead of using separate pages for each product category.
This would be a workaround for a native Lay theme product filter solution. Visually this would be nothing compared to the project category filter you created, however still much better than nothing or creating separate pages for the categories I think.
-
Product Categories/Tags Filters@arminunruh yes, but then those pages need to be loaded, that really slows down the navigation, no?
Will Laytheme support widgets?
-
Product Categories/Tags Filters@TYLM said in Product Categories/Tags Filters:
It's been more than a year since you posted and I am wondering if any of you have found any solution for this challenge.
I tried out a few plugins and the 'Advanced AJAX Product Filters for WooCommerce' seemed the best at first sight. You could have a widget that allows a vertical filter menu on the shop page, however, Laytheme doesn't support widgets.
So the only option left is to work with shortcodes that seem time-consuming, and the result is meh.
I am just hoping to find a temporary solution until the feature is implemented.
-
Product Categories/Tags Filters@arminunruh Sorry Armin, I didn't want to cause you an extra headache, I realized I was too pushy.
Thanks for all the amazing work, I will patiently wait for this feature.
best wishes