Hey @Richard Thank you so much — works perfectly fine!
Thanks again,
Lukas
Hey @Richard Thank you so much — works perfectly fine!
Thanks again,
Lukas
Hey guys, I’d really appreciate a response — thank you 🙂
@Lukasmuellner Hi Richard, could you let me know if you guys can think of a workaround for this?
Thank you,
Lukas
Hey @Richard, thank you for your feedback.
Is there any option to ignore the navbar space whenever an intro video / intro pic is set for the mobile version? It does look odd, I think.
Best,
Lukas
Hi,
My client wants to utilise a video as intro:
It works perfectly fine on desktop (1920 × 1080) but the mobile version shows the portrait MP4 (1080 × 1920) with a small white bar on top.
The white bar only occurs on iPhones (I got an iPhone X running iOS15.3.1) — on Android devices it’s all good.
Could you take a quick look into this?
Thank you very much!
Lukas

Dear @Richard-K,
Thank you so much for the above, I’ll take a look this week and get back to you.
Speak soon,
Lukas
@arminunruh I understand that ecommerce integration is more of a priority these days!
Though, should you have some time to spare soon, I think it’ll be worth coding as the fullscreen slider would become even more versatile that way.
For my current project, I’ll try to assign a developer to this as I need to launch the site in the upcoming weeks.
@Richard-K, thank you very much!
Hey @Richard-K,
Have you had a chance to take a look as of yet?
Cheers,
Lukas
Hi @arminunruh, re fullscreen slider, are you still thinking of including the following in a future update:
**"Give elements a max-width and max-height and center them (Only works for rows that contain only one element.)"
I need to code it one day so this also works for rows containing more elements. I'm writing this down. I can't tell you at the moment when this will be available.**
Would be really great :-)
Thank you,
Lukas
Dear @Richard-K,
Thank you so much for taking a look, here’s the link:
https://dev.eldineheep.com/apartment-h
Cheers,
Lukas
Hi @arminunruh and team,
I am aware with an active fullscreen slider it’s currently not possible to show a footer. However, I had a look through all posts re custom CSS and have managed to get a sticky footer working.
Though, would it be possible to set up a ‘non-sticky’ footer whilst utilising the fullscreen slider addon — i.e., the footer should show up as the last ‘slide’ of the fullscreen slider if that makes sense.
Thank you,
Lukas
Hey Armin, thank you so much for the quick fix! Everything is as it was before — really nice.
Lukas
Hi @arminunruh and team,
I’ve just updated the full screen slider plug-in and since then, having two images in a row doesn't quite work than it used to be.
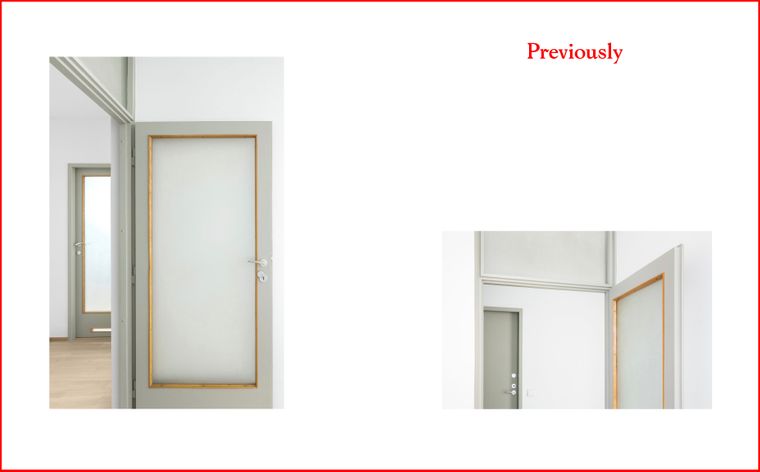
Previously, it was possible to align for example a portrait and landscape image in the bottom whilst still being centered on the slide (see 01-Previously.jpg).
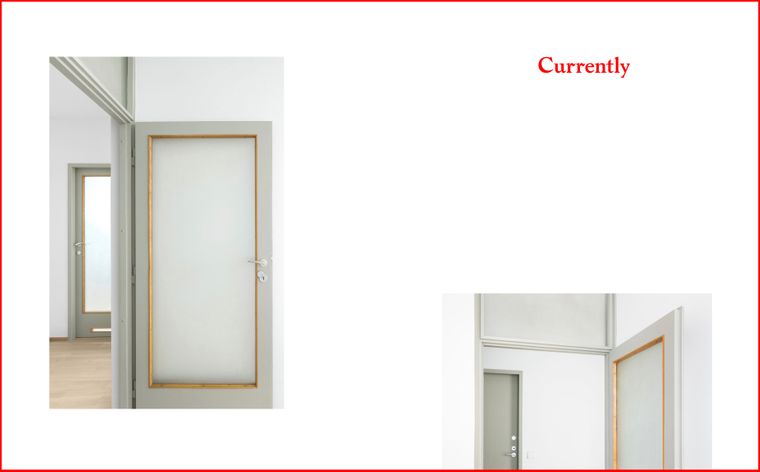
Currently, aligning the landscape image in the bottom pushes it to the very edge of the browser window (02-Currently.jpg).
Could it be that this needs some fixing?
Also, now this error message appears in Google’s dev tools:
DevTools failed to load SourceMap: Could not parse content for https://dev.eldineheep.com/wp-content/themes/lay/frontend/assets/vendor/backbone.radio.min.js.map: Unexpected token / in JSON at position 0
Thank you for taking a look into this!
Lukas


… And no centering of the images, if possible.
Hi,
I was wondering if it’s possible to make use of the max-height feature for a row containing two images next to each other? No stacking whatsoever, just two portrait or landscape images side by side (desktop version).
For mobile, I reckon two portrait images next to each other could still work whereas landscape images should rather be placed on top of each other.
Or is this getting all too complicated?
Many thanks,
Lukas
Hi Richard, thank you very much for your answer and apologies for my very late reply. I’ll have a look re the links below. It would be great if you guys could implement my little request one day :-) Keep up the great work!
Lukas
Hi,
Is it possible at all to integrate the image hover plug-in into the prev/next project text link functionality to utilise this for a footer?
So the hover images are automatically generated, factoring in each prev/next project?
Cheers,
Lukas